
Webサイトを運用する場合、コンバージョン率やクリック数だけでなく、直帰率・離脱率も参考にすることが大切です。
この記事では、直帰率や離脱率について、違いや原因など解説していきます。
改善方法についても触れるので、直帰率や離脱率の修正に悩んでいる方はぜひ参考にしてください。
1.直帰率と離脱率の概要

直帰率と離脱率は似た用語であるため混同されることも多いですが、異なる意味を持っているのでそれぞれの概要を把握しておきましょう。
直帰率と離脱率の意味や違いについて解説していきます。
1−1.直帰率の意味
直帰率とは、ユーザーがサイトに訪問した後、別のページに遷移せずに離脱した割合です。
直帰率が高い場合は、他の情報に興味を示さなかった可能性が高いため、情報の内容や動線を修正する必要があります。
1−2.離脱率の意味
離脱率はサイトに訪問した後、別のサイトに移動したりブラウザを閉じたりした割合のことで、サイト内のすべてのページを対象としています。
特定のページで離脱率が高くなっている場合も、情報の補填や関連ページへのリンクなど細かい修正が必要です。
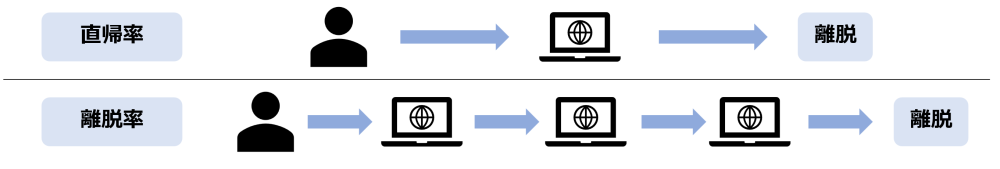
1−3.直帰率と離脱率の違い

直帰率と離脱率は、どちらもサイトから離れたユーザーの割合を指していますが、意味が異なるので注意しましょう。
直帰率は、ユーザーがサイトに訪問してからすぐに離れた数値で、離脱率は各ページにてサイトから離れた割合です。
広告を配信している場合は直帰率を確認して、リンク先に問題がないか確認することをおすすめします。
特定のページ内容に問題がないかチェックする際は、離脱率をもとにしましょう。
1−4.直帰率と離脱率の計算式
直帰率と離脱率の計算式は以下の通りです。
直帰率(%)= 直帰数 ÷ 全セッション数 × 100
離脱率(%)= ページの離脱数 ÷ 全ページビュー数 × 100
各数値をもとに簡単に算出できるので、求め方を覚えておきましょう。
2.直帰率と離脱率の目安は?
直帰率と離脱率の目安は、業界や業種によっても変わります。
業界別の直帰率の目安や離脱率について解説するので確認しておきましょう。
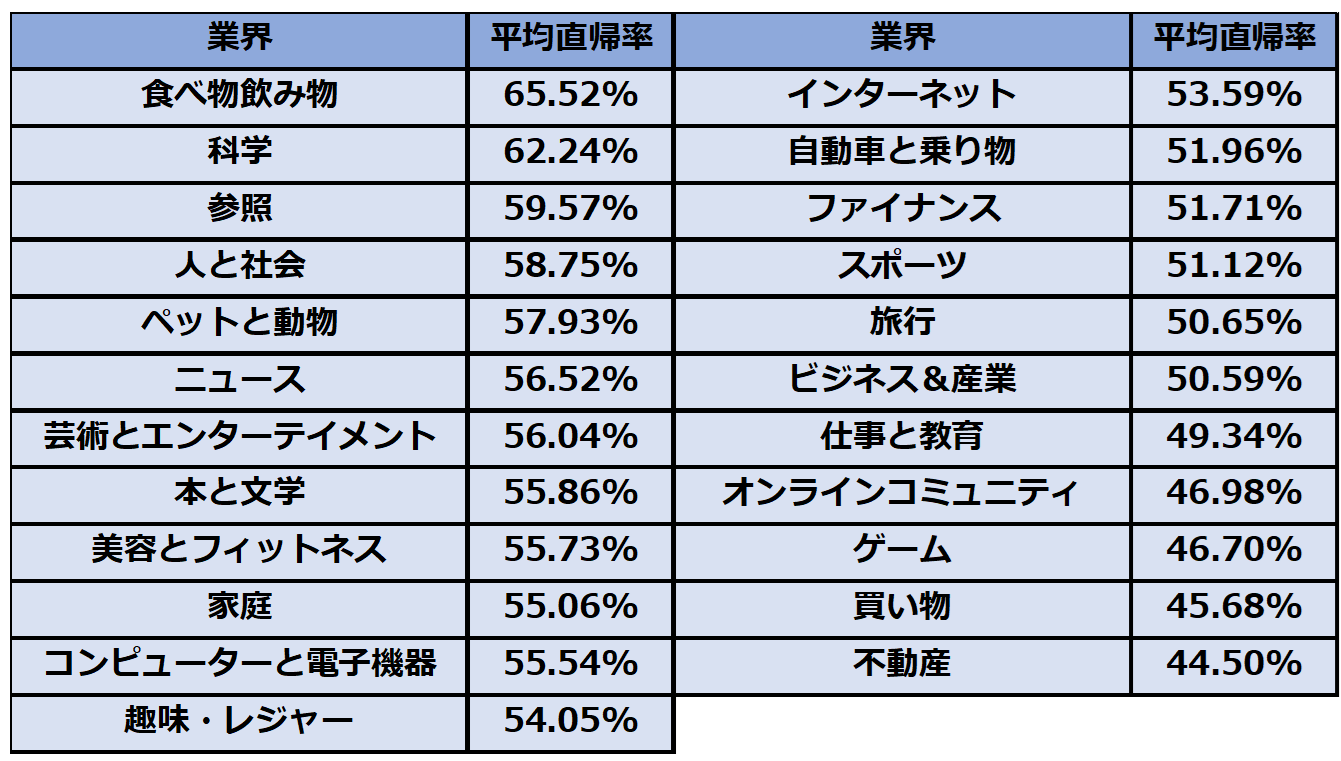
2−1.業界別直帰率の目安
以下のように、直帰率は業界によっても異なります。

サイト構造が変わるため、業界によっては平均的な直帰率に20%近い差があります。
自社サイトの現状と照らし合わせて、数値に問題がないか確認してみましょう。
引用:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?|CXL
2−2.離脱率の目安
各サイトの内容やページによっても数値が異なるため、離脱率について細かいデータは存在していません。
したがって、離脱率の目安を知りたい場合は自社サイト内のページごとの数値を比較する必要があります。
購入完了画面や他サイトへ誘導するページは離脱率が高くても問題ありませんが、購入カートやPV数が比較的多いページは注意して状況を確認しましょう。
3.GA4での直帰率・離脱率の確認方法
GA4では、探索レポートから指標の直帰率を選択することで確認できます。

なお、GA4の直帰率はエンゲージメントが発生していない割合を指しているため、UAとは意味が異なる点に注意しましょう。
離脱率を確認したい場合は、CSVなどでデータを取得して表示回数などから算出しましょう。
離脱数については以下の画面から確認可能です。

4.直帰率・離脱率が高い原因
直帰率や離脱率が高い原因として、以下のようなことが考えられます。
・モバイルファーストになっていない
・ナビゲーションの不備がある
・回遊率が低い
・提供している情報が十分ではない
それぞれ確認していきましょう。
4−1.ページの読み込みに時間がかかる
ページの読み込みに時間がかかっている場合、内容が表示される前にユーザーが離脱してしまいます。
表示スピードが1秒遅いだけでも、ページビューや売上に数%の影響が発生するため注意が必要です。
PageSpeed Insightsなどのツールを利用して、自社サイトの状況をチェックしましょう。
4−2.モバイルファーストになっていない
スマートフォンから情報収集を行う人が多いため、モバイルファーストを意識することも大切です。
閲覧しにくいサイトはページの読み込みスピードが早くてもすぐに離脱してしまうので、レイアウトやデザインが崩れないように設定しましょう。
4−3.ナビゲーションの不備がある
サイト内に設置してあるリンクが間違っていたり、表示できないページがあったりするとユーザーからの満足度が落ちてしまいます。
特にページ数や記事数が多い場合は、表示に問題がないか把握しきれないこともあるので注意しましょう。
定期的にナビゲーションに不備がないか確認することがおすすめです。
4−4.回遊率が低い
Webサイト内の導線をわかりやすくすることで、回遊率を高めて直帰率や離脱率を下げられます。
関連記事や参考ページへのリンクを設置して、すぐに遷移できるようにしておきましょう。
競合サイトがどのように内部リンクを貼っているのかも参考にすることが大切です。
4−5.提供している情報が十分ではない
サイトを設置する目的は業界や企業によってもさまざまですが、顧客が満足できる情報提供が何よりも重要です。
コンテンツの内容に不備がある場合は、特定のページだけでなくサイト全体への評価に悪影響を与えます。
リピーターを増やすためにも、正しい情報をわかりやすく伝えるように意識しましょう。
5.直帰率・離脱率の改善方法

直帰率・離脱率の改善方法は以下の通りです。
・モバイルファーストにする
・内部リンクに誤りがないか確認する
・誤字がないか確認する
・提供している情報の見直しを行う
成果を最大限引き出せるように、それぞれのポイントを把握しておきましょう。
5−1.ページの読み込み時間を短縮する
ページの読み込み速度が遅い場合は、サイズが大きいファイルや不要な計測タブが埋め込まれている可能性があります。
ネット上に情報が無数に存在する現在では、快適な情報提供を心がけないと他のサイトにユーザーが取られてしまいます。
必要ないコンテンツは削除して、情報を早くユーザーに届けられるようにしましょう。
5−2.モバイルファーストにする
PCのみの閲覧に対応している場合は、スマートフォンやタブレットでも問題なく表示されるようにレスポンシブデザインにしましょう。
モバイルデバイスからの流入が多くを占めているため、両方に対応させることが大切です。
5−3.内部リンクに誤りがないか確認する
内部リンクは、サイトの利便性向上に役立ちます。
しかし、関係のないページや存在しないページに遷移させると離脱の原因になるので注意してください。
内部リンクのチェックツールも存在するため、リンク切れなどを確認したい際は導入しましょう。
5−4.誤字がないか確認する
たとえ誤字があってもコンバージョンに直接的な大きな影響を与えることは少ないです。
しかし、数が多い場合は、サイトの評価に関わるため事前のチェックが必要です。
コンテンツを公開する前に、社内でのダブルチェックを徹底したり、校正・校閲ツールを導入したりして質を担保しましょう。
5−5.提供している情報の見直しを行う
記事内で提供している情報が本当に正しいのか入念にチェックすることも大切です。
執筆時は問題なくても、仕様の変更やアップデートで状況が変わることもあります。
コンテンツ内で外部の公式サイトやデータから参考・引用をしている場合は、最新の状態になっているのか定期的に確認しましょう。
6.まとめ
いかがでしたか?
離脱率や直帰率は、サイトの成果に関わるため、運用するうえで重要な指標の1つです。
ページの読み込み速度やリンク構造などが原因になるため、問題がないか確認しておきましょう。
費用はかかりますが、ツールの導入で効率的にチェックできるため、人的リソースを割くことが難しい場合は検討することがおすすめです。





















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ