
これからバナーを製作するデザイナーのみなさま、バナーサイズ一覧をお探しではありませんか?
今回は、最新のバナーサイズを一覧にまとめ、デザイナー目線でご紹介したいと思います。(※2020年7月31日現在)
1.最新バナーサイズと種類
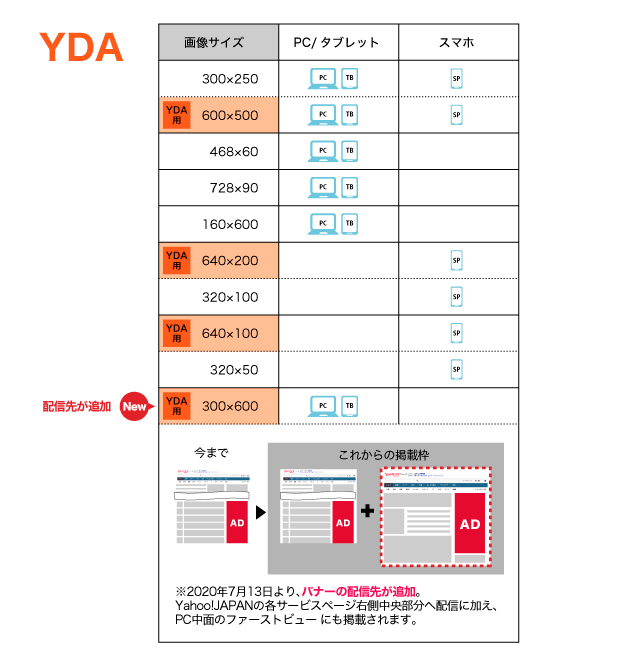
まず、YDAです。全10サイズあります。
2020年7月13日より、300×600(アスペクト比1:2)バナーの配信先が追加されました。下記の表にまとめましたのでチェックしてみてください。

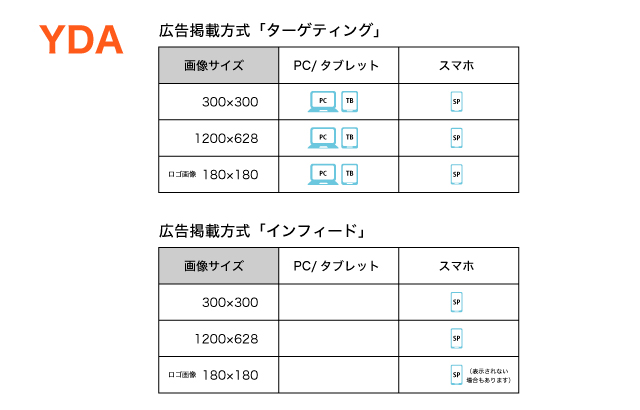
次に、レスポンシブバナー(ロゴ画像も含む)のサイズ一覧をご紹介します。
レスポンシブバナーはテキストと合わせて配信されるので、画像はシンプルに仕上げるのがベストです。画像の文字量はロゴやタイトルだけに抑えると全体的に見やすくきれいにまとまります。180×180はロゴ画像に使用します。

続いて、GDNのバナーサイズ一覧です。
イメージ広告は全11サイズです。YDAと同じサイズも多いですが、青い部分はGDNのみのサイズです。

最後に、Facebook広告の推奨画像サイズ一覧をご紹介します。
下記の表は画像と動画を合わせた推奨画像サイズです。備考欄に注意書きも入れていますのでチェックしてみてください。

さらに詳しいFacebook広告の画像サイズまとめもありますので、チェックしてください!
2.複数ある場合の制作手順

バナーのデザインはリサイズを含め複数ご依頼いただくことが多いです。
初めに全サイズをデザインすると、修正が出た時に調整や見直しに時間を費やします。まずは1サイズをデザインし、一度お客様にご確認いただいてから各サイズにリサイズしていきます。
複数サイズがある場合は、訴求内容を全て配置して調整するのに適しているYDAの600✖️500から取り掛かります。
3.気をつけて。見え方と注意点
デザインしていると、どうしても文字が小さくなりがちに。とくに情報量が多いバナーのリサイズは要注意です。頑張って詰め込んだものの実機で見た時に小さくて見えない…ということに。
ですから、常に実寸サイズに近い状態で確かめながらデザインします。
320✖️100や320✖️50は横長で細く、全ての情報が入りきらない場合が多いです。しかし、ついつい情報を詰め込みたくなります。
そんな時はロゴとタイトルだけ残し、あとは思い切って削るなど優先順位を決め確実に見える大きさでデザインします。訴求内容にあった画像と組み合わせ1つのコピーを印象的に見せるのもいいでしょう。
300✖️300サイズはテキストも加わるので、画像のみかプラスロゴを加えるぐらいシンプルな作りの方がスッキリ見えておすすめです。
4.入稿で引っかかる枠線と解像度

YDAの枠線
背景が白色でコンテンツと同化して見えてしまうバナーは審査で落ちる可能性が高いです。ですから、白以外の外枠を実線1pxつけて入稿します。
解像度の場合
150kb以下で保存しますが、もし縁取りを追加し保存し直した場合150kb 以上になっていることもありますので、注意しましょう。
5.まとめ
最新バナーサイズ一覧、いかがでしたか?
各媒体ごとの注意点も意識しながらバナー制作にぜひ活用してみてください!また、バナー制作でお困りの方はぜひ弊社にご相談ください!


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ