
CTAはアフィリエイトサイトやネットショップを運営する際に重要な要素です。
CVRの改善をするためには欠かせないとされていますが、Webサイトを運営している人のなかには以下のような疑問や悩みを抱いている人もいるのではないでしょうか。
• CTAを設置するとどんな効果があるの?
• CTAのどこを改善したらいいのかわからない
• CTAを設置するうえで避けるべき言葉や注意点はある?
本記事では、CTAの概要や活用方法について具体的に解説していきます。
最後まで読めば上記のような項目について理解を深め、適切なCTAの利用ができるようになるでしょう。
マーケター必見の内容です!ぜひ参考にしてください。

CTAとは
まずはCTAの以下情報について解説していきます。
• CTAで誘導するアクションの事例
• CTAが必要とされる理由
具体的なメリットや改善ポイントについて触れる前に、基本的な情報を抑えておきましょう。
CTAの意味

CTAはCall To Actionの略称で、日本語に変換すると行動喚起という意味になります。
具体的には、サイト上に存在する問い合わせをするや資料請求するなどのボタンやテキストリンクを指した言葉です。
LPやアフィリエイトサイトなど、具体的なアクションを促すことで成果が発生する場合、CTAは特に大切な要素です。
デザインやコピーによって行動喚起を適切に行えば、CVの獲得を効率的に進められるでしょう。
CTAで誘導するアクションの事例
CTAで誘導するアクションは以下のように多岐にわたります。
• 「会員登録をする」
• 「メルマガ登録をする」
• 「セミナーの申し込み」
• 「電話で問い合わせ」
• 「メールで問い合わせ」
ユーザーにして欲しいアクションを元にして、適切なCTAを設置することが大切です。
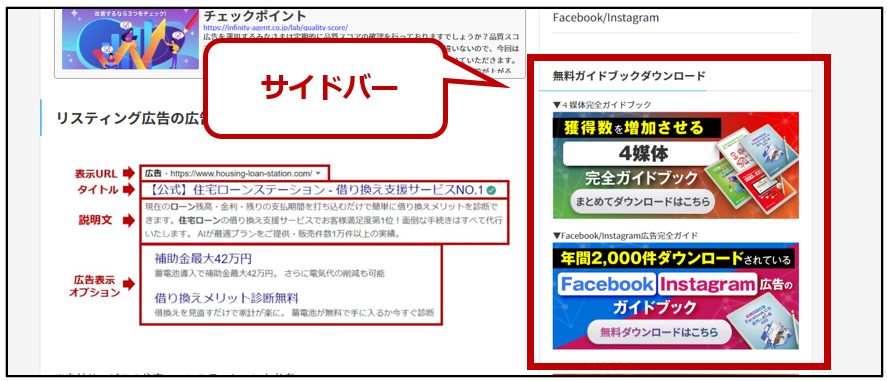
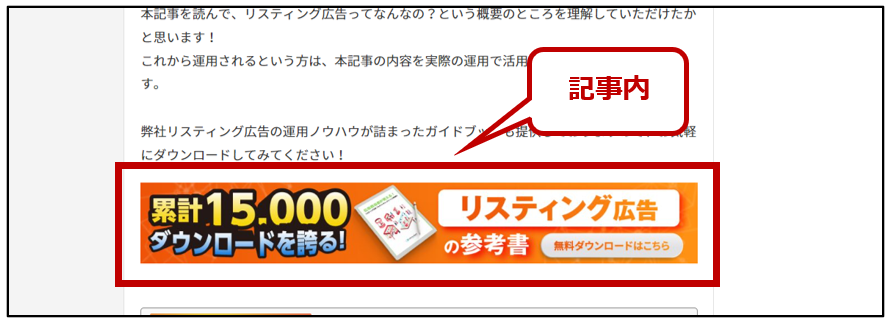
CTAを設置する場所
CTAは設置する場所を工夫することで、コンバージョン率の向上に繋がります。下記のような場所に設置することが一般的です。
・LPのファーストビュー、コンテンツとコンテンツの間
・サイドバー
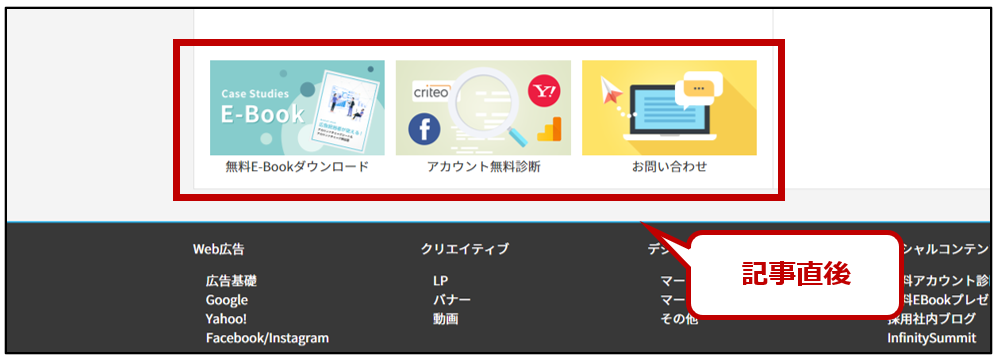
・コンテンツ(記事)の途中や直後
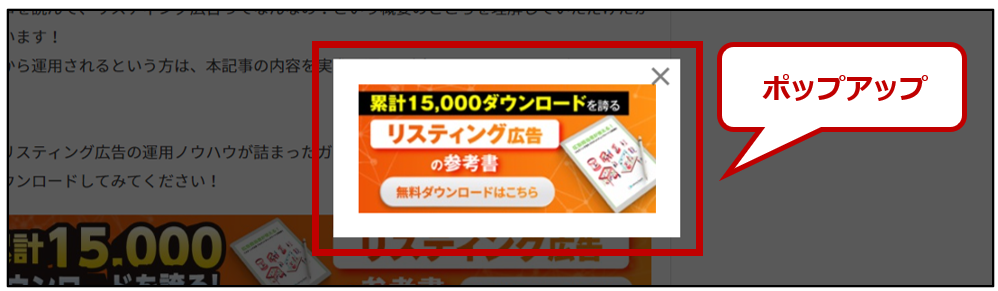
・ページ遷移時にモーダルやポップアップで表示






CTAが必要とされる理由
CTAは、サイトのコンバージョン率を上げるために重要な要素です。
一般的な文章と違い、CTAは画像やデザインによって効果的にユーザーにアプローチできます。
ただし、CTAはCVへの誘導が目的であるため、配置場所やデザイン、文言の改善を繰り返して最適解を探すことが求められます。
期間を設定して数値を出し、PDCAを回すことでサイトからの売り上げを最大限に引き上げましょう。
CTAの効果
CTAの効果は以下の3つです。
• コンバージョン率の上昇
• ユーザー満足度の向上
それぞれの効果について詳しく解説します。
離脱の減少

サービスや商品の内容が良くても、Webサイトの設計が良くないと離脱につながる可能性が高いです。
キャッチコピーや彩色などを活用して動きのあるCTAを設置することで、ユーザーの目に留まりやすくなります。
読者が離脱する機会を減らしてサイトの売り上げを伸ばしたいのであれば、CTAの設置を試みましょう。
コンバージョン率の上昇
ユーザーの心理を分析して文言を変更したり、デザインを変えたりするだけでクリック率やコンバージョン率が大きく変わります。
コンバージョン率が悪いときはサイトを大幅にリニューアルすることなく、CTAの小さな変化だけで売り上げの改善ができる可能性が高いです。
マイクロコピーやデザインなどの知見はある程度必要になりますが、訴求内容の細かな変更で成果を期待できるのはCTAの大きなメリットといえるでしょう。
ユーザー満足度の向上
適切なCTAを設置して情報を提供できれば、読者にとっても欲しい情報を簡単に手に入れられるメリットがあります。
そもそも、ユーザーがWebサイトを訪れる目的は情報収集のためです。
なかには、資料や問い合わせのためにサイトに訪れる人もいるため、顧客のことを考えるのであれば、サイト内でわかりやすい導線を意識する必要があるでしょう。
普通のリンクが貼られているよりも、目を引くCTAの方が情報を欲しているユーザーにとっては使いやすいといえます。
CTAの改善ポイント
CTAの改善ポイントとして挙げられるのは以下の10つです。
• 目立つデザインにする
• 遷移先をイメージしやすいデザインにする
• して欲しいアクションを明確にする
• 写真やイラストの効果を活用する
• 緊急性や限定感を利用する
• 敷居を低くする
• 選択範囲を絞る
• クリック可能であることアピールする
• クリックしたくなる魅力的な文言
• 短く端的な文章
最大限の効果を発揮させるために、適切な改善ポイントを把握していきましょう。
CTAボタンやバナーの設置場所について熟考する
CTAボタンやバナーは設置場所をしっかり考えることが大切です。
人がものを見るときの目線は、左上から始まってZのような形を描くことが多いといわれています。
したがって、CTAを設置する際も、なるべく左に寄せることをおすすめします。
また、CTAはスクロールなしで最初に表示されるファーストビューやサイト下部のフッターに固定で設置することも効果的です。
近年では、サイトに重なって表示されるモーダルウィンドウも増えているので、訴求したい情報によってCTAの設置場所を変えてみましょう。
目立つデザインにする
目立つデザインはユーザーに対して、直感的に何かしらのイメージを与えることができます。
たしかにWebサイト全体のデザインを統一することは重要です。
しかし、統一するあまり、CTAが目立たなくなってしまってはコンバージョン率の向上にはつながりにくくなります。
そのため、全体のデザインから少し変化を加えてCTAを作成する必要があります。
また、変化を加える際には、A/Bテスト等で効果検証を行い改善していきましょう。
遷移先をイメージしやすいデザインにする
遷移前のサイトと遷移先のデザインで大きい差異があるとユーザーは混乱してしまいます。
したがって、CTAを設置する際、目立つ事をあまりに優先しすぎて、商品や企業自体のイメージとかけ離れたデザインにすることは避けた方が良いでしょう。
CTAに適応する細かいデザインでも、移動したページと同じような配色やフォントを活用することがおすすめです。
ユーザーにして欲しいアクションを明確にする
CTAを設置する際はユーザーにして欲しいアクションがわかりやすくなるように工夫しましょう。
例えば、購入を促したい場合は購入はこちらをクリックなどの表記があるとより喚起したい行動が明確になります。
資料請求をして欲しいのであれば資料請求はこちらが適切です。
ユーザーをコンバージョンに誘導するには、見た目だけでなくどのようなマイクロコピーが適切なのか考えることが大切になります。
写真やイラストの効果を活用する
CTAの活用では、写真やイラストを使って視覚的に強調してみるのも効果的です。
写真は現実的な情報によって正確な印象を与えますが、イラストは想像力を活用して親しみやすさを伝えることに長けています。
難しいサービス内容について知らせる場合は、写真よりも雰囲気が伝わりやすいイラストの方が適切です。
一方で、商品の特徴について訴求したいのであれば、ダイレクトに情報が伝わる写真の方が良いといえます。
双方が与える心理的印象は異なるため、伝えたい情報や雰囲気に合わせて有効活用していきましょう。
写真とイラストでABテストを行い、どちらの方が効果があったのか検証してみることも大切です。
緊急性や限定感を利用する

人は緊急性の高いものや限定的なものを見ると早くやらなきゃという気持ちになる傾向があります。
緊急性を活用した心理効果はスノッブ効果と呼ばれ、マーケティングではよく活用されます。
実際、宿泊施設の予約サイトなどで現在〇〇人が閲覧していますなどの表記を見たことがある人は多いでしょう。
今すぐ無料登録などの言葉を使うだけでも、アクションを喚起しやすくなるので、取り入れてみることがおすすめです。
限定〇〇名や◯月◯日までなどの記載もあると行動に移してくれやすくなります。
敷居を低くする
初めて訪れたサイトの情報を頼りにして、行動することを躊躇する人もいるため、ときにはハードルを下げることも効果的です。
CTAに3分でわかる、会員登録不要などの言葉があるだけでも、ユーザーはクリックしやすくなります。
読者として、客観的な目線でサイトに設置したCTAを見て、どのような文言を入れたらハードルを下げることができるのか検討してみてください。
選択範囲を絞る
人は選択が多すぎると混乱してしまい、最終的に選ばないという意思決定をする傾向があります。
実際、コロンビア大学のシーナ・アイエンガー教授が行った実験では、スーパーで6種類のジャムと24種類のジャムを用意した際、前者の方が購入に至った数が10倍近く多かったという結果が出ました。
なるべく選択できる範囲を絞ってあげると行動しやすくなるので、1個のCTAにつき複数の行動を喚起するのは避けた方が良いでしょう。
クリック可能であることアピールする
CTAの設置をする際は、色や影を工夫して、クリック可能なボタンであることをアピールしましょう。
見た目が一般的な文章と変わらないと、読者に気づかれずスルーされてしまう可能性があります。
ボタンの形によっても印象は変わるため、丸型や四角型など、複数の型を使ってみることがおすすめです。
クリックしたくなる魅力的な文言
クリックしたくなる文言とは、ユーザーが得たいものを得られるのかが、具体的にわかる文言です。
たとえば、ただ「ダウンロード」と書いてある場合よりも「無料ダウンロードはこちら」と書いてある場合の方が、ユーザーは得たいものを具体的に知ることができます。
短く端的な文章
ユーザーが得られるものを具体的に表示することは重要ですが、文字数が多すぎると瞬時にわかる文言ではなくなってしまいます。
瞬時にわかる文字数の上限は13文字といわれているため、文字数についても考慮する必要があります。
たとえば、「リスティング広告の参考書の無料ダウンロードはこちら」と書いてあると瞬時に理解することは難しくなります。
「リスティング広告の参考書」は写真やイラストの中で表示し、CTAボタンには「無料ダウンロードはこちら」など、短く読みやすい文言を表示しましょう。
CTAで避けるべき文言
CTAで避けるべき文言は以下の3つです。
• ニーズに答えていない
• 心理学に基づいていない
それぞれの文言について詳しくみていきましょう。
名詞だけで具体性がない
クリック、会員登録だけだと具体性がなく、行動を起こしてもらえない可能性が高いです。
躊躇なくCTAをクリックしてもらいたいのであれば、シンプルで具体的なコピーを考えることが大切になります。
クリックして資料請求をするなど、なるべく動詞にして訴求を行い、行動を喚起できるように心がけることがおすすめです。
ニーズに答えていない
CTAを作成するときは、ユーザーが抱えている問題や悩みはなんなのか考え、コピーに落とし込むことが重要です。
例えば転職エージェントに登録をするの上部に副業におすすめの案件が見つかるなどの文章を入れると、視認性が高まってより上手にアピールできます。
なお、ニーズを適切に掴み取るためには、ターゲットの設定をしっかり行っておくことが大切になるでしょう。
心理学に基づいていない
CTAを設置する際、ただ分かりやすい文章を心がけるだけでは効率的な訴求は難しいです。
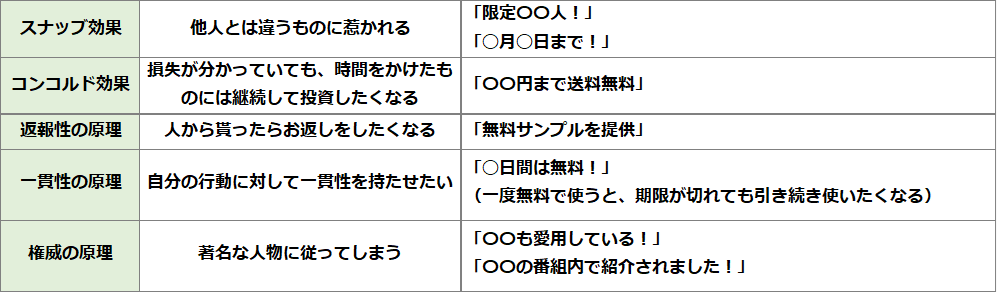
デザインやコピーライティングの領域では、心理学を活用するとより効果的なクリエイティブを作成できるので、以下のような心理的効果は把握しておきましょう。

特に、先述したスナッブ効果や返報性の原理など、よく活用される心理効果については理解を深めておくことがおすすめです。
CTAの注意点
CTAを活用する際の注意点は以下の3つです。
• 同じ場所に何個も設置しない
• PDCAを回す
3つの注意点について詳しく解説します。
情報を詰め込みすぎない

CTAを設置する際、情報を入れすぎるとかえってクリックしてもらえなくなることもあります。
ユーザーにして欲しいアクションが多くても、情報は最低限に留めるように注力してください。
客観的な視点から見て、分かりやすい訴求になっているのか確認し、1つに集約できそうなCTAはまとめることが大切です。
同じ場所に何個も設置しない
CTAを設置する際は、サイト内で場所を変えて複数設置することが大切です。
ただし、同じ場所で何個も設置すると視認性が悪くなってクリックされる可能性が下がってしまいます。
ファーストビューやフッター、具体的なメリットを伝えた後など、ある程度距離を置いて設置することがおすすめです。
PDCAを回す
一度CTAを設置したら終わりではなく、状況を見て改善を施していくことが重要です。
CTA自体は小さくてもコピーや彩色、素材など、改善すべきポイントはいくつもあります。
また、そもそもユーザーがCTAにまで到達していないのであれば、他の文章を変える必要もあるでしょう。
定期的に数値を確認して新たな手法を模索し、より効果が出そうなCTAを発掘してください。
まとめ
いかがでしたか?
CTAはWebサイト内でユーザーにアクションを促し、コンバージョンを改善するために欠かせない要素です。
ユーザーにとっても欲しい情報の入手経路がわかりやすくなるメリットがあるので、積極的に活用することをおすすめします。
CTAの改善をする際は、彩色などのデザイン変更や配置場所を考慮することが大切です。
名詞だけのCTAや、心理学を参考にしていないコピーは成果が出づらい可能性があるので注意してください。
一度CTAを設置したら放置するのではなく、PDCAを回してより効果的な手法を発見していきましょう。
各種E-Bookのご用意もございますので、そちらもぜひご活用ください!














_1200-630-140x80.jpg)




 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ