
「会社業務でメディアを運営することになりました。WordPressらしいのですが、使い方がわかりません」
今回の記事は、こういった方に向けた内容です。仕事でWordPressメディアを運用することになったけど、使い方がイマイチわからない、、というWordPress初心者でメディア担当の方の参考になれば幸いです!
WordPressの初歩的な使い方が分かり、本記事の内容を理解できれば記事の投稿と公開ができるようになるので、最後までお読みください!
1.WordPress(ワードプレス)とは? 基本的な使い方を解説!
1-1.そもそもWordPressとは?
1-2.WordPressで記事の編集・投稿をするには?
1-3.記事の編集と投稿は「投稿」から
1-4.記事内で使う画像は「画像」で管理
1-5.「プレビュー」で確認しつつ記事を公開!
2.そのほかWordPressの基本的な使い方
2-1.ダッシュボードって何?
2-2.投稿と固定ページって何が違うの?
2-3.外観とはサイトの見た目を調整するセクションです
3.まとめ
1.WordPress(ワードプレス)とは? 基本的な使い方を解説!

まずはWordPressの説明と基本的な使い方を解説していきましょう!
1-1.そもそもWordPressとは?
WordPressとは、ソースコードなど専門知識がなくてもWebサイトが作成できるCMSのことです(CMSとは?という点はここではわからなくてOKです)。ブログサイトはもちろん、企業のコーポレートサイトやECサイトなど、様々なWebサイト製作で使用されています。
アメブロやはてなブログを想像するとわかりやすいかもしれません。難しい知識がなくても、テキストエディタのように文字を入れるだけでWeb記事を作ることができます。
メディア運営の担当になると、すでに出来上がっているWordPressサイトに記事を投稿する作業がメインになることが多いです。まずはWordPressの使い方の初歩、記事投稿の方法を覚えましょう。
1-2.WordPressで記事の編集・投稿をするには?
多くの機能があるWordPressですが、記事の編集・投稿と公開で使うセクションはたった2つだけです。
- 投稿(記事の編集・投稿と公開をする場所)
- メディア(記事内で使用する画像を管理する場所)
上記2セクションの使い方を覚えれば、実際のサイト上で記事を公開できます。
意外と簡単そうじゃないですか?それでは順番に見ていきましょう!
1-3.記事の編集と投稿は「投稿」から
まずはWordPressにログインしてください。サイトURLの末尾に/wp-adminをつけるとログイン画面にいけます。ログイン先の管理画面、左側にあるタブいくつかあります。
- ダッシュボード
- 投稿
- メディア etc…
WordPressでは、この管理画面左部分のタブを切り替え、様々な操作を行います。

投稿したい記事の編集を行うため、投稿タブにカーソルを合わせてください。カーソル右横に投稿一覧、新規追加、カテゴリー、タグといった項目が表示されます。記事の新規投稿・編集を行う場合は新規追加を選択してください。
記事の編集・投稿画面に切り替わります。※使用しているテーマにより若干の画面表示に違いがある場合があります
記事公開に必要な入力項目は下記の通りです。
- タイトル
- 本文
- カテゴリー
- タイトルタグ
- 説明(ディスクリプション)
- タグ
- アイキャッチ画像
運用メディアによって若干の違いはあるかもですが、おおよそこの7項目を入力すれば記事の公開に進めます。各項目にそれぞれ情報を入れてみてください。
なお、記事の編集・投稿だけであれば、タイトルと本文のみで完結できます。詳しいことが分からない初心者の場合、タイトルと本文のみ入力し、下書き保存をしてメディア責任者の方や編集長などのチェックを受けるといいでしょう。
1-4.記事内で使う画像は「画像」で管理
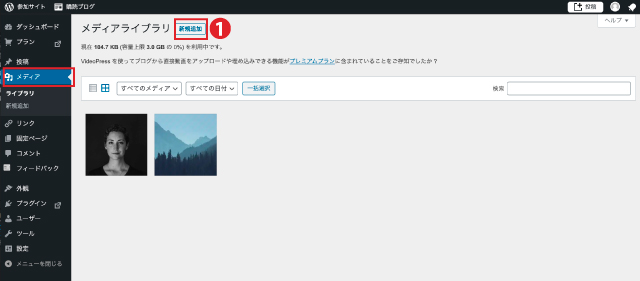
記事内で使用する画像はメディアタブ内で管理します。画像の追加・更新を行う時にはこのタブを使います。
①まずはWordPressに画像を取り込む
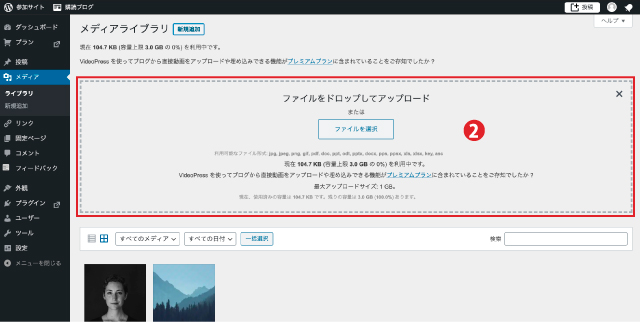
画像の追加方法はカンタン。新規追加ボタン①を押し、②に画像をそのままドラッグ・アンド・ドロップしてアップロードします。


これでWordPressのデータフォルダに、画像を取り込むことができました。WordPressに取り込んだ画像は記事の中に配置できるようになります。
②取り込んだ画像を記事内に配置
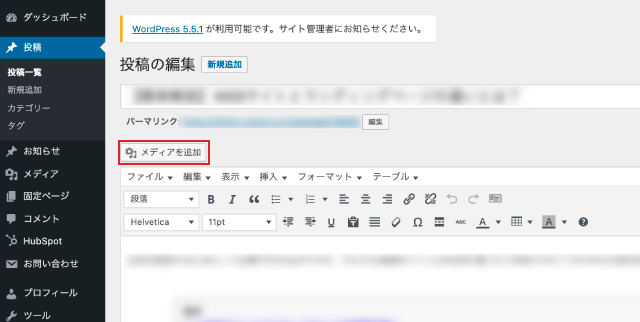
次に、記事に画像を配置する方法です。記事の投稿画面で、画像を設置したい部分にカーソルを合わせます。メディアを追加ボタンをクリックすると画像が選択でき、指定した場所に画像を挿入できます。

記事内に画像が配置されました。
WordPress画像管理のポイント
1つポイントとして、画像サイズに注意しましょう。サイズの大きすぎる画像を記事内にたくさん使うと、サイトの読み込みスピードが遅くなり画面表示まで時間がかかってしまいます。フルサイズのとんでもなく大きいサイズ画像が配置されており、読み込みが異様に遅いサイトがたまにありますが、これはよろしくありません。
画面表示が遅くなると、Googleからの評価が下がってしまうこともあり、SEO的にもマイナスです。運営しているメディアによって決められた推奨画像サイズがあるはずなので、確認しましょう。
また、アップロード前に画像圧縮を行うことで、サイズ容量を減らすことができます。圧縮できるサイトを活用し、アップロード前にあらかじめ画像容量を減らしておきましょう。
2-5.「プレビュー」で確認しつつ記事を公開!
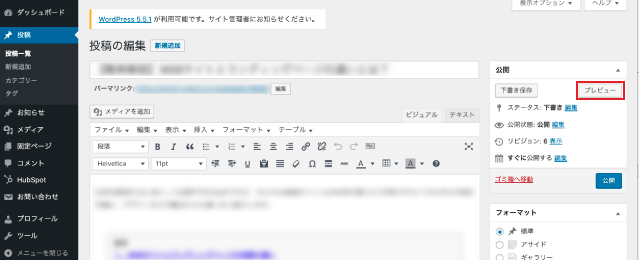
記事の編集が完了したら、管理画面右部にあるプレビューから実際の表示を確認しましょう。

プレビュー表示で確認し、記事に問題がなければ公開から記事の公開を完了してください。メディアの責任者や編集長がいる場合は、プレビューでチェックした後に下書き保存しておき、確認してもらいましょう。
誤字脱字や表記崩れなど、記事内のミスがなければベストですが、慣れない最初のうちは思いもよらないミスをしてしまうことがあります。しかし、公開した記事でもあとから修正や公開中止をすることもできます。まずは積極的にWordPressを触り、記事の編集や投稿をしてみてください。失敗を怖がらないでどんどん操作をしてみることが、WordPressの使い方に慣れる一番の近道です。
3.【おまけ】そのほかWordPressの基本的な使い方
以上の通り、WordPress初心者の方がメディア運営で主に行う操作は、記事の編集・投稿がほとんどです。
上記手順をお分かりいただければどんどん記事を投稿することができますが、最後にそのほかのWordPressの使い方もちょっとだけご紹介します。WordPressの操作に慣れてきて、気になることがあれば積極的に調べてみてください。
3-1.ダッシュボードって何?
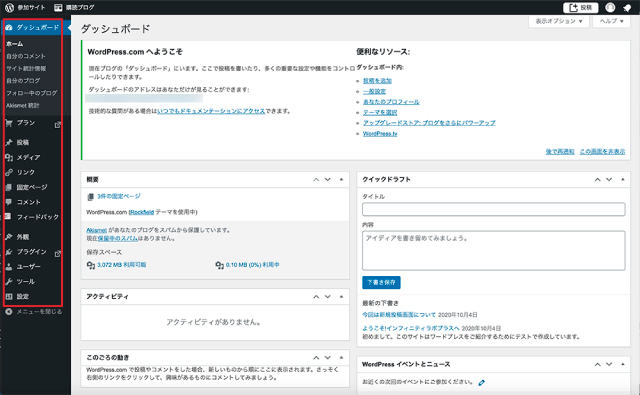
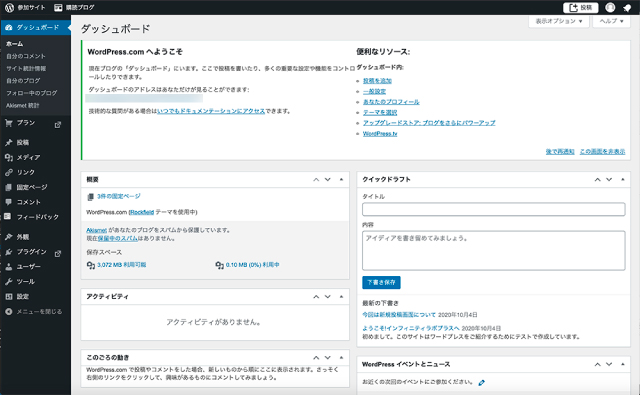
まずログインすると見えるのこの画面のことです。

ダッシュボードとは、いわゆる管理画面TOPのようなイメージなので、WordPress初心者の場合、ログインしたときに一番最初に表示される管理画面TOPといった認識で問題ないかと思います。
プラグインの更新や、各種お知らせなどはここで管理できます。※わからない場合はいじらないことをオススメします
もともと自動車や飛行機などの走行・操縦に必要な計器類を搭載したボードのことで、そこから付けられた名前なのですね。
3-2.投稿と固定ページって何が違うの?
投稿と固定ページには使用用途に少し違いがあります。投稿の特徴は時系列で更新や最新情報が一番上に表示されていくので、ブログやニュースなどを書き込む時に利用されます。
固定ページの特徴は、次のようなサイトの不変的な情報が掲載されているページとして使うことが多いということです。
- 会社概要
- 事業内容
- 運営者情報など
更新頻度が少ないこういった情報は、固定ページに設定した方がSEO的にも良いと言われています。メディア運営をしていく上で、通常業務であるデイリーの記事の更新などは投稿しか使わない、と思っていただいて問題ないかと思います。
3-3.外観とはサイトの見た目を調整するセクション
外観は、テーマの変更や細かいカスタマイズなど比較的難易度の高い修正を加える時に使用します。初期設定やリニューアルなどで使用することの多い項目なので、WordPress初心者の場合はほとんど触る機会がないでしょう。
注意点として、下手にいじってしまうとサイトの外観が大きく変わってしまったり表記崩れが起きてしまったりすることもあるので、もし初心者の方が触る際は知見のある社内の担当者(プログラマー・コーダーなど)の監修のもと触ることをお勧めします。
4.まとめ
いかがでしたか?
WordPress初心者が記事を編集・投稿する方法についてご説明しました。
見慣れない言葉がでてくると抵抗を感じるものですが、内容がわかると、どんどん構造が見えてきますね。慣れないうちは難しく感じるかもしれませんが、操作していくうちに感覚が掴めてくると思います。是非チャレンジしてみてください!


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ