
Webマーケティングを大別すると、集客施策、接客施策、再来訪施策の3つに分けられます。
唯一、リスティング広告の運用だけでは進めるのが難しい接客施策。これを行う代表的なツールとして、ヒートマップが挙げられます。ユーザーがページのどの部分を注目しクリックしているかなどを可視化できるツールです。
ほかにもサイト内バナーや接客施策を後押しするツールはたくさんありますが、それらをすべて導入すると、会社選定の手間、各ツールの導入費用や月額料金が馬鹿になりません。マーケティングコストのためにマーケティング自体が縮小してしまうのは本末転倒ですよね……。
「現状、接客施策にそこまで費用はかけられないがコンバージョン率を改善したい」というマーケティングチームにおすすめなのが株式会社Free SparkのSPARKというツールです。
株式会社Free Sparkのご協力の元、SPARKについてその概要と活用方法をご説明します!
1.SPARKとは?
1-1.SPARKの誕生
1-2.SPARKの実績
2.5つの機能
2-1.ヒートマップ機能
2-2.Web接客機能
2-3.離脱防止機能
2-4.チャットボット機能
2-5.プッシュ通知機能
3.活用事例
3-1.事例①ヒートマップを活用し、CV数が大幅増加
3-2.事例②ヒートマップを活用し、CVRが向上
4.まとめ
1.SPARKとは?

画像提供:SPARK
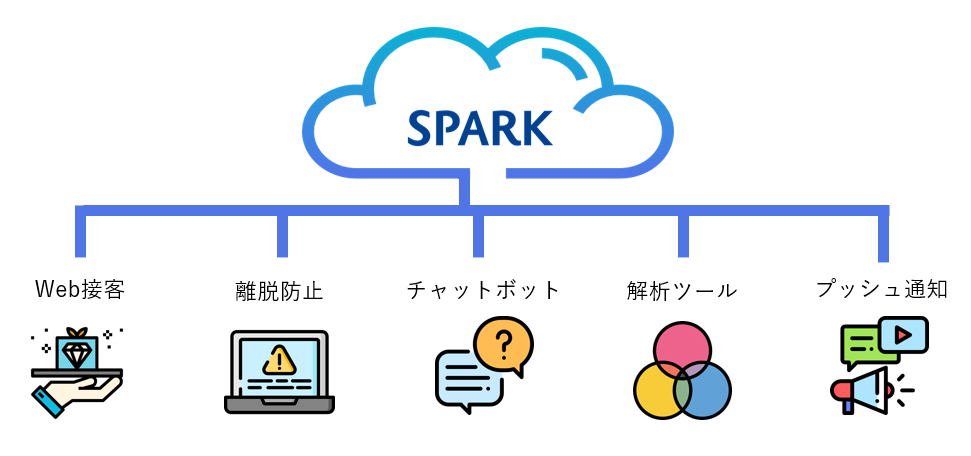
SPARKの特徴を一言で表すなら、総合的サイト内最適化ツールでしょうか。サイト内の最適化のための以下の機能をすべて一括で使うことができるマーケティングプラットフォームです。

画像提供:SPARK
- ヒートマップ
- Web接客
- 離脱防止
- チャットボット
- ブッシュ通知
- レポート
しかも、これだけの機能が詰まって初期費用こそ20万円かかりますが、月額費用は一律10万円~という良コスパです。(2020年7月現在)
本来、上記のそれぞれの機能で別のツールを導入する場合、通常各5万円以上はかかることを考えるとかなりリーズナブルです。なぜ、このコスパが実現したのでしょうか。
1-1.SPARKの誕生
SPARKを提供する株式会社Free Sparkの創業メンバーは、元々WEBマーケティングを支援する某上場企業に所属していたそうです。
ツールベンダー各社は付加価値を提供するために機能を増やし、それに応じて使用料金も高騰していきました。結果的に高額なツールはマーケティング予算が潤沢にある企業しか使用できず、“Web接客ツールは贅沢品”という空気が中小企業の間に流れていました。
この状況を打破するために、Web接客に必要な機能だけを幅広く提供しようというテーマで開発されたのが、このSPARKです。無駄がないシンプルな設計、そしてコンバージョン率の向上に貢献するのがSPARKの強みです。
1-2.SPARKの実績
スタートアップの会社が開発したサービスは、実績が気になる……という方も少なくないはず。SPARKの導入実績は、以下の通りです。

画像提供:SPARK
幅広い業種の上場企業、大企業での導入実績があり、利用企業数もどんどん増えているそうです。
2.5つの機能
それでは、SPARKの5つの機能についてご説明していきます!
2-1.ヒートマップ機能
サイト分析、接客の定番であるヒートマップ。
SPARKで使えるヒートマップ機能は以下の3つです。
クリックヒートマップ
クリックヒートマップでは、クリックされている箇所を可視化することができます。
リンクの有無に限らずクリックアクションが反映でき、クリックする≒注目していると言えるため、そのページ内でどの部分が注目され、逆にされていないかを確認することができます。
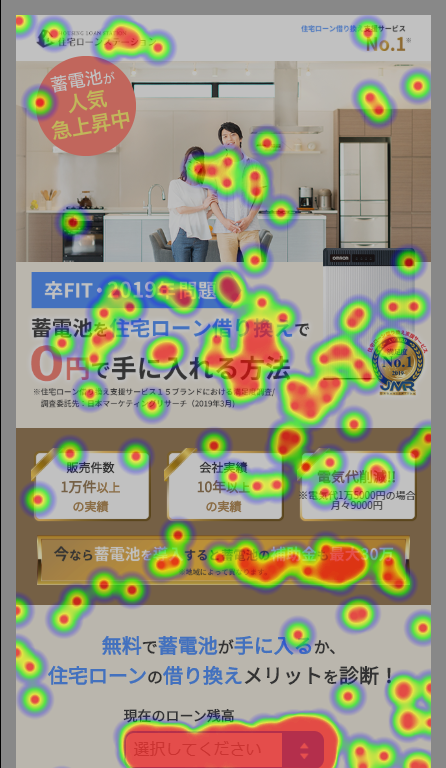
弊社のグループ会社のサービスでのLPでの事例を見てみましょう。

ファーストビュー内ではキャッチコピーや、金色のボタン風の部分にクリックが集中しているのが分かります。
アテンションヒートマップ
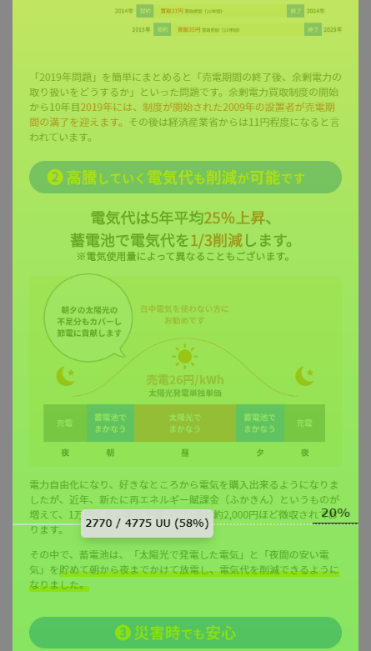
アテンションヒートマップでは、ページの部分ごとの滞在時間を可視化できます。
ページ上部の滞在時間が短い場合は直帰が多く発生している可能性が高く、ファーストビューを変更すべきかが判断できます。

上記の例では、メリットの3ポイントの部分が最も長い時間閲覧されているのが分かります。
スクロールヒートマップ
スクロールヒートマップでは、読了率を可視化するものとなっています。
ユーザーは、最初にページの最上部を閲覧し、下へスクロールをしていきます。下に行くほどユーザーの読了率は必然的に少なくなるため、これを確認することで離脱ポイントが分かります。
急激に変色する部分があればその部分で離脱が多く発生しているため、変更が必要です。

2-2.Web接客機能
WEB接客とは、離脱率を下げ、CVRを上げるための各施策です。
例えば、とあるページを見てブラウザバックしようとした際、そのタイミングでバナーが表示されたことはないでしょうか。
スライドバナー
これもSPARKで設定できます。

画像提供:SPARK
差し込みバナー
既存のページに後からバナーや動画を差し込むことで、コンテンツを更に充実させることができます。

画像提供:SPARK
ブラウザバック制御
ブラウザバックが一般的なトリガーの1つですが、その他にも潜在時間やアクセスページによる出し分けなど柔軟な対応が可能です。

画像提供:SPARK
2-3.離脱防止機能
せっかく良いLPを作成したとしても、フォームの入力が面倒で離脱されていてはもったいないです。
SPARKではPC、モバイル両デバイスでの離脱防止対策が可能です。
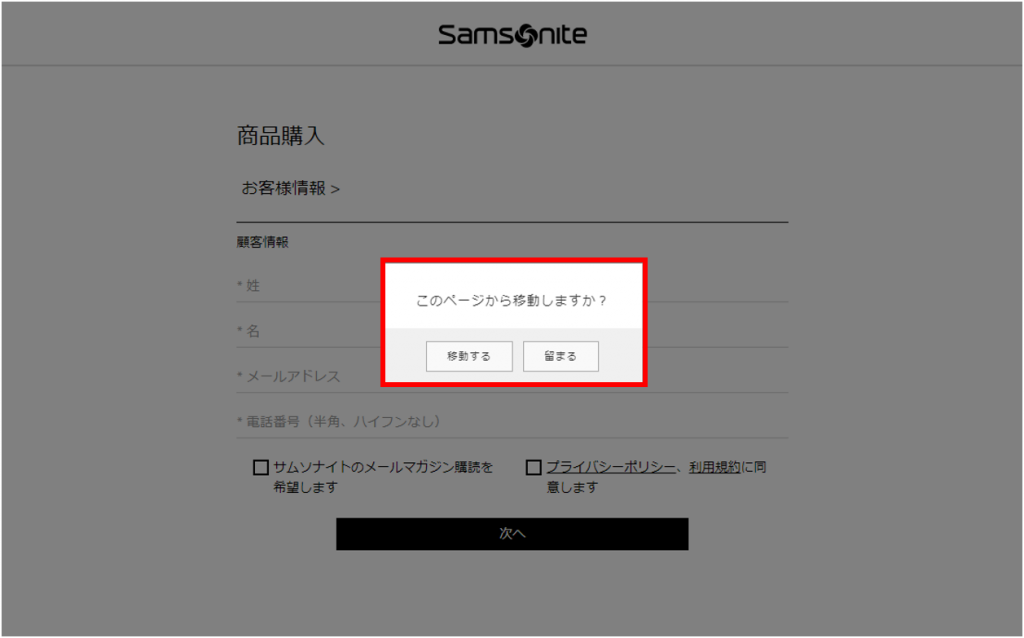
PC版

画像提供:SPARK
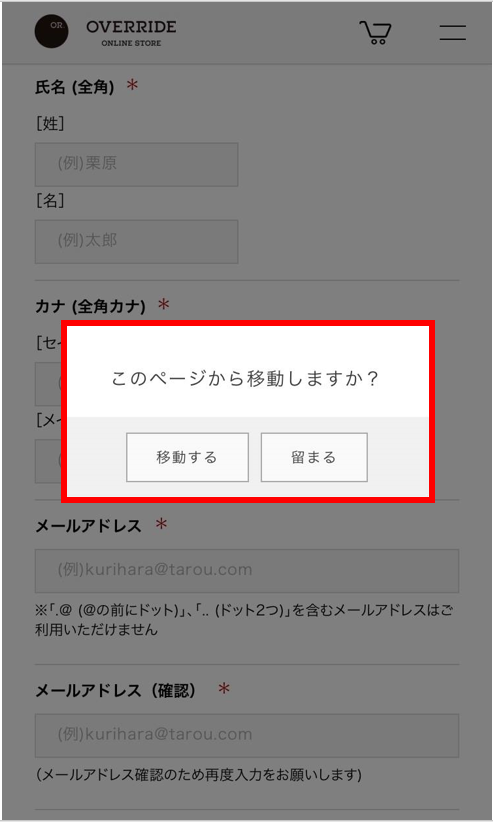
スマートフォン版

画像提供:SPARK
PCの離脱防止機能はみなさんも体験したことがあると思いますが、スマートフォンでの離脱防止機能は珍しいです。
むしろ、小さな画面のモバイルの方が誤操作によるブラウザバック、離脱は多いためこの機能はCVR向上に大いに役立ちます。
2-4.チャットボット機能
SPARKでは、24時間365日対応可能なチャットボットまでオプション料金なしで設定することが可能です。主な使い道は以下の2種類です。
- FAQをまとめて最適なページへ誘導する
- LPの一導線として利用する
前者は問い合わせが多いホームページに設置することで、ユーザーが問い合わせするストレスなく求めているページに辿り着くことができ、運営側もコールセンター等の人的リソースを削減することができます。
後者の場合は、近年チャット形式のコミュニケーションが自然になっているため、フォーム入力よりもチャットボットに合わせて情報を入力する形式の方が高CVRを記録する事例が増えています。
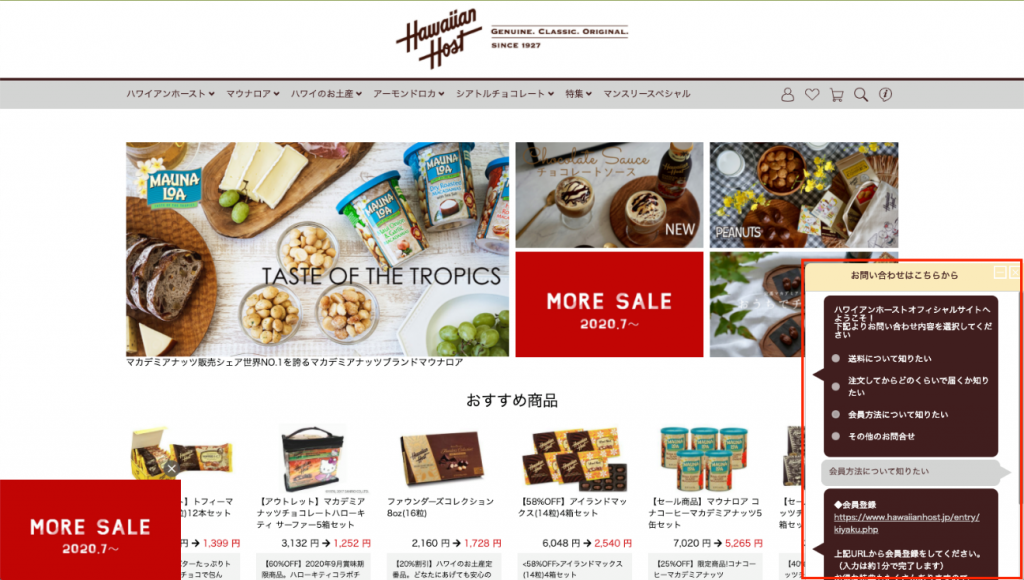
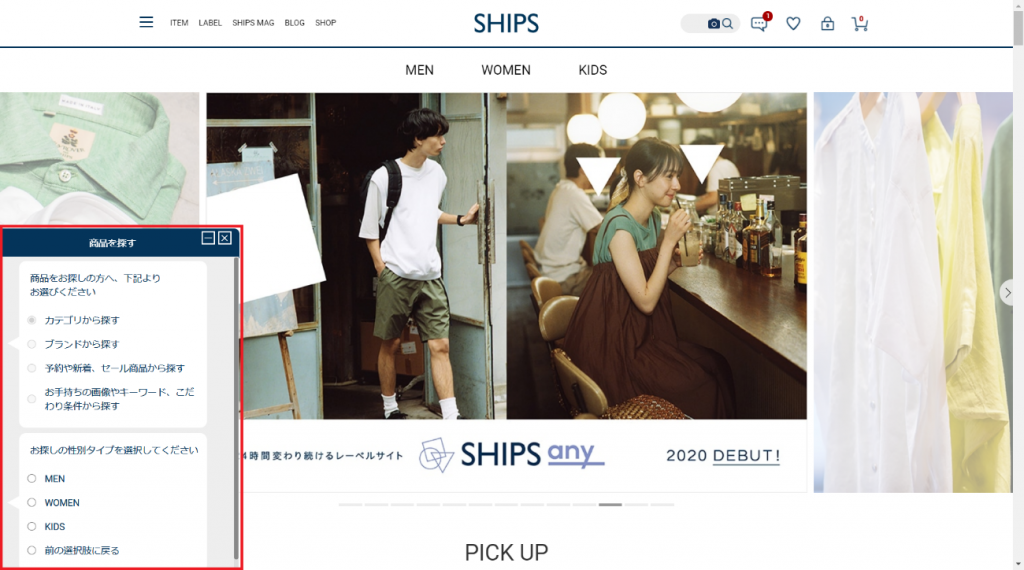
実際のチャットボットはこのような形で設置できます。ユーザーは質問に対し答えていくだけで、多数の商品から自分にあったものをすぐに探し出すことができ、購入までの流れがスムーズになります。



画像提供:SPARK
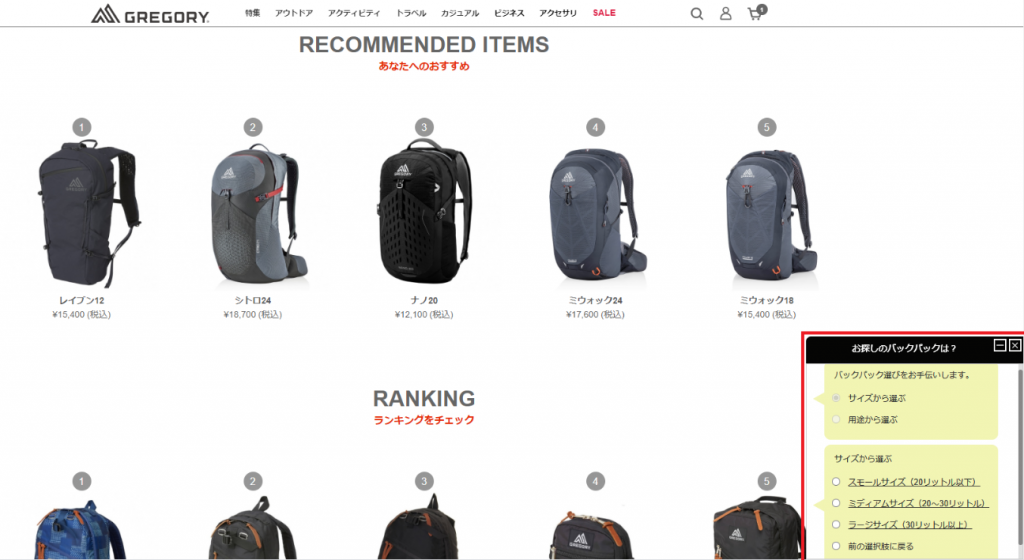
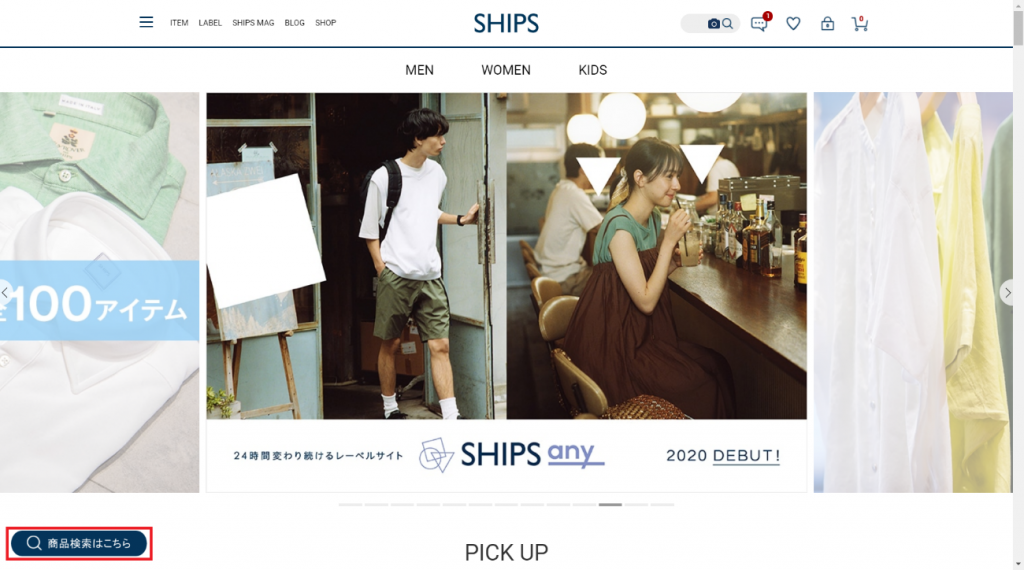
下記のように、1クリックでチャットボット機能を使用できるボタンを設置することも出来ます。

画像提供:SPARK
2-5.プッシュ機能
アプリマーケティングでは必ず検討するプッシュ通知ですが、Webブラウザでも実施できることをご存知でしょうか。
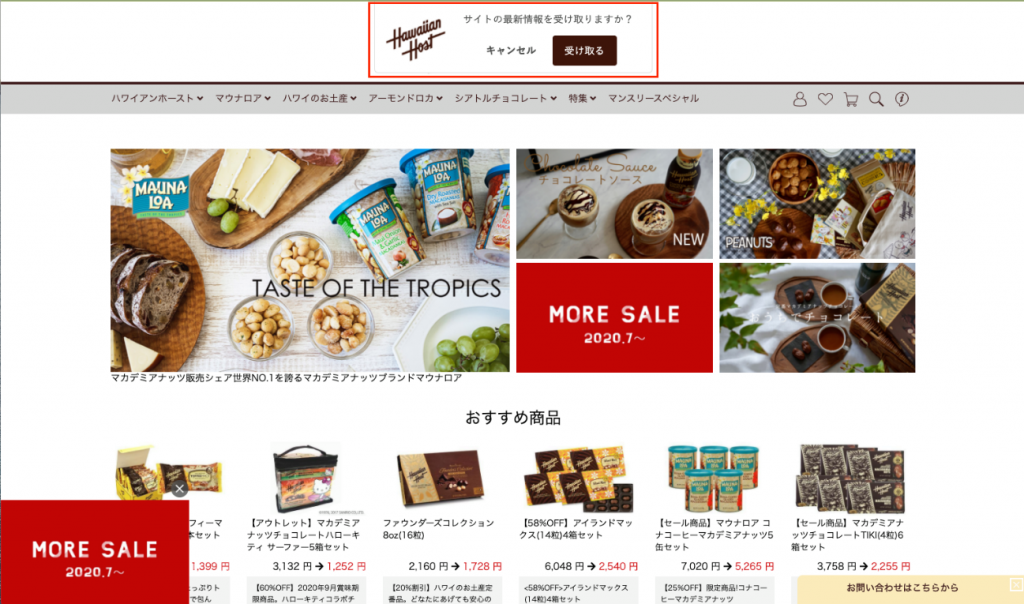
ユーザーの許可こそ必要ですが、リンク付きメッセージをプッシュ通知として送信することができます。一定数のサイト訪問者にリターゲティング広告のように接触できるため、非常に有効です。


画像提供:SPARK
3.活用事例
弊社での活用事例を紹介いたします!
3-1.事例①ヒートマップを活用し、CV数が大幅増加
SPARKのヒートマップを活用した事例では、CVR(コンバージョン率)が大幅に向上した事例があります。
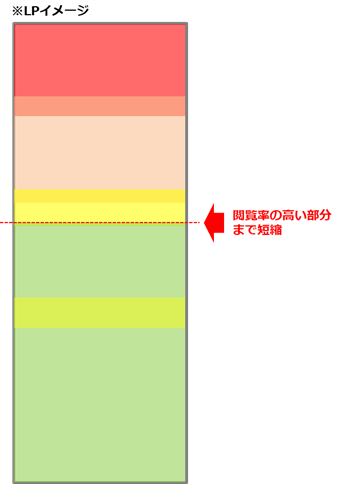
具体的には、アテンションヒートマップ機能を使用して、LPのどの部分を良く閲覧されているか分析をしたところ、上半分の範囲に閲覧が集中していたため、思い切って上半部のみにLPを切断しました。(もちろん、ショートLPにするために調整はしております)

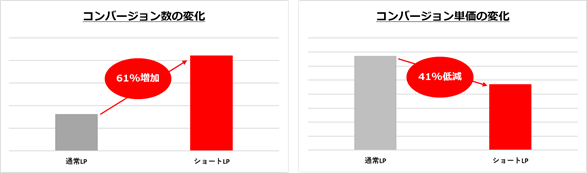
結果として、CV数が161%伸び、CPA(コンバージョン単価)が41%改善することができました。
このようにユーザーのLP内の行動を把握し、LPOを施すことでパフォーマンスの大幅な改善に繋げることができます。広告の運用に行き詰まっている担当者の方はぜひ、LPにも注目してみてください。

3-2.事例②ヒートマップを活用し、CVRが向上
2つ目は、電話の着電数を伸ばすためにSPARKのクリックヒートマップ機能を活用し、効果を改善した事例です。
まずはアテンションヒートマップやスクロールヒートマップでしっかりページを下まで閲覧されているか確認した上で、クリックヒートマップを確認します。すると、ページは下まで閲覧されているのにも関わらず、電話ボタンのクリックが少ないことがわかりました。
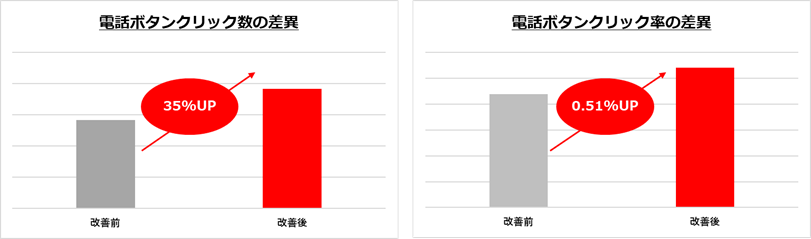
そこで、視認性の悪い電話ボタンの色をもっと目立つような、背景色と交わらない色色に変更しました。その結果、電話ボタンクリック数(CV数)は135%伸長、ボタンクリック率(CVR)は0.51%改善することができました。

4.まとめ
いかがでしたか?
これだけの機能を月額5万円~(月間PV数で変動)で一括設定できるSPARK、まずは1~2機能実施するだけでも十分なパフォーマンスですので、ご検討ください。
弊社のクライアントでもSPARKの導入実績があり、広告運用と併せた導入支援も可能です。リスティング広告はそれなりに運用できているけど「サイトの最適化も併せて進めたい」とお悩みの方はぜひ一度ご相談ください!



















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ