
離脱率が高い場合、どのように対応するべきか悩んでいる人は多いのではないでしょうか。
サイトの運営を効率的に行う場合には欠かせない指標のひとつのため、「離脱率」という言葉についてきちんと理解する必要があります。
本記事では、離脱率の意味や数値が高い場合のデメリット、改善方法などについて詳しく解説していきます。
最後まで読めば、現在離脱率が高いページの問題点や成果を向上させるための施策について理解が深まるでしょう。
1.離脱率とは
まずは離脱率の基本的な情報について解説します。
- 離脱率の意味
- 直帰率との相違点
- 離脱率の平均
- 離脱率の計算方法
より深い内容について触れる前に、上記4つの項目について把握しておきましょう。
1−1.離脱率の意味
離脱率は「ユーザーが訪問した際、特定のページが最後のページになった割合」のことです。全てのページの離脱率を計算すれば合計値は100%になります。
ユーザーがサイトを訪れた際は、必ずどこかのページで離脱することになりますが、本来離脱率が低くなければいけないページもあるので注意が必要です。
ページごとの離脱率を測り、どんな施策が足りていないのか把握することが推奨されています。
1−2.直帰率との相違点
直帰率は「最初に訪問したページから他のページに移動することなく離脱した割合」のことを指しています。
離脱率と混同されることが多いですが、全く別の意味を持った用語なので間違えないようにしましょう。
直帰率が高い場合、ユーザーの求めている情報を提供できていなかったり、サイト構造の利便性が悪かったりする可能性があるので改善が必要です。
1−3.離脱率の平均
結論からいうと、離脱率の平均を表したデータや情報はありません。
ただし、他のサイトの平均値と照らし合わせることは難しいですが、サイト内の別ページから状況を判断することはできます。
離脱率が高いページと低いページの情報量・リンク数などを鑑みて、適切な数値を求めてみましょう。
ページにもよりますが、重要なページの場合は直帰率よりも離脱率が低いことが望ましいです。
1−4.離脱率の計算方法
離脱率を計算する際の式は以下の通りです。
- 離脱率=該当ページの離脱数÷該当ページのPV数×100
たとえば「A」というページの離脱数が5でPV数が10の場合、離脱率は50%になります。
ページ全体の離脱率を求めたい場合は以下の式を活用しましょう。
- サイトの離脱率=サイト全体の離脱数÷サイト全体のPV数×100
2.Googleアナリティクス上で離脱率を確認する方法
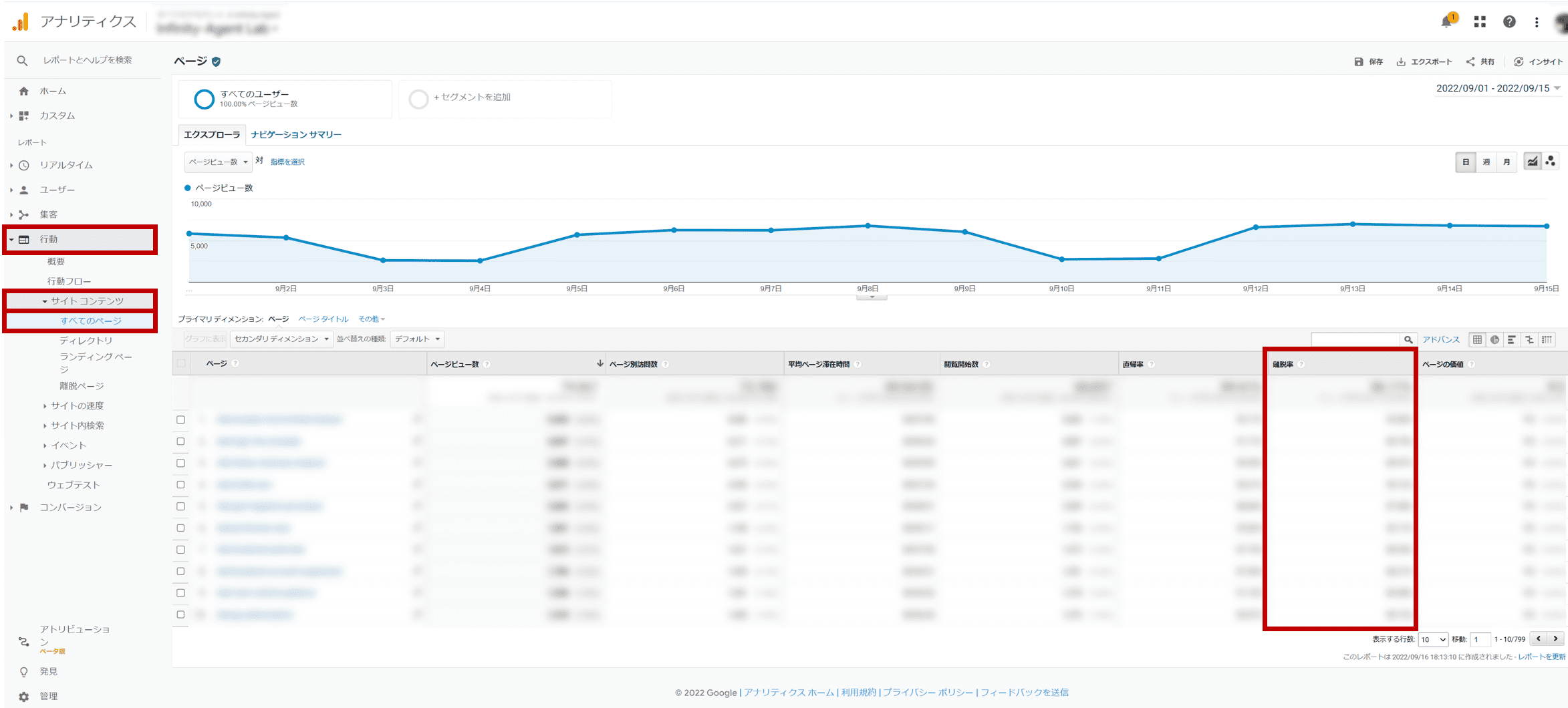
Googleアナリティクスでは、ページごとの離脱率を以下の方法で確認できます。

- Googleアナリティクスを開く
- 左部のメニューから「行動」をクリック
- 「サイトコンテンツ」から「全てのページ」を選択
- 右端に離脱率が表示される
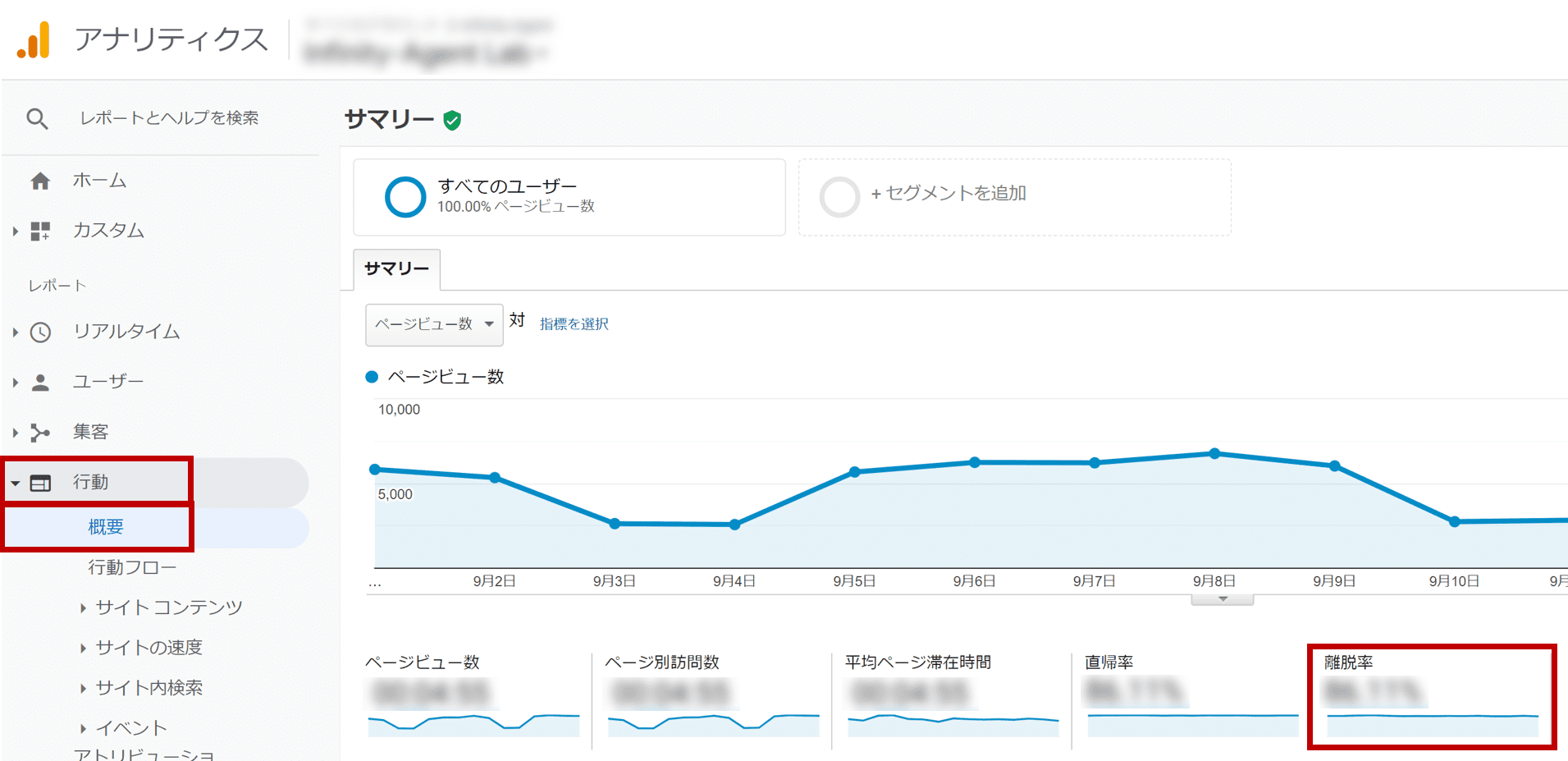
また、サイト全体の離脱率を知りたい場合は以下の手順が必要です。

- Googleアナリティクスを開く
- 左部のメニューから「行動」をクリック
- 「概要」を選択して「サマリー」を表示
- 右端に離脱率が表示される
どちらの方法でもグラフは「ページビュー数」を表しているので、離脱率を見たい場合は上部に表示される項目から選択しましょう。
3.離脱率が高い場合のデメリット
離脱率が高い場合、サイトの効果を最大限に引き出せていないため、コンバージョンが低くなることが予想されます。
逆に離脱率が低いとユーザーのニーズを満たせていることになるので、コンテンツの質や構成が適切だと判断できるでしょう。
ただし、ページによっても問題視するべき値は異なるので、離脱率が高いことが一概に悪いとは言えません。
離脱率を参考にする際は、数値が高くても問題ないページや、意識するべきページについて把握することが大切です。
4.離脱率が高くても問題ないページ
離脱率が高くても問題ないページとして挙げられるのは以下2つです。
- 他のサイトに遷移させるページ
- サンクスページ
それぞれのページについて見ていきましょう。
4−1.他のサイトに遷移させるページ
キャンペーンサイトや関連記事への遷移が目的になっているページは必然的に離脱率が高くなります。
したがって、他のページと比較して離脱率が高くなっていても特に問題はないでしょう。
逆にキャンペーンサイトなどに遷移させるページの離脱数が低いと、ユーザーを適切な手順でそこまで誘導できていないことになるので注意が必要です。
4−2.サンクスページ
サンクスページは、サイト上で購入や資料請求などのアクションが完了した後に表示されるページです。
「ご購入ありがとうございます。」などの文言によって、アクションを受け付けた旨と感謝を伝えます。
商品の購入やお問い合わせが完了した後は、ユーザーの目的が達成されているので離脱率が高くても問題ないと考えられます。
5.離脱率を意識するべきページ
離脱率を意識するページとして、以下3つが挙げられます。
- CVが発生するページ
- PV数を確保できているページ
- 問い合わせ用フォーム
上記ページは改善が必要になる可能性が高いので、事前にそれぞれ詳しく確認しておきましょう。
5−1.CVが発生するページ
資料請求や購入など、コンバージョンが発生する直前のページは離脱率を意識することが大切です。
コンバージョンが発生するページで離脱率が高い場合、機会損失を生んでいることになります。
アクションにつながるボタンの大きさや色、導線などを確認しましょう。
5−2.PV数を確保できているページ
ページを閲覧した数が多いのに離脱率が高いと、本来獲得できるはずの成果を逃していることになります。
該当するページの内容が適切なのか確認し、コンテンツの補充を行いましょう。
ユーザーが欲しい情報を提供できていない場合、関連したページへのリンクを配置することもおすすめです。
5−3.問い合わせ用フォーム
問い合わせ用のフォームにまで到達したユーザーが離脱している場合、質問の内容が悪いことが予想できます。
質問内容を客観的な目線からもう一度確認してみてください。
入力内容が多岐にわたる場合や、答えづらい質問が必須になっている場合は改善していきましょう。
6.離脱率が高いページの特徴
離脱率が高いページは、以下の特徴に当てはまる可能性が高いです。
- 読者のニーズを満たせていない
- ページを開く速度が遅い
- 入力フォームの内容が適切な状態になっていない
上記3つの特徴を確認して、自社サイトに当てはまっていないか見てみましょう。
6−1.読者のニーズを満たせていない
読者は欲しい情報を獲得するためにサイトに訪問しているので、ニーズを満たせないと判断すればすぐに離脱してしまいます。
欲しい情報を得られるように、無駄な項目を極力なくすことが大切です。
離脱率が低いサイトでは、得られる情報がファーストビューで目次としてまとめられていたり、パンくずリストが設置されていたりします。
現在の導線について確認して、改善できる箇所がないか見てみましょう。
6−2.ページを開く速度が遅い
Googleの情報によると、ページの速度が遅い場合、離脱率が上がっていく傾向があるとされています。
実際、特定のサイトを閲覧する際、なかなかページが開かずイライラした経験がある人は多いのではないでしょうか。
Googleのデータを参照すると、ページを開くまで1〜3秒の場合は32%が離脱し、1〜5秒の場合は90%が離れていってしまいます。
数秒の差で離脱率が大きく変わってしまうので注意が必要です。
画像や動画などのコンテンツを圧縮し、なるべくユーザーが見やすい環境を整えていきましょう。
参考:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed|Think with Google
6−3.入力フォームの内容が適切な状態になっていない
入力フォームの質問数は常識の範囲内に収め、客観的に回答したくない質問がないか確認することが大切です。
名前や性別などの情報はすぐに回答できるので必須でも問題ありません。
しかし、自由記述式の項目を多く追加して必須にしてしまうと、回答者の負担が増えるので避けた方が良いでしょう。
7.離脱率を改善する方法
離脱率を改善するための具体的な方法は以下の7つです。
- CTAの作成
- 内部リンクの設置
- コンテンツの補填
- ツールの導入
- 入力フォームの改善
- ページタイトルと内容の一致
- PDCAの継続
それぞれの方法について解説します。
7−1.CTAの作成
「CTA( Call To Action)」はサイトに訪れたユーザーを適切な場所に誘導するためのボタンです。
訪問したページから、効率的にコンバージョンにつなげるために必要な要素になります。
効果的なCTAを作成したい場合、テキストの内容やデザインなど工夫が必須になるでしょう。ユーザーがボタンの位置を把握しやすいように、色彩・アニメーションも施してみてください。
また、作成したCTAをどこに配置するのかも大切です。
ユーザーを誘導したいからといって、ページの中にCTAを乱雑に配置してしまうと、かえって見づらいページになってしまいます。
ページ内でユーザーの悩みを解決できた後や、ファースビュー・フッターに固定することがおすすめです。
7−2.内部リンクの設置
内部リンクは、自社のサイト内を繋ぐためのリンクです。他のサイトに繋ぐリンクは「外部リンク」と呼ばれています。
内部リンクを設置することで、他の記事への導線を作り、ユーザーを誘導しやすくなります。
見て欲しい重要なページに遷移させることが可能になるので、コンバージョンの発生率を上げることができるでしょう。
ユーザーにとっても、欲しい情報を簡単に追えるようになるので、利便性の面でメリットがあります。
内部リンクを設置する際は、遷移先がわかりやすいように、アンカーテキストを含めることが重要です。
7−3.コンテンツの補填
特定のページの離脱率が高い場合、そもそもコンテンツの内容が足りていない可能性があります。
Googleで上位に表示されているサイトや、競合サイトなどを参考にして、内容に差異がないか比較することがおすすめです。
他のサイトと比較して、足りていない部分がある場合は、参考にしてコンテンツの補填をしていきましょう。
コンテンツ改善を行う際は、他サイトには無い情報も追加し、独自のコンテンツを作れると評価されやすくなります。
ただコンテンツ内容を増やしすぎても、情報量が多くなって利便性が下がるだけでなので注意してください。
7−4.ツールの導入
離脱率の改善を行う場合、Googleアナリティクスだけでなく、サーチコンソールやClarity も活用することが推奨されます。
サーチコンソールを使えば、ページの問題点や検索キーワードの状況を客観的に理解することが可能です。
Clarityは、Microsoft社が無料で提供しているツールで、ヒートマップを確認できます。
各ページでどこが最もクリックされているのかなど、細かい分析が可能になるので、サイトの改善をする際におすすめです。
また、離脱率を減らしたい場合は、チャットボットの活用も検討してみましょう。
AIが自動で質問に答えてくれるので、工数を減らしながら利便性を高められます。
7−5.入力フォームの改善
「Entry Form Optimization(エントリーフォーム最適化)」を実施すれば、複数の広告出稿を行うよりも高い成果が期待できます。
記載するべき質問内容は業種や目的によっても異なるので、改善を行う際は他社のフォームを参考にすることもおすすめです。
また、警告文や色を活用して、入力途中に記載漏れがないように指摘することも効果的な方法とされています。
ユーザーが回答しやすいフォームを目指して改善を行なっていきましょう。
7−6.ページタイトルと内容の一致
読者の求めている情報が記載されていることをアピールするには、タイトルにも気を遣うことが重要です。
ページタイトルと内容に差異があると、ぱっと見で離脱されてしまうこともあるので改善を施してみてください。
タイトルにそぐわない内容がある場合は、思い切ってコンテンツを削除することをおすすめします。
ユーザーファーストを心がけて、情報収集の手助けができるように心がけていきましょう。
7−7.PDCAの継続
サイトを作成したらPDCAを回してより効果的な方法を見出していくことも大切です。
前述したCTAや内部リンクの設置などの施策は、一度試しただけだとなかなか成果が伴わないこともあります。
配置する場所やテキストの内容などを変えていき、改善を繰り返していきましょう。
成果が出やすい方法を発見できたら、記録を残しておくと同時に、他のメンバーとも共有できる体制を整えておいてください。
8.まとめ
いかがでしたか?
離脱率はサイトの運営をする際に欠かせない重要指標のひとつなので、意味を正しく捉えて活用できるようにしましょう。
離脱率が高いと、途中でサイトを離れるユーザーが増えるため、コンバージョン数は低くなります。
サイトによる成果を最大化するためには、適切な対応をすることが大切です。
Googleアナリティクスの活用やCTAの作成、内部リンクの設置などを通して改善を図ってみてください。
また、離脱率を低く保つためには、日頃のメンテナンスも必要です。
日々PDCAを回して、より効果的な方法を発見していきましょう。


























































 無料E-Bookダウンロード
無料E-Bookダウンロード アカウント無料診断
アカウント無料診断 お問い合わせ
お問い合わせ