
デザイン制作ツールとしてFigmaを利用する方が増えています。
企業で導入する機会も多いですが、なかには使い方について把握しきれていない方もいるのではないでしょうか。
この記事では、Figmaの特徴や使い方などを解説していきます。
実際にFigmaで可能なことや活用するメリット・デメリットについても紹介するので、ぜひご一読ください。
1.Figmaの特徴

FigmaはワイヤーフレームやUIデザインなどを制作できるツールです。
ブラウザで使用できるため、誰でも気軽に利用でき、チーム内の複数人で効率的に活用できます。
また無料プランも存在するのでWebデザイン初心者の方でも導入が可能です。
デザイン制作に必要な機能が揃っているため、プロの方や大企業でも利用する機会が増えています。
2.Figmaの使い方
Figmaは以下のように利用できます。
- アカウント作成
- デザイン作成
- データの書き出し
- チーム内で共有
Figmaの使い方について、順番に内容を確認していきましょう。
2−1.アカウント作成
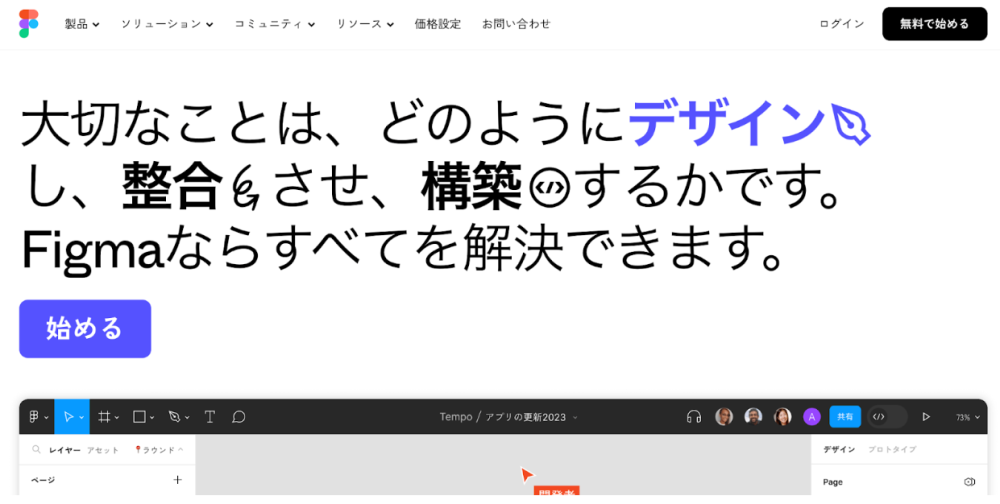
- 公式サイト右上部の「無料で始める」を選択

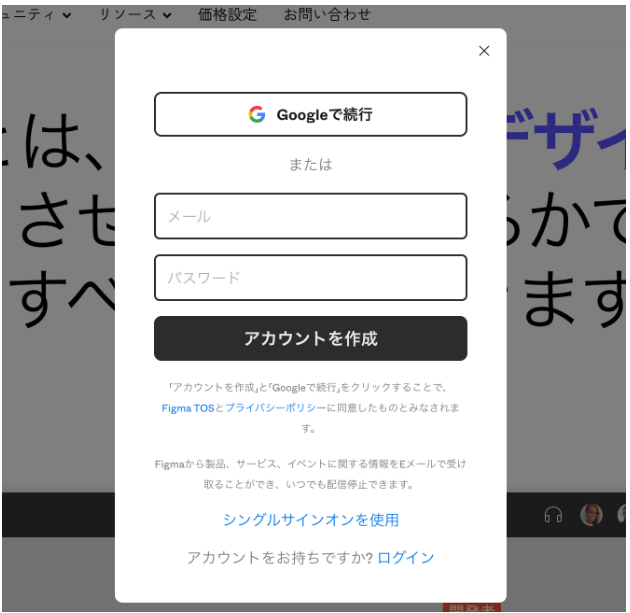
- 「Googleで続行」か登録したいアドレスとパスワードを入力

- メールが届くので確認してリンクにアクセス
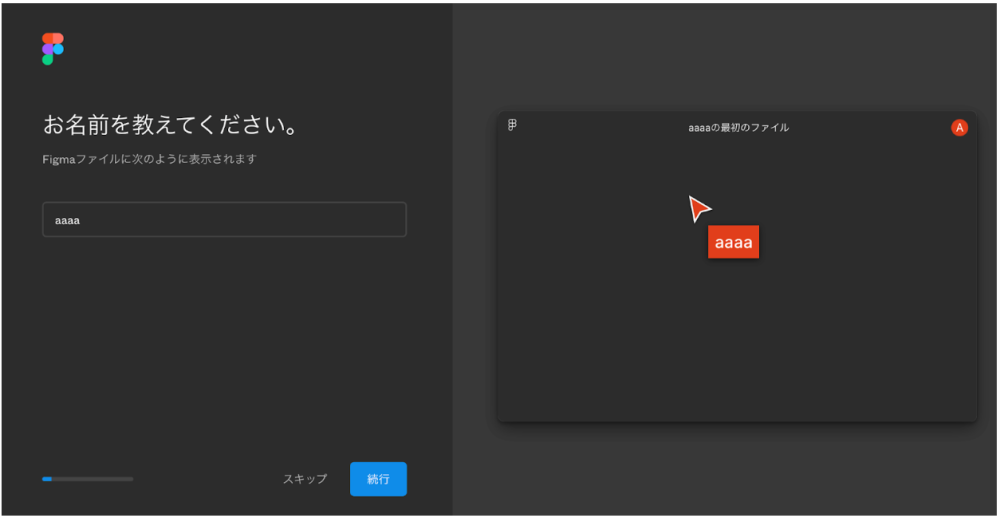
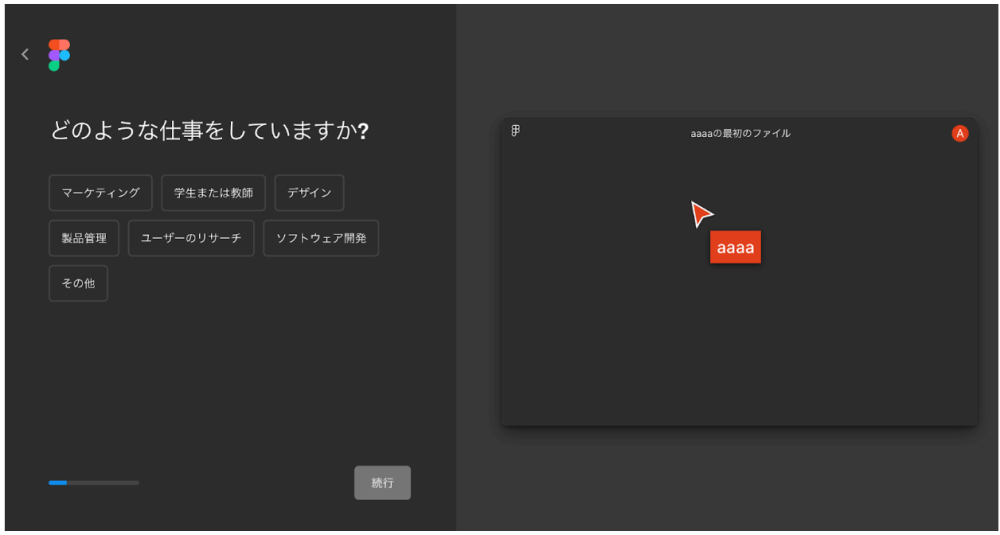
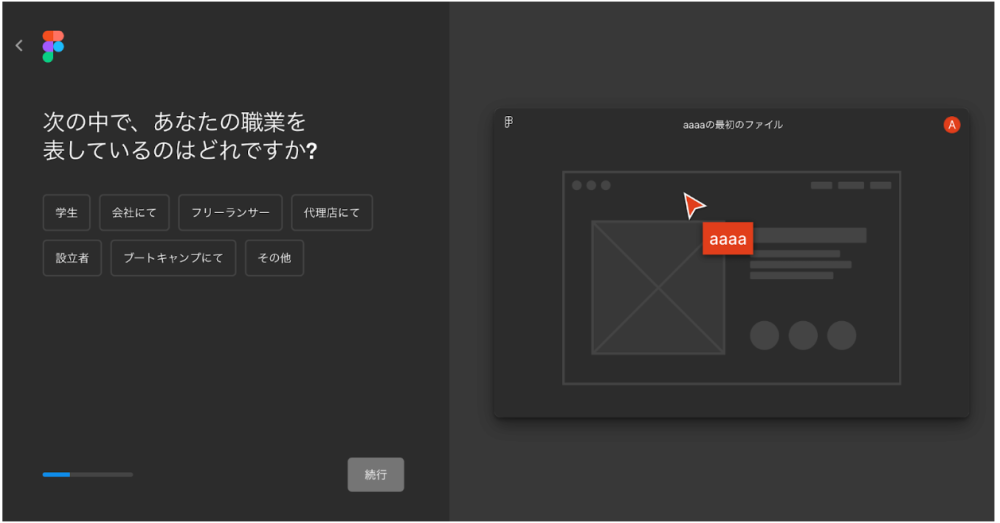
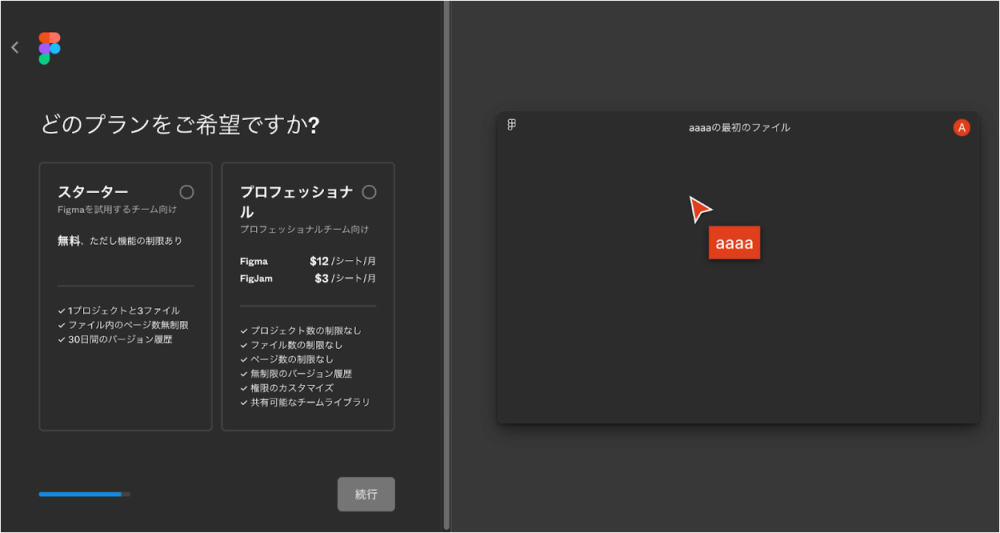
- 氏名や利用用途、プランなどを選択




2−2.デザイン作成
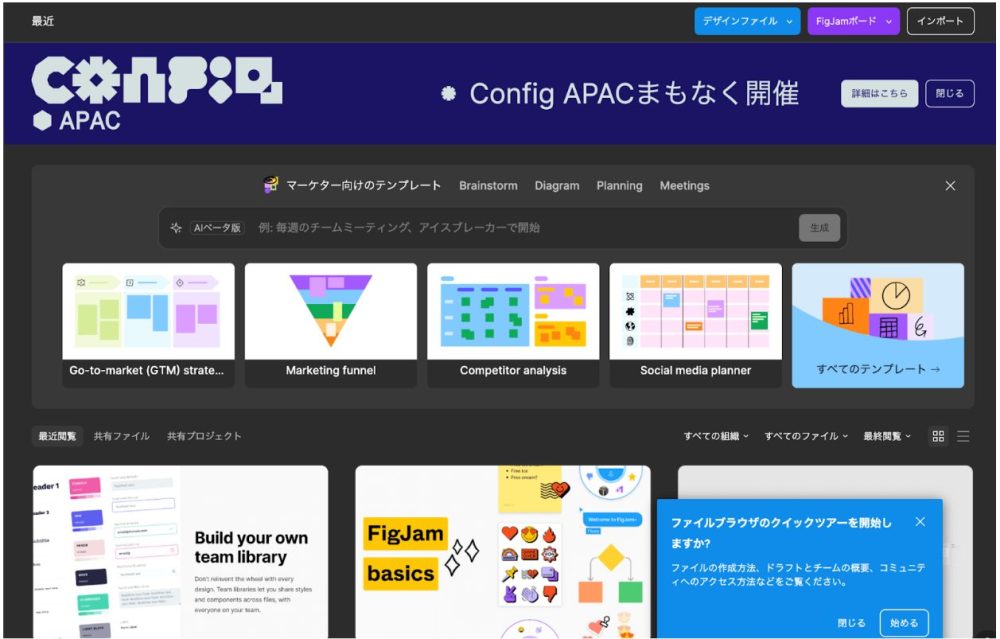
- 右上のデザインファイルを選択

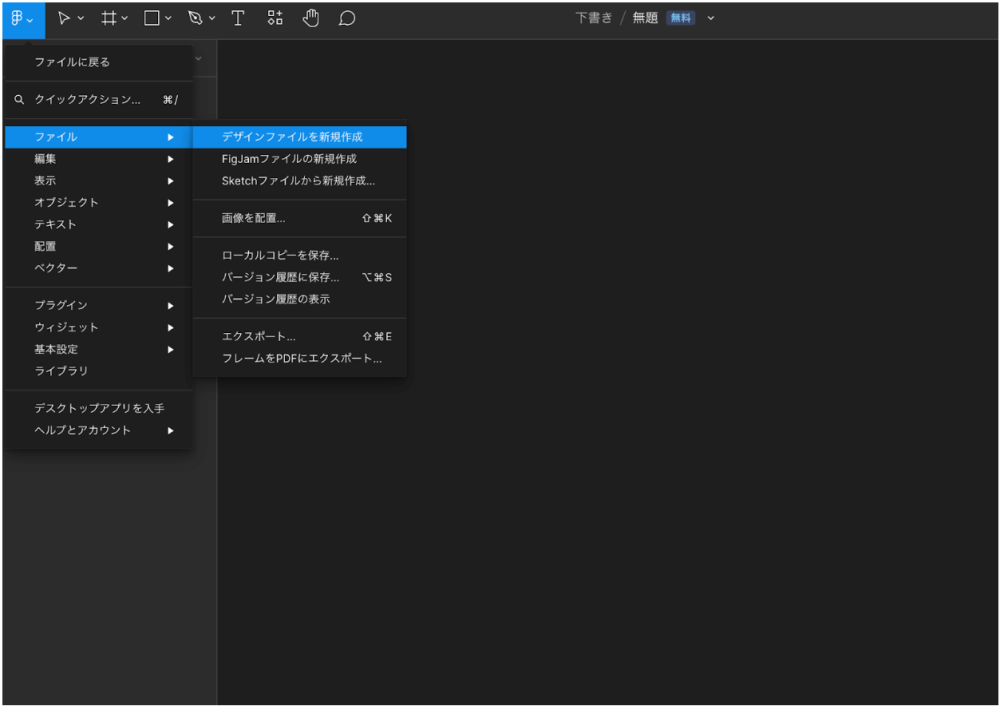
- 左上のメニューから「ファイル」を開き「デザインファイルの新規作成」を選択

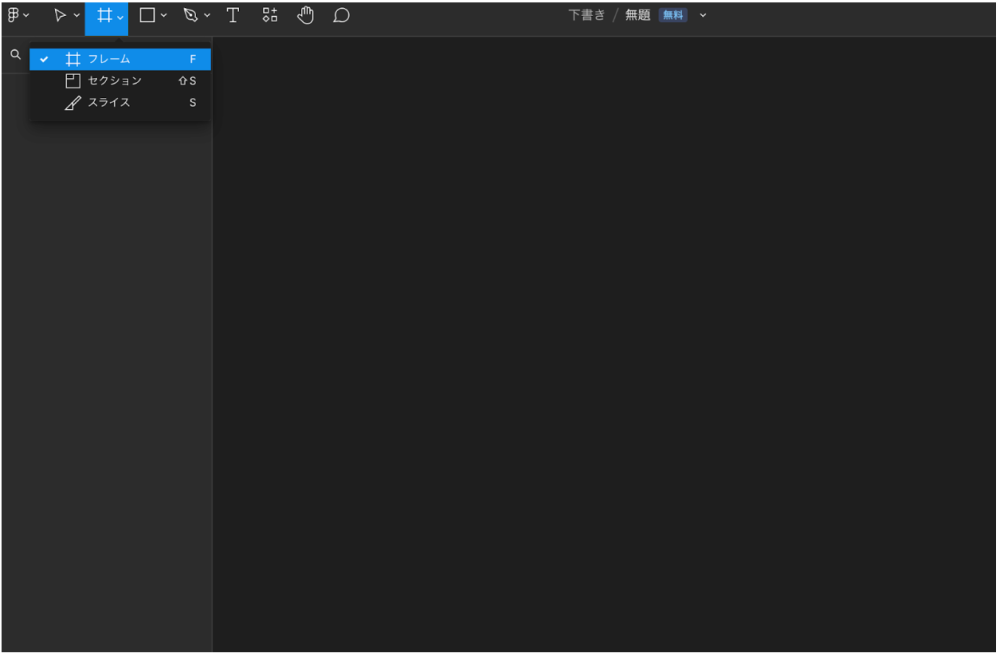
- 上部ツールバーから「フレーム」を選択

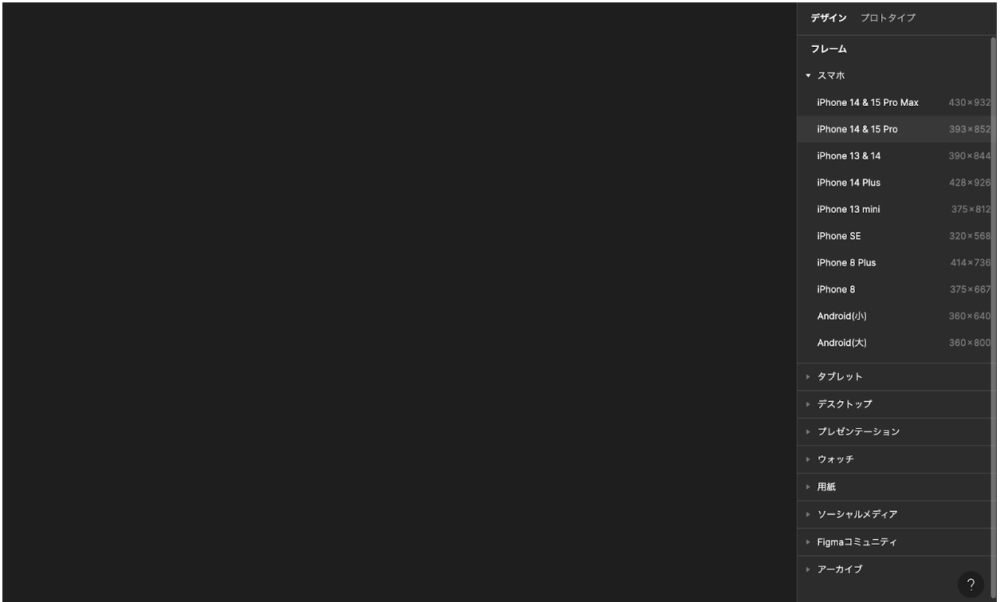
- 右のリストから作成したいフレームを選択

- 目的に合わせて画像やテキストを設置
2−3.データの書き出し
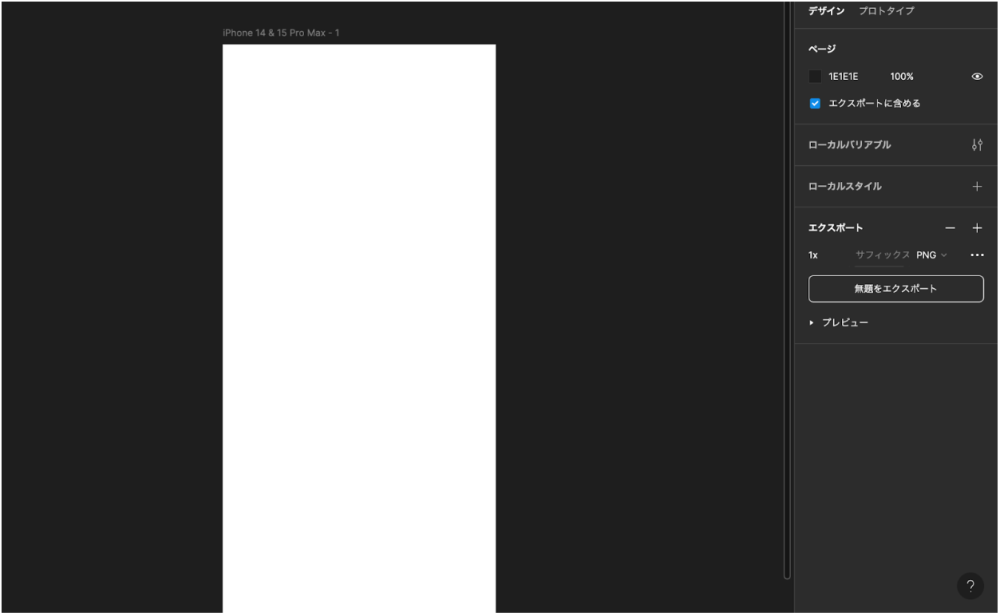
- 右のメニューから「エクスポート」を選択して作成したワイヤーフレームを書き出し

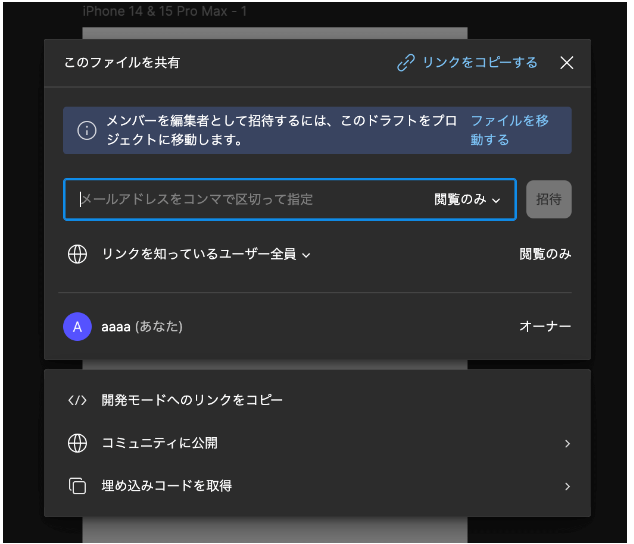
2−4.チーム内で共有
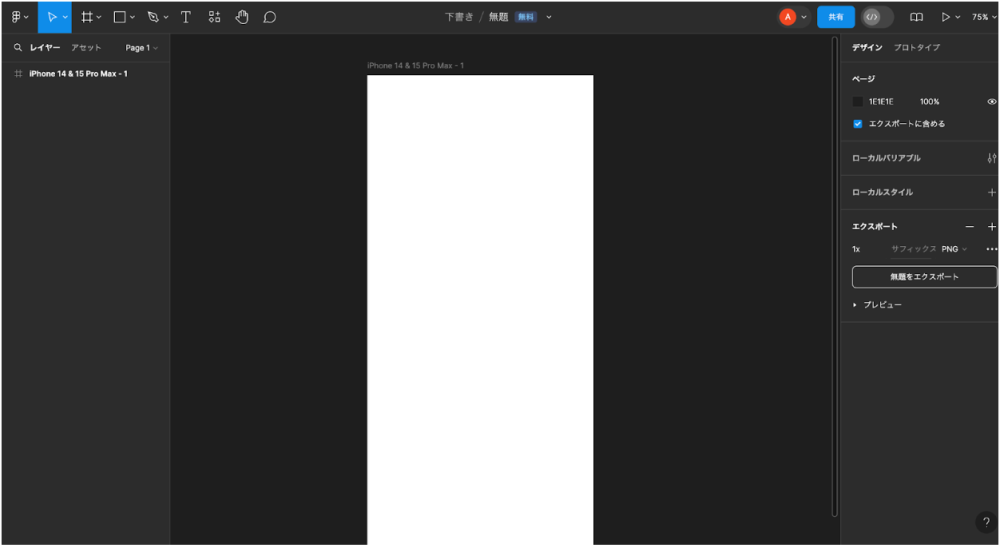
- 右上の「共有」を選択

- 共有したいメールアドレスや権限などを設定

3.Figmaで可能なこと
Figmaでは以下のようなことが可能です。
・ワイヤーフレームの制作
・プロトタイプの制作
・プレゼン資料の制作
・グラフィックデザインの制作
どのようなことができるのか確認していきましょう。
3−1.SNS向けコンテンツの制作
Figmaでは、SNSで投稿するコンテンツの制作が可能です。
直感的な仕様で簡単に操作できるので、いつも投稿しているコンテンツを気軽に制作できます。
身近なコンテンツを制作することでFigmaの操作感への理解も深まるので、慣れたい方はSNS向けの投稿から始めることもおすすめです。
3−2.ワイヤーフレームの制作
ワイヤーフレームは、Webサイトの骨組みのことです。
目的に合致するようにどのようなものをどの場所に設置するかを表した設計図であるため重要な要素となります。
FigmaにはスマートフォンやPC向けのフレームが用意されているため、デバイスに合わせて制作ができます。
3−3.プロトタイプの制作
プロトタイプは、作成したワイヤーフレームやモックアップに必要な機能・動作を追加したものです。
アプリケーションやWebサイトの動きをチェックするためのもので、フレームワークと同じく重要な要素となります。
Figmaにはプロトタイプ機能があり、デザインから画面遷移などの動作を再現することも可能です。
3−4.プレゼン資料の制作
現在プレゼン資料を作る際はPowerPointを利用する方も多いですが、Figmaでも制作できます。
Figmaはチーム内での共同制作に力を入れているため、プレゼン資料を共有しながら複数人で作成することも可能です。
コメント機能もあるため、デザイン職以外にもビジネスで利用するために必要な機能が揃っています。
3−5.グラフィックデザインの制作
Figmaでは、グラフィックデザインや広告用のコンテンツも制作できます。
ペンツールやエフェクトといった機能が用意されており、プラグインも豊富なため制作しやすい点がメリットです。
ブランディング資材やロゴなどを制作したい方も、Figmaに触れてみることをおすすめします。
4.Figmaを活用するメリット
Figmaを活用するメリットは以下の通りです。
・ブラウザで誰でも利用できる
・制作に必要な機能が揃っている
・無料プランがある
・プラグインを利用できる
それぞれ解説していきます。
4−1.共同編集ができる
Figmaの大きな利点として、共同編集が挙げられます。
ワイヤーフレームやプレゼン資料など、一人で作成するだけでなく周囲の意見を聞いたり同時に作業したりしながら制作が可能です。
リアルタイム編集ができると状況を確認しながらすぐに修正ができるため、時間を効率的に使えます。
4−2.ブラウザで誰でも利用できる
Figmaはソフトをインストールすることなく、ブラウザで誰でも利用できます。
アカウントを作れば誰でもすぐに導入できるため、非デザイナーの方にもおすすめです。
有料かつソフトをインストールするものより活用する敷居が低いので、制作ツールを使ってみたいという方も一度触れてみましょう。
4−3.制作に必要な機能が揃っている
Figmaは誰でも気軽に扱えるツールですが、制作に必要な機能が十分に揃っているため、さまざまな用途に使用できます。
図形描画ツールやアニメーション作成といった機能が用意されているため、目的に合わせてデザイン制作に対応できます。
無料テンプレートもあるので、制作で困ることが少ないです。
4−4.無料プランがある
Figmaには無料プランも存在します。
デザイン経験がない方でも、無料で利用し始めて慣れてから有料プランに切り替えることが可能です。
Webデザインを行うソフトには有料の物も多いので、気軽に導入できることは大きなメリットといえます。
4−5.プラグインを利用できる
Figmaでは、プラグインを導入することで作業の効率化や用途に合わせたカスタマイズが可能です。
既存機能でも一般的なデザイン制作はできますが、プラグインを使うことでさらに機能を拡張できます。
プラグインはさまざまな開発者やFigmaコミュニティが作成し提供しています。
無料で利用できるものが多いので、気になるものや目的に合うものがあれば導入を進めましょう。
5.Figmaを活用するデメリット
Figmaを活用するデメリットとしては、以下のような点が挙げられます。
・ガイドラインをロックできない
利用するメリットと合わせてデメリットについても把握しておきましょう。
5−1.出力形式が限られる
Figmaはさまざまな用途に合わせて利用できる便利なツールですが、出力形式が限られています。
JPG、PNG、SVG、PDFの4つから出力形式を選ぶので、他の形式を選択したい方は注意が必要です。
5−2.ガイドラインをロックできない
ガイドラインは図形を配置する際、基準として配置される補助線のことです。
Figmaではガイドラインを表示できますが、固定ができない仕様になっています。
ガイドラインを固定できないと、デザインを行う過程で整合性を保てなくなってしまう可能性が高まるため注意が必要です。
6.まとめ
いかがでしたか?
Figmaは、無料で誰でも利用できる便利なデザインツールです。
直感的な操作で初めてツールに触れる方でも安心して活用できます。
ワイヤーフレーム制作やプレゼン資料の作成など、さまざまな用途に合わせて活用できることがメリットです。
共同編集機能やプラグインの導入など、他にも利点があるので、使い方を学びながら導入を進めていきましょう。


































 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ