
ランディングページ(以下LP)を作成する際の情報量はどのくらいが適切なのでしょうか?
今回はWebサイトとLPの役割の違いから、情報量の適量や見せ方を説明します。
1.WebサイトLPの違い
1-1.Webサイトの目的
1-2.LPの目的
2.情報量が多すぎるLPはユーザーにきちんと伝わらない?
3.情報整理や見せ方のコツ
3-1.ユーザー分析(ペルソナ設定)
3-2.ストーリー構成
3-3.見せ方(デザイン)
4.まとめ
1.WebサイトとLPの違い
まず、WebサイトとLPの情報の見せ方を考える上で、それぞれどのような目的があるか見てみましょう。
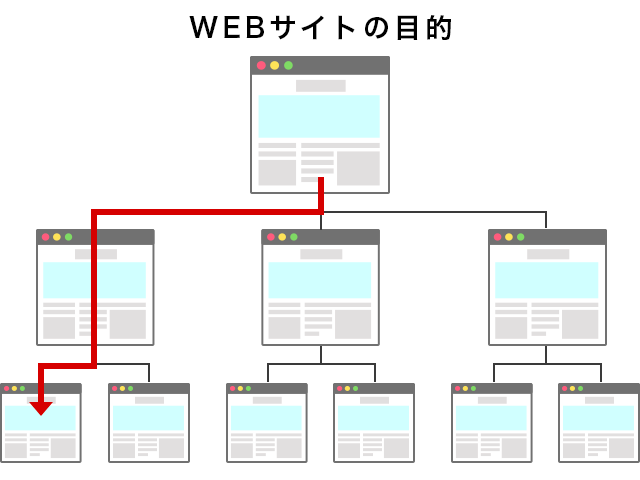
1-1.Webサイトの目的
Webサイトとは、複数のページで構成されているサイトのことです。
トップページを軸として、様々なカテゴリに分岐し下層ページに遷移することができる構成となっており、ユーザーはサイト内を回遊することで多くの情報を取得できます。そのため、ユーザーを下層ページに導くことで商品やサービスの情報を得てもらうことが目的となります。

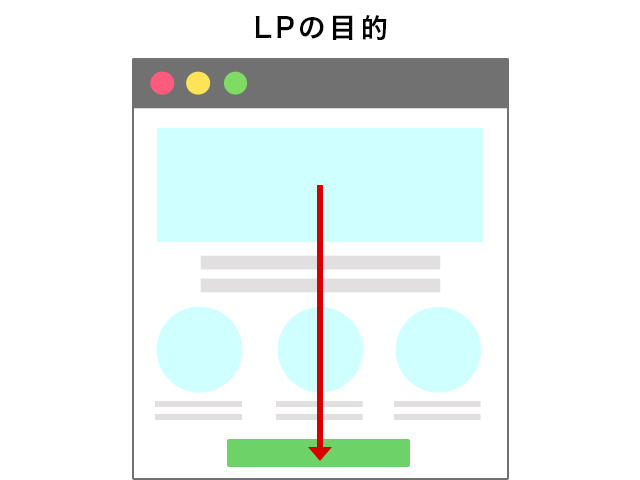
1-2.LPの目的
主に、インターネット広告から訪問してきたユーザーに対し表示するページです。
Webサイトと違い、1ページ完結型のページとなるため基本的には下層ページへの遷移はありません。そのため、ページ内で資料請求などのお問い合わせへ導くことが目的となります。
それぞれ上記のような目的から情報の見せ方をまとめると、Webページについては、カテゴリごとにページを分けた上でそのページに適切な情報を記載する必要があり、LPでは商品やサービスを購入したくなるような情報を絞り、1ページにまとめて掲載する必要があることがわかります。

2.情報量が多すぎるLPはユーザーにきちんと伝わらない?
結論から言うと、LPは1ページに情報をまとめて掲載するため情報が少ない方がユーザーに伝わりやすいです。
LPを訪問するユーザーは、商品やサービスを絞ったうえで訪問するWebサイトに訪れるユーザーとは違い、バナーやリスティング広告文を見て直感的に訪問しています。そのため、Webサイトに訪れるユーザーよりも商品やサービスについての関心が薄く、情報を得ようという思いの低いユーザーが多数ですので、ユーザーの頭を混乱させないよう提供する情報は絞った上で順序立てながらわかりやすく表現することが重要です。
3.情報整理や見せ方のコツ
LPに掲載する商品やサービスの魅力がわかっていると、どうしても情報量が膨大になりやすくなってしまいます。また、情報量が少なすぎるとページの表現方法が単調となり、見づらいスカスカのページになってしまいます。
そのため、ユーザー分析をしっかりとし、情報を整理した上で商品やサービスの理解が深まるストーリー設計や、ユーザーを飽きさせない見せ方(デザイン)を考える必要があります。
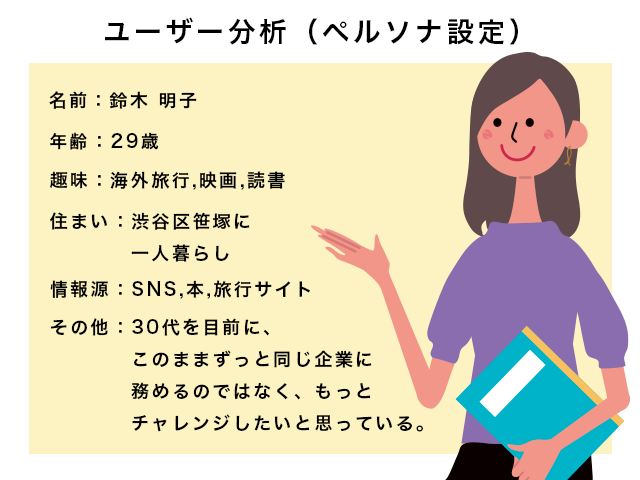
3-1.ユーザー分析(ペルソナ設定)
ターゲットユーザーについてはペルソナ設定などをして分析し、ユーザーが商品やサービスに対し何を求めているかを考え、要素を組み立てる必要があります。

3-2.ストーリー構成
LPは上から読まれるため、ユーザーがCVに至るまでのストーリー設計を考える必要があります。
LPに訪問するユーザーは、すでに「悩みを解決したい」という思いがあるので、LPの最上部に位置するファーストビューでは結論を先に述べる必要があります。その後メリットや詳細など、お客様の声など商品やサービスによってストーリーを設計していきます。

3-3.見せ方(デザイン)
1枚のページですので、ユーザーを飽きさせずに下部まで見てもらうためには、セクションごとにメリハリの効いたデザインにすることが重要です。
また、文字については一番読ませたい箇所はサイズを大きくしたりマーキングするなどで強弱をつけたり、説明文は短く簡潔にするなどの工夫が必要です。
4.まとめ
いかがでしたか?
LPはWebサイトとは違い、情報を1ページにまとめなければならないため、情報量の絞り込みが必要です。
そのため、ターゲットユーザーが商品やサービスに対し求めていることをしっかりと分析することが重要となります。そうすれば、自ずと多くのユーザーをCVへ導けるようなLPに近づけるかもしれません。
LP制作でお悩みの方や既存のLPで思うように成果が上がらないという方は、ぜひ一度弊社にご相談ください!
あわせて読みたい





















































 無料E-Bookダウンロード
無料E-Bookダウンロード アカウント無料診断
アカウント無料診断 お問い合わせ
お問い合わせ