
昨今UIという言葉をよく耳にしますし、UIデザイナーという職種も存在します。ですが「UIとは何を指しているのか」をしっかり理解している人は意外に少ないです。
UI設計に触れる前に、まずはUIの意味についてしっかり理解しましょう!
1.UIとは?

UIとは、ユーザーインターフェースの略で、直訳すると利用者との接点という意味です。
つまり広告などにおいては、ユーザーとサービス(製品)の接点の事を指します。したがって、UI設計が適切でないとそのサービス(製品)の売り上げに直接影響を及ぼしてしまいます。
さらに、UIにはCUIやGUIと呼ばれるものがあり、現在世の中に出回っているWEBサイトやLPのほとんどはGUIに分類されます。
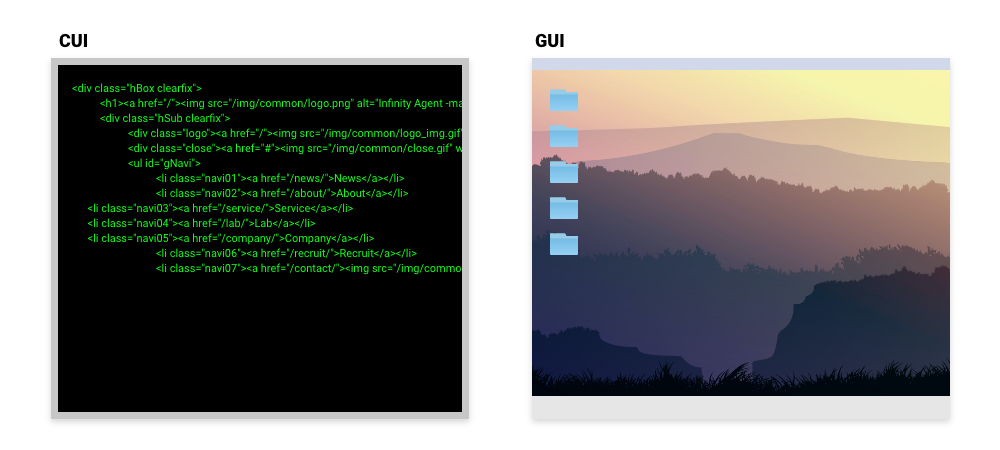
GUI(グラフィカルユーザインタフェース)
その名の通りグラフィカルなインターフェースです。
今この記事を読んでいるパソコンやスマートフォン、タブレットなどもGUIです。基本的にGUIはどんな人にも使いやすく、ビジュアルで操作できます。パソコン上で操作するドラッグアンドドロップなどはその典型です。
CUI(キャラクタユーザインタフェース)
言葉を聞いただけではどういう物かピンと来ない方が多いかもしれませんが、スパイ映画などでハッカーが真っ黒な画面に文字が羅列されているモニターに向かっている絵を見たことがある人も多いかと思います。あれがCUIです。
まだコンピューターが世に出てきたての頃は皆さんが仕事などでよく使うパソコンを含むほとんどのコンピューターはこのCUIでした。今では考えらませんね。
今でもプログラミングなどを行う際はこのCUIで作業をしますが、操作にはコマンド入力が必要なので、専門知識のない多くの人にとっては操作の難しいものになります。

GUIとCUIの違いを一言で言うなら、GUIは直感的で誰にでも分かりやすい、CUIは専門知識がないと操作が難しい、といったところです。
Web制作でUIを設計する場合は、このCUIをGUIにするということを意識すると良いでしょう。たとえば下記のような例があります。
- 製品説明は文字だけでなくイメージビジュアルを入れる
- 数字はグラフを使って一眼でわかりやすくする
- ポイントで動きをつけて注目度を上げる
などです。
2.UIとユーザビリティは同じ?
UIについて理解していただいたところで、UIとよく似た言葉でユーザビリティとの違いについても理解しておきましょう。
混同されがちですが、UIとユーザビリティは異なる概念を持っています。ユーザビリティを一言で言うと、どれくらいユーザー心理にマッチしているかの指標、UI設計の採点基準のようなものです。
ユーザビリティ → UI設計の効率/効果/満足度の評価
LPなどのWebページの制作においてはターゲットとする対象によってUI設計も異なりますし、評価の仕方も違ってきます。正しいUI設計にはそのWebページに掲載するサービスや商品の理解、ペルソナ設定が不可欠です。
基本情報の理解はUI設計において最も重要なファクターなので、しっかり抑えるようにしましょう。
3.UIとUX
UX(ユーザーエクスペリエンス)はUIとセットで登場することが多い言葉ですが、UXの意味を正しく理解しているでしょうか?UIと同じような意味合いで使用する方もいますが、実際はUIとは全く異なる意味を持っています。
一言で表すとユーザー体験です。UIがユーザーとサービスを繋ぐインターフェースなのに対し、UXは体験なので「製品を購入して使用する」「セミナーに参加して知識を得る」などもUXになります。
UXはWeb上の体験にとどまらず、サービスや商品の質など、ユーザーが得られる全ての体験を指します。本記事の主題からはそれますが、UXの最適化はサービスや製品自体の質にも関わってくるため、幅広い知識が必要ですし、簡単に実施するのは難しいです。
昨今、UXデザイナーと言う職種が注目されているのもこのような理由があります。
4. UIデザインを最適化するためのポイント
UIはインターフェース(接点)と称されている通り、ユーザーがあるサービスや製品を購入する際、最初に接する場所にもなります。
このUIを最適化する為には、基本的なデザインの原則に基づいてデザインする事が大切です。基本的なことですが、デザインに夢中になっていると忘れがちなのでしっかりと意識しましょう。
デザインの原則
-
- 近接
似通った情報や関連する情報は近くに配置し1つのまとまりにすることで、視覚的に理解しやすくなります。
-
- 整列
ひとまとまりにした情報を整頓し、整えたレイアウトにします。これを行うことで自然とカテゴリー分けがされ、ユーザーにとって目指す情報を探しやすいデザインになります。
-
- 強弱
全ての要素を見せればいいと言うわけではありません。最も重要な要素とそうでない要素にはしっかりと強弱をつけることでユーザーに最初に注目させる要素をコントロールすることができます。
-
- 反復
コンバージョンにつながるような要素は意識的に繰り返し使用しましょう。何度もユーザーに見せることで、自然とその要素を認識させることができます。
5.まとめ
いかがでしたか?
分かりそうで分からないUI設計のことをご理解いただけたかと思います。
UIという単語はよく聞くけれども、意外としっかり理解して誰かに説明するのは難しいものです。しかし、こういった言葉を理解する事は制作の現場でコミュニケーションを取る上でもとても重要です。正しく理解し、デザインに落とし込んでいけるようにしましょう。


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ