
バナー制作は、小さく限られたスペースでどのようなデザインにするかがとても重要です。修正の度合いによって、作り直しになることも珍しくありません。
今回は、効率よくバナーを制作するためにレイアウトのパターンをまとめました。
1. 縦・横に割るレイアウト
スタンダードですが、様々な場面で使用できるレイアウトです。
片方に文字の領域、また片方は写真やイメージにするなどパターンも様々です。文字とイメージの領域を分けることで、視認性が高まります。
サイズによっては文字の領域が狭くなってしまうこともありますが、すっきりとした印象を持たせることができます。縦割りの場合は、背の高い建物や人物の写真に適していて、横割りは風景や食品などに適しています。

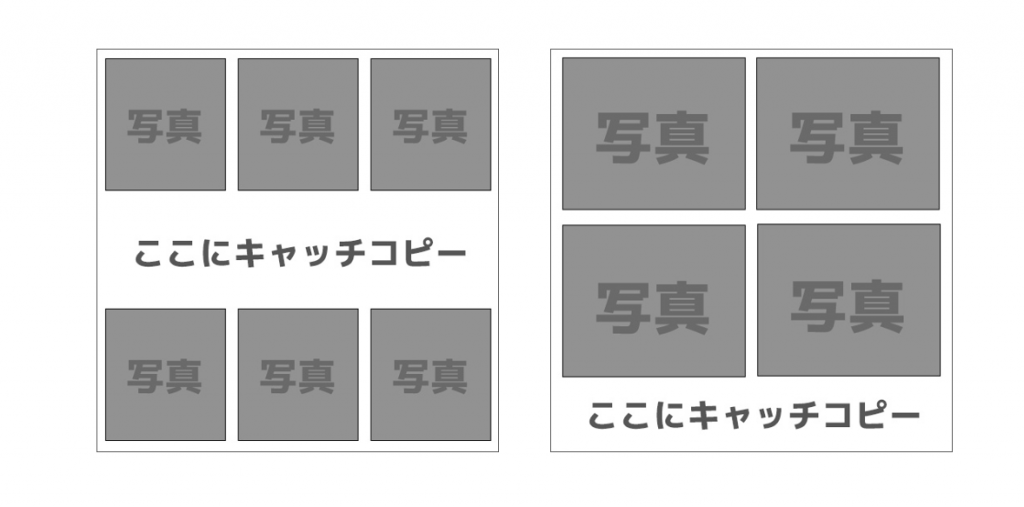
2. 複数の要素を並べるレイアウト
商品の紹介や、物件、人材など複数のものを比較したり、カラーバリエーションなどを一目で伝えたい時に向いているレイアウトです。
一度に多くの情報量を提示できるのが長所ですが、1つ1つのイメージが小さくなってしまうのが難点ですが、単純に敷き詰めるだけではなく、要素の大きさに変化をつけるとメリハリのあるデザインに仕上がります。
また、数が多すぎてしまうと雑多な印象になってしまうため、注意が必要です。

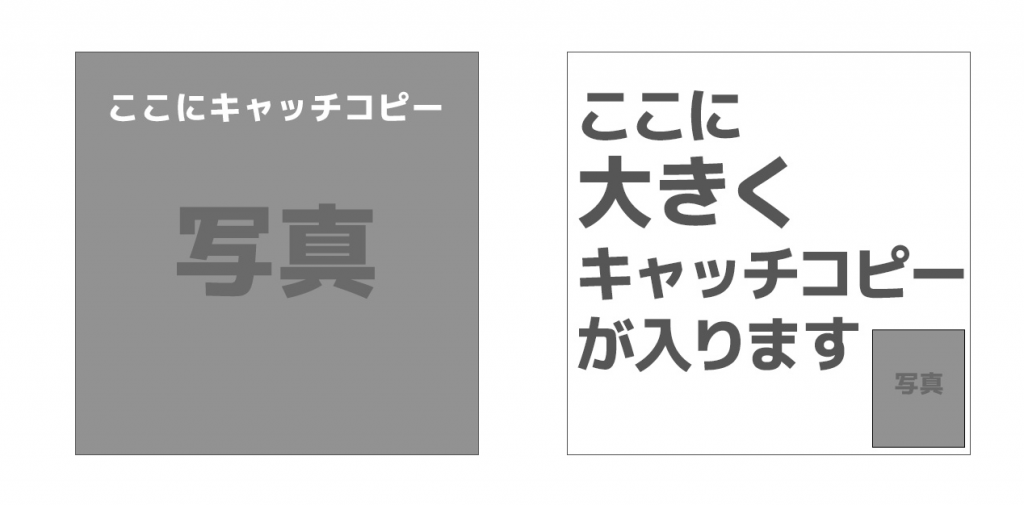
3.全面にレイアウト
商品や人物など、イメージ画像を大きく見せ、テキストの訴求を絞ると、より印象的なバナーになります。
テキストで強く訴求したい場合は逆に、文字を全面に配置し、写真やイラストを端に少し配置するとインパクトのあるものに仕上がります。
イラストや写真よりも、文字の方が伝わりやすいものの場合は効果的です。

4.様々なレイアウト
この他にもさまざまなレイアウトがありますので、紹介します!
斜めに配置
要素を斜めにすることで、勢いやスピード感などを表現することができます。

余白をつくる
余白をもたせることで、高級感を出すことができます。ハイブランドや、ブランドイメージが固定されているものなどに多く使われています。

5.まとめ
いかがでしたか?
複数のレイアウトを組み合わせたり、訴求にあった見せ方をするなどでより効果的にアピールすることができます。
最近では、バナークリエイティブのまとめサイトなども数多くあり、情報収集がしやすい環境にあります。他社のバナーを沢山見る事もとても勉強になりますし、業界ごとのテイストもありますので、じっくり研究してみましょう。
弊社でも、市場を理解したクリエイティブ提案を行なっております。一緒に課題解決をしてくれるパートナーを探している方は、ぜひ一度ご相談ください!


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ