
日頃から情報収集をするために利用しているWebサイトですが、具体的な仕組みについて理解できていない人もなかにはいるのではないでしょうか。
この記事では、Webサイトについて以下の項目を解説していきます。
- ホームページとWebサイトの意味について
- Webサイトの仕組みや構成要素
- Webサイトが表示される仕組み
本記事を読了することで、Webサイトの構造を理解できるようになるので、専門的な用語などについて知りたい方はぜひ最後までお読みください。
1.Webサイトとホームページについて
Webサイトとホームページは、意味の違いや言葉の使い方についてたびたび取り上げられています。
扱い方を間違えないように、双方の言葉について理解を深めておきましょう。
Webサイトとホームページの意味について解説していきます。
1−1.Webサイトとは
Webサイトは、インターネット上にあるWebページの集合体のことです。Webページはトップページや記事などのことを指しています。
Infinity-Agent LabもWebサイトであり、トップページから複数の記事や用語集などにつながっています。
1−2.ホームページとは
ブラウザやWebサイトを開いた時、最初に開いたページをホームページと呼びます。
実際、Webサイトを訪問した際、「ホームページに戻る」という文言を今でもよく目にする人は多いのではないでしょうか。
Webサイトとホームページは本来違った意味を持つ言葉ですが、現在は両方とも同じような意味で使われることが多いです。
日常のなかで同様の使い方をする分には全く問題はないと考えられますが、専門的な業務を担当する場合は念のため、双方の違いについて把握しておきましょう。
2.Webサイトで重要な仕組み
Webサイトを構成する仕組みは複数存在しますが、なかでも以下の項目は重要です。
- ドメイン
- サーバー
- ファイル
それぞれの用語について順番に見ていきましょう。
2−1.ドメイン
ドメインは、簡単に言えば住所のような役割を持っています。「〇〇.com」などで表記がされており、Webサイトがどこにあるのか判断するために活用されていることが特徴です。
細かく分けると独自ドメインとサブドメインの2つが存在します。
独自ドメインは取得サービスによって獲得したオリジナルのドメインです。
サブドメインは、ドメインを用途に合わせて使い分ける際に活用され、本体ドメインの先頭に文字が入ります。
2−2.サーバー
サーバーはデータを保存するための場所であり、土地のような存在です。ドメインと同じようにWebサイトを作成するうえで欠かせない要素になっています。
元々は英語の「Server」が語源になっており、人に対して物を提供するという意味合いがあります。
自社サーバーとレンタルサーバーの2つが存在しますが、基本的にはレンタルサーバーが主流です。
レンタルサーバーを活用すれば、メンテナンスなども代行してもらえるため、専門的な知識が必要ありません。コストも安く済むため、誰でも活用しやすいことがメリットです。
2−3.ファイル
ファイルとは、HTMLやCSS、画像や動画などが該当します。例えるなら家を作るための素材のようなものです。
HTMLは「Hyper Text Markup Language」の略称で、HTMLファイルではテキストや画像などのコンテンツを扱います。
CSSは、HTMLで作成したコンテンツを装飾するために用いられるファイルです。
HTMLファイルだけでもWebサイトは完成できますが、文字を大きくしたりスタイリッシュなデザインを目指したりする場合はCSSファイルも必要です。
3.Webサイトの他要素と用語

Webサイトを構成している要素は、他にも以下のようなものが存在します。
- ブラウザ
- DNS
- クラウド
- ソースコード
- キャッシュ
- IPアドレス
上記6つの用語についても確認しておきましょう。それぞれ詳しく解説していきます。
3−1.ブラウザ
ブラウザは、Webサイトを閲覧するために活用されるソフトのことで、閲覧するという意味を持った「browse」が元になっています。
具体例としてあげられるのは「Google Chrome」や「Safari」などです。
国内においてはGoogle Chromeの利用率が51.21%になっており最も使用者が多いです。
参考:Browser Market Share Japan Sept 2021 – Sept 2022|Statcounter GlobalStats
3−2.IPアドレス
IPアドレスは「Internet Protocol Address」の略称で、インターネットに接続された機器に割り当てられた個別番号です。
ドメインと同じようにインターネット上における住所のような役割を持っていますが、IPアドレスは「321.564.21.457」のように、数字の羅列で表示されます。
3−3.DNS
DNSは「Domain Name System」の略称で、ドメイン名を管理したり運用したりするために開発されたシステムのことを指しています。
IPアドレスを元に人間が理解しやすい文字列に変換することが特徴です。ドメイン名を入力することで紐付けられたデータが呼び出されるのは、DNSサーバーに情報が蓄積されているためです。
3−4.クラウド
クラウドは、オンライン上にてデータをやり取りしたり、ソフトウェアの利用ができたりする仕組みです。
自社で保守を実行する必要がなくなるため、クラウドサービスは多くの企業に取り入れられています。自社でデータを保持する仕組みのオンプレミスとは違って運用コストが低く、負担が少ないことが大きなメリットです。
3−5.ソースコード
ソースコードは、プログラミング言語によって処理の内容を書いたテキストファイルのことです。
機械語が二進数や十六進数で表記されるのに対し、ソースコードは人にとってわかりやすい形式で記述されます。
一度に全てのソースコードを翻訳しプログラムを実行するコンパイル型や、少しずつソースコードを翻訳しながらプログラムを実行するインタープリター型のプログラミング言語によって、コンピューターでもわかる形式に変換されることが特徴です。
3−6.キャッシュ
キャッシュは、一度表示したサイトを高速表示させる仕組みのことです。
読み取った情報を保存しておくことで、次に開く際に前回よりも素早くページを開示できます。
キャッシュは同じページを何度も開く際に有用ですが、適度に削除しないと他の動作に悪影響を及ぼしてしまうこともあります。
古いキャッシュが残ったままだと、更新された内容が反映されずにページが表示されてしまうことが起きます。
なるべく定期的に確認し、消しておくことがおすすめです。
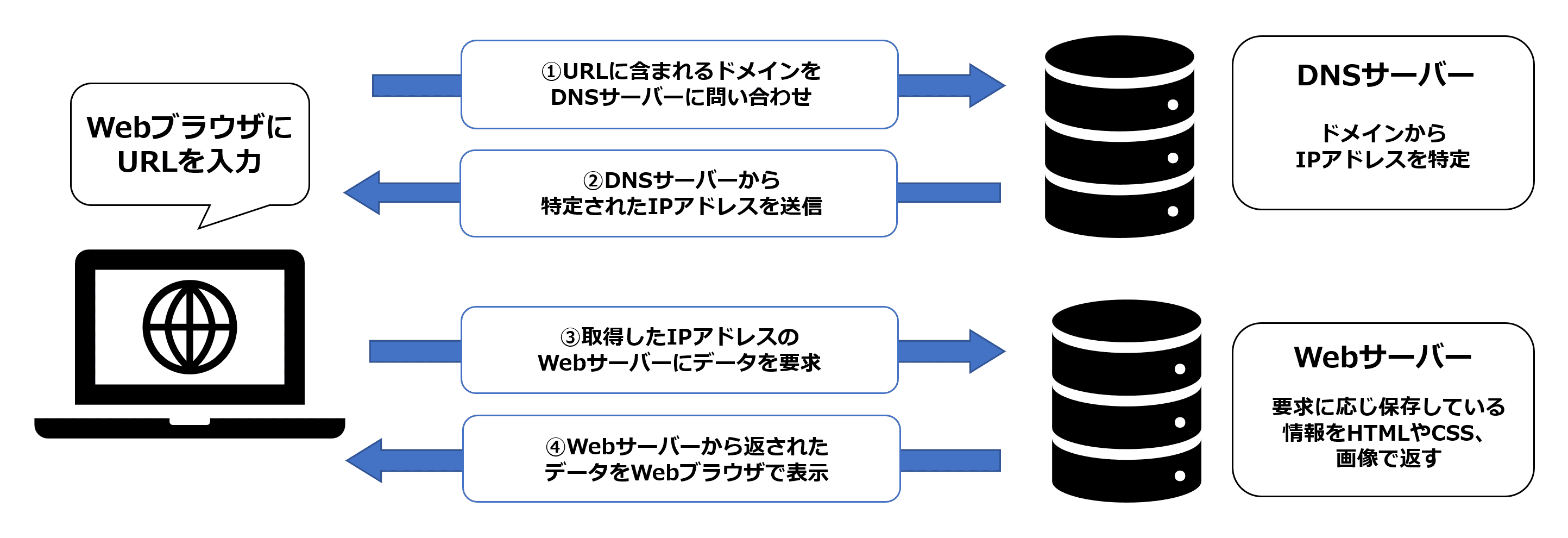
4.Webサイトが表示される仕組み
Webサイトが表示される仕組みは、以下のようになっています。
 ①Webサイト閲覧のリクエスト
①Webサイト閲覧のリクエスト
②DNSサーバーへURLを送信し、IPアドレスに変換
③Webサーバーにアクセス
④情報をコンピューターにダウンロードし、Webブラウザで表示
上記のような流れで、簡潔な方法でWebサイトが表示されます。
5.まとめ
いかがでしたか?
当たり前のように日常で使用しているWebサイトですが、内容について深掘りすると違った世界が見えてきます。
ドメインやサーバーなど一見すると難しそうに感じる言葉もありますが、他のものに例えて考えれば簡単に理解できるようになります。
特に重要な要素であるドメインやサーバーなどは、現実世界での「住所・土地」として認識しておきましょう。
これからのビジネススキルとして、ITに関しての基礎知識は持っていて損はないので、他の構成要素についても覚えておくことがおすすめです。
Webサイトの仕組みを把握しておくと、専門的な技術に挑戦する際にもスムーズに対応できます。















_1200-630-140x80.jpg)




 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ