
ユーザーの視線の流れをコントロールする手法に視線誘導がありますが、今回はこの視線誘導のパターンを解説します。
UIデザイン、イラスト、写真、映像、漫画などで使えるパターンです。ぜひ活用して、ユーザーにストレスのないコンテンツを提供しましょう。
1.視線誘導とは?

視線誘導とはユーザーの視線の流れをコントロールし、誘導することです。
普段、テレビ、パソコン、スマホ、チラシ、ポスターを見るとき、すべての画面を同時に閲覧することはできませんから、いろいろな場所を順番に見ていきます。
この見る順番を意図的にコントロールしようというのが視線誘導です。
1-1.視線誘導のメリット
視線誘導のメリットを見てみましょう。次のようなメリットがあります。
・情報に優先順位をつけられ、アピールしたい商品やサービスを目立たせることができる
・ストレスなく画面を見られるので、ユーザーが途中で離脱することがなくなり、ページ滞在時間が延びる
・伝えるべき情報が多くても、整理して伝えられる
視線誘導が正しく行われると、ユーザーはストレスなく画面や紙面を見ることができます。その結果、途中で見るのをやめずに、最後まで閲覧してくれるでしょう。
視線誘導する側にとっても、強調したい部分から順番にユーザーに見てもらうことができ、アピールポイントを目立たせることができます。
1-2.視線誘導の目的
視線誘導の目的は2つあります。ユーザーに情報を認知してもらうこととユーザーの視線移動をサポートすることです。
まずユーザーに情報を認知してもらう場合は、見て欲しい情報から順番に視線が止まるように設定し、徐々に他の情報に移るようにすれば、確実に覚えてもらえるでしょう。
ユーザーの視線移動をサポートする場合は、ユーザーが次に取るべき行動を示すことができます。例えば、ゲームUIなどで、スワイプ、タップなどのアクションを促すために視線誘導を活用できるでしょう。
1-3.グーテンベルク・ダイアグラム
人々の視線移動のパターンを示す指標の1つがグーテンベルク・ダイアグラムです。グーテンベルク・ダイアグラムは活版印刷技術の発明者といわれるヨハネス・グーテンベルクが唱えた視線誘導の基礎です。
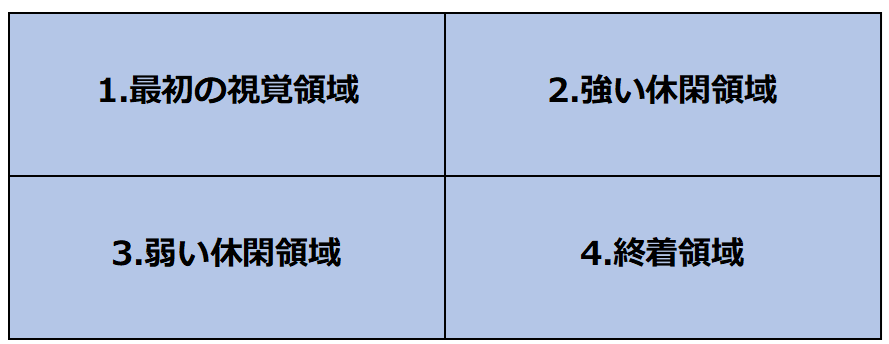
グーテンベルク・ダイアグラムでは、表示される活字媒体を4つの区画に分けて考えます。欧文で書かれたテキストが基準になっていて、分けられる区画は以下のようになっています。
・上方左側
・上方右側
・下方左側
・下方右側

グーテンベルク・ダイアグラムでは、1→2→3→4へと視線が移動すると考えます。
それぞれの場所に掲載すべき内容は以下のようになっています。
1は最初に注目を集める重要箇所なので、タイトルやブランドロゴなどを配置します。
2にはメニューや日付などサブ情報を配置します。
3は弱い休閑領域で、それほど目立たせなくていい情報、注意書きや補足などを記載したいところです。
4は終着領域ですから、ユーザーのアクションを促すボタンなどを配置する場所です。
2.視線誘導のパターン
視線誘導のパターンはグーテンベルク・ダイアグラムの他にもあるので、典型的なパターンを紹介します。
2-1.Z型パターン(向いているとき・制作ポイント)

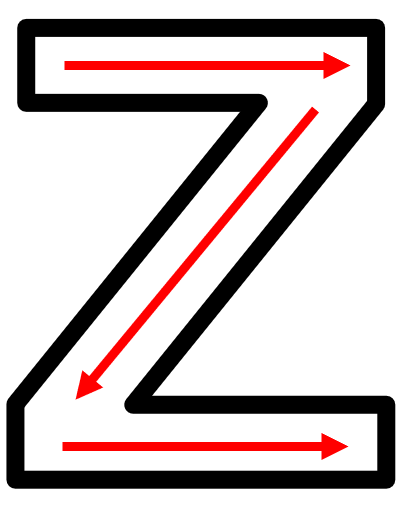
Z型パターンは視線がZ型に移動するパターンで、グーテンベルク・ダイアグラムと同じです。
左上→右上→左下→右下へと移動していきます。
情報の強度が均一の時に向いている視線誘導のパターンになります。
制作ポイントは重要な情報を最初に目に入る左上に配置することです。
サブ情報などは右上、それほど重要でない情報は左下、ユーザーにとってほしいアクションについては右下に配置しましょう。
2-2.F型パターン(向いているとき・制作ポイント)

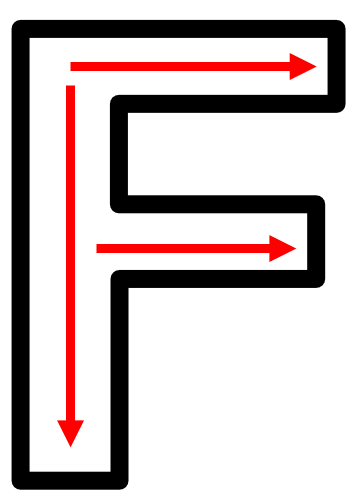
F型パターンはFの字のように視線誘導させる方法で、左上から右上と進み、下がって左下、右下へと移動します。
ニュース記事やTwitterなど読み込む情報が多いものに向いたパターンです。
制作のポイントは、重要な情報を左上から右上に配置することです。
ここがしっかり見てもらえる場所です。
右下は見逃されやすい場所になるので、重要情報を載せないようにしましょう。
2-3.N型パターン(向いているとき・制作ポイント)

N型パターンはNの字のように、視線を右上→右下→左上→左下へと誘導するパターンです。
横書きではなく縦書きのページなどに向いたパターンになります。
日本人は無意識のうちにN型パターンに倣っているので、その習慣を利用したレイアウトにするのが制作ポイントとなります。
3.その他のパターン
基本的な視線誘導のパターンを見てみましたが、そのほかにもパターンがあるので、紹介します。
3-1.大きさ・太さ
大きさ・太さの違いを利用して、視線誘導させる方法があります。大から小へ、太いものから細いものへというパターンです。
人は大きなもの、太いものの方をまず見る習癖があるので、大小と太さ・細さの違いでメリハリをつけられるでしょう。
逆に言えば、すべて同じ大きさ・太さの文字にしてしまうと、どこから視線を置けばいいか迷いやすくなります。
ユーザーに見る順番を示す意味でも、大きさ・太さを変えることは親切な行為になるでしょう。
3-2.同形・同色
同じ優先度の情報は同形・同色パターンで表すことができます。
全部同形・同色にするというのではなく、全体の一部に同形・同色を配置すると、その中に記載されている情報が同レベルだと分かるでしょう。
3-3.数字
数字を使った視線誘導はよく行われます。人は数字が振ってあれば、その順番通りに情報を追っていくからです。
一見バラバラに見える情報でも、数字が振ってあると、整理されているように見えます。
3-4.余白・接近
余白を利用した視線誘導もできます。
特に考えずに余白を設定する人も多いかもしれませんが、余白は情報の読みやすさを左右する大事な部分です。
デザイン性を高めることもでき、適切に用いることで、視線を上手に誘導できるようになります。
接近というのは、各項目の近さを意味します。
ユーザーはある項目を見ると、すぐ近くにある項目に視線を移動するのが普通です。
この点を活用して、次に見てほしい情報を接近した場所に配置します。
例えば、テキストを等間隔に並べるのではなく、関連情報については間隔を近くするなどの方法があります。近くに配置された情報なら、ユーザーはすぐに視線を移動して、見てくれるでしょう。
3-5.人物の目線
人物の目線に合うように視線誘導することもできます。
実際の人間はもちろん、写真やイラストでも、人は人物の目線があるほうを見てしまうものです。
目線がない後ろ側などに視線が移ることはあまりありません。
この点を活用して、人物の視線があるほうに重要情報を掲載するのです。当然目を引きやすくなりますから、しっかり情報を読んでくれるでしょう。
4.まとめ
今回は、視線誘導について説明をしました。
ユーザーの視線を意識的にコントロールして誘導するのが視線誘導ですが、どのような媒体でも重要な意味を持っています。
人は表示された情報を一度にすべて見ることはできません。優先順位をつけて見ることになるのですが、その際に適切に視線誘導してあげれば、ストレスなく情報を読むことができるでしょう。
Webデザインでも視線誘導は重要な役割を果たします。Webページには多くの情報が掲載されているので、ユーザーもどこから読めばいいのかわからなくなることがあります。
そんな時に親切な視線誘導が行われると、ページを閲覧しやすくなりますね。
視線誘導はユーザーにとってもサービスを提供する側にとってもとても意味のある手法になりますから、ぜひ上手に実施するようにしてください。





















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ