
Google Chromeをはじめ、PCでWebサイトを確認する際に、タブブラウザを活用するユーザーは多くいます。
このタブブラウザをもとに複数のWebサイトを表示させると、ページタイトルの左側にファビコンと呼ばれるアイコン画像が表示されます。
多くの企業がファビコンを設定しており、よりマーケティング効果を高めるためには、ファビコンを効果的に活用していくことが重要です。
今回は、ファビコンに関する基本的な概要から、設定するメリットや注意点、設定方法などについてポイントを中心に紹介していきます。
ファビコンとは?
ファビコン(favicon)とは、Favorite icon(お気に入りのアイコン画像)というワードから派生したマーケティング用語のことを指します。
一般的にはGoogle Chromeなどのブラウザ上で、タブを複数開いた際に表示されるアイコン画像のことを指し、企業のロゴなどが表示されるケースが多くなります。
タブ上に多くのWebサイトが表示されると、ユーザー心理としてはどれが何のサイトか分からなくなる可能性が高まります。
このようなリスクを防ぐ上でも、ファビコンをあらかじめ設定しておくと効果的です。
なお、ファビコンは設定を行わなくともWebサイトを表示させることが可能です。
とはいえ、先ほどのリスク回避だけでなく、近年では視認性を高め集客増加につなげる上でも重要度が高まっています。
ファビコンが表示される代表的な場所
ファビコンは、設定しておくことで以下のような場所で、ユーザーの目に留まりやすくなります。
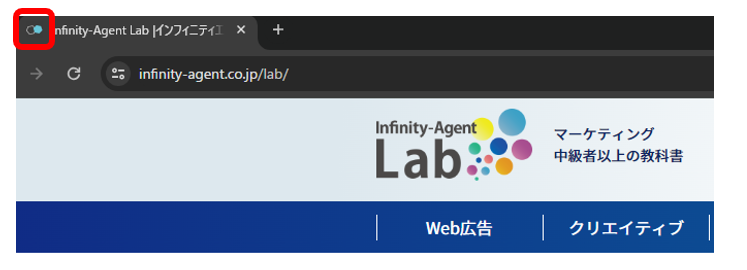
Webブラウザ上でのアドレスバーやタブ

まず概要でもふれたように、ファビコンはWebブラウザ上でのアドレスバーやタブ上に表示されます。
PCでWebサイトを確認する際には、Google Chromeのようなタブブラウザを活用して利便性を高めるユーザーが多くいます。
この際に、タイトルとともに自社のファビコンが表示されることで、閲覧率を高める効果が期待できます。
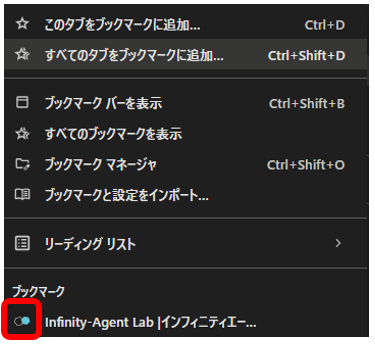
ブックマーク一覧

ユーザーが興味関心を示したWebサイトは、ブックマークとしてお気に入り登録される傾向にあります。
このブックマーク一覧の中でもファビコンが表示されます。
お気に入り登録されたということは、何度もアクセスされる可能性が高まりますが、その中でも目に留まりやすいファビコンであれば、集客効果を高めることが期待できます。
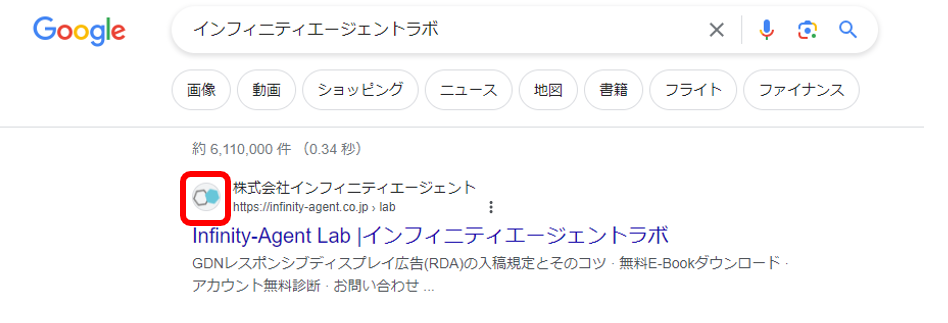
検索結果画面

ファビコンは、既に興味を持ったユーザーが、一度アクセスした際にタブやブックマークなどで表示されていましたが、近年では検索結果画面においても表示されます。
検索結果は、ユーザーが何かしら情報を探す上で活用しているため、そこでファビコンと合わせ自社サイトが表示されれば、集客につながる可能性も高まります。
検索結果画面でのファビコン表示はスマートフォンから実装され、Googleでは2019年5月よりスマホの検索結果に表示されています。
さらに、2023年2月からはPCのGoogle検索においてもファビコンが表示されるようになり、SEOやリスティング広告などの施策とあわせ、集客増加につなげる要素の一つとして注目が集まっています。
ファビコンの基本的なサイズやフォーマット
ファビコンは、表示させるブラウザごとに推奨されるサイズやフォーマットが異なります。
そのため、規格を正しく理解した上で設定しなければ、ブラウザによっては表示されず、機会損失につながる可能性も高まります。
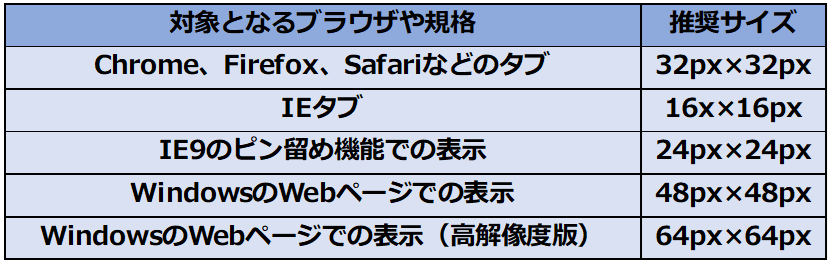
一般的なファビコンのサイズについては以下となります。

このように対象となるブラウザや規格によってファビコンの推奨サイズは異なるため、全てのサイズに適応するには手間や工数がかかります。
そのような場合には、最低でも多くのユーザーが普段活用するChromeやSafari、IEなどを意識し、「32px×32px」と「16x×16px」だけでも対応しておくと効果的です。
また、ファビコンはサイズだけでなくフォーマットもブラウザによって異なります。
一般的には「.png」「.gif」「.ico」の形式が多くなりますが、ブラウザによっては「.png」「.gif」には対応していないケースもあります。
そのため、フォーマットは「.ico」にて対応しておくと効果的です。
ファビコンを設定するメリット
ファビコンの設定には、先ほどふれた離脱防止や集客増加などが挙げられますが、その他にも以下のような効果が期待できます。
① 自社サイトの認知度拡大
ブラウザ上のタブに自社サイトが表示されるということは、何かしらユーザーが興味関心を示し、クリックした結果ということができます。
このタブにおいて他サイトよりも目につくファビコンが訴求できれば、ユーザーの印象にも残りやすく、認知度拡大につながりやすくなります。
タブに表示されるサイトは、同じテーマで見比べるため、ユーザーが一時的に保留した状態ということも可能です。
そのため、他社との差別化を図るためにも、ファビコンを設定しておくことは効果的です。
また、一般的にファビコンは多くの企業が自社のロゴやキャラクターデザインを活用しています。
そのため、何度もタブに表示されることでブランディング効果も期待できます。
② 検索エンジンからの集客強化
GoogleやYahoo!といった検索エンジンは、Webマーケティングにおいて重要な施策対象となります。
ユーザーが興味関心を示すキーワードで検索した際に、上位に表示されれば目に留まりやすく、クリック(集客)にもつながりやすくなります。
そのため、多くの企業がリスティング広告やSEOなどを強化し、様々なキーワードで上位表示化を図っています。
とはいえ、仮に上位表示されたとしても、ユーザーの目に留まらなければクリックにはつながりません。
通常、検索結果に表示される情報は、タイトルや説明文(広告文)などテキストが中心となります。
そこにファビコンによる画像が追加されることにより、ユーザーの目を惹き、集客効果を高めることが可能になります。
③ リピーターの獲得・ファン化
ファビコンは、ユーザーがお気に入り登録したブックマーク一覧にも表示されるため、リピーターの獲得にも効果が期待できます。
ブックマーク一覧は、新規でお気に入り登録されるサイトが増えれば増えるほど、自社のサイトが埋もれてしまう可能性も高まります。
ブックマーク一覧の中からでもすぐに自社サイトを想起させ、集客につなげる上でも、ファビコンを設定しておくことは効果的です。
ファビコンの設定方法
ファビコンを作成する方法は様々存在し、近年ではファビコン作成用のツールやサービスも存在します。
今回は一般的な設定方法について紹介していきます。
① 「.ico形式」にて画像の作成
まず、ファビコンとして掲載するためのデザイン画像を作成していきます。
この作成には、「.ico形式」のフォーマットにて作成しておくと、掲載時の汎用性が高いため効果的です。
また、同じくサイズに関しても「16px × 16px」や「32px × 32px」など展開先によって違いが生じますが、「.ico形式」であれば複数のサイズを一つのファイルとしてまとめることが可能です。
すべてに対応できるわけではありませんが、最低限の主要な展開先を網羅でき、効率化を図る上でも効果的です。
② 専用ツールやサービスを活用して作成
ファビコンの作成には、専用ツールやサービスを利用することも可能です。
WordPressに代表されるWebサイトを作成するCMSには、デフォルトやオプションにてファビコン作成機能が搭載されているケースが多くあります。
このような機能を活用することで、Webサイトとの連動性や統一感を図ることが可能になるため、ツールやサービスを利用することも効果的です。
③ ルートディレクトリに追加
作成したファビコンは、Webサイトのルートディレクトリに追加設定していきます。
基本的には、「.ico形式」で書き出した画像のファイル名を、「favicon.ico」としてルートディレクトリに追加すると、自動的にファビコンとして認識されるようになります。
ただ、Webサイトによってはルートディレクトリにて任意の設定ができないケースもあります。
このような場合には、WebサイトのHTMLにおいてhead要素にファビコンのリンクを追加設定することで表示させることが可能です。
ファビコンを設定する際の注意点
作成時と設定時のそれぞれにおいて、以下の点を押さえておくと効果的です。
① ファビコン作成時の注意点
ファビコンは、タブブラウザやブックマーク一覧、検索結果画面などに表示されますが、いずれもそこまで大きなサイズではありません。
そのため、デザインに凝り過ぎてしまうと視認性が悪くなり、かえって分かりにくくなる可能性もあるため注意が必要です。
ロゴや自社の商材を想起させるデザインにて、分かりやすさを追求しながら作成していくと効果的です。
② ファビコン設定時の注意点
ファビコンの設定は、ルートディレクトリやHTMLなど専門性が高いため、設定後には必ず表示を確認することが重要です。
正しく設定したと思っても、正しく表示されないケースは多々起こり得ます。
例えば、PCでは正しく表示されていたとしても、スマートフォンでは表示されないこともあります。
設定したにも関わらず適切に表示されていなければ、機会損失につながる可能性も高まります。
デバイスと同じくGoogleやFirefox、Safariなど様々なブラウザにて確認を行うことも重要です。
ファビコンの制作に使えるツール
ファビコンの制作には、以下のような専門ツールを活用することで効率化することも可能です。
favicon.cc

画像引用:Favicon.cc
「favicon.cc」は、Xoron GmbH社が提供する無料ツールです。
既存の画像をファビコン化するだけでなく、一からデザイン作成することも可能です。
簡単な操作性で、プレビューを見ながらドット絵を描くように作成することができます。
「.ico形式」で作成することができますが、サイズは16px×16pxのみで、複数のサイズをまとめた「.ico形式」ファイルの作成には対応していないため注意が必要です。
iconifier.net

画像引用:Iconifier.net
「iconifier.net」は、Webilicious社が提供する無料ツールです。
Appleデバイスに向けたファビコン制作として効果的で、ブラウザ上でアップロードした画像の中から、複数のサイズが登録された「.ico形式」と、iPhoneやiPadで利用できる画像を一括で作成することが可能です。
サイズは、16px×16px、24 px×24 px、32 px×32 px、48 px×48 px、64 px×64 pxの5サイズに対応しています。
Favicon generator

画像引用:様々なファビコンを一括生成。favicon generator
「Favicon generator」は、エーオーシステム株式会社が提供する無料ツールです。
複数の画像サイズを一括で作成する上で効果的なツールで、4種類(16 px×16 px、24 px×24 px、32 px×32 px、48 px×48 px)のサイズが登録された「.ico形式」のファイルと51種類の画像ファイルを一括で作成することが可能です。
商業用と個人用のどちらでも使えるアイコンを作成することができ、既存の「.jpg」「.gif」「.png」などのファイルも「.ico形式」のファイルに変換できます。
まとめ
ファビコンは、タブブラウザやブックマーク一覧などに小さく表示される画像アイコンではありますが、自社のWebサイトにおける認知度拡大やリピーター・ファン化につながる要素です。
さらに近年では、検索結果画面にも表示されることから、リスティング広告やSEOをはじめとしたマーケティング施策の効果を高める上でも注目が集まっています。
とはいえ、闇雲に作成・設定しても効果を高めることはできません。
今回紹介した内容も参考に、目的やターゲットをふまえファビコンを効果的に活用していきましょう。























































 無料E-Bookダウンロード
無料E-Bookダウンロード アカウント無料診断
アカウント無料診断 お問い合わせ
お問い合わせ