
広告を配信するにあたって必要不可欠なLPですが、そもそもWebサイトとLPは何が違うかご存知ですか?それぞれの目的を軸に、デザインなどの観点からも違いを紹介します。
1.Webサイトとランディングページの役割の違い
1-1.Webサイトの役割
1-2.ランディングページの役割
2.Webサイトとランディングページのデザインの特徴
2-1.Webサイトのデザインの特徴
2-2.ランディングページのデザインの特徴
3.Webサイトとランディングページの作り方の違い
3-1.Webサイトのデザインの作り方
3-2.ランディングページのデザインの作り方
4.まとめ
1.Webサイトとランディングページの役割の違い
それでは、まずWebサイトとLPの役割の違いを見ていきましょう!
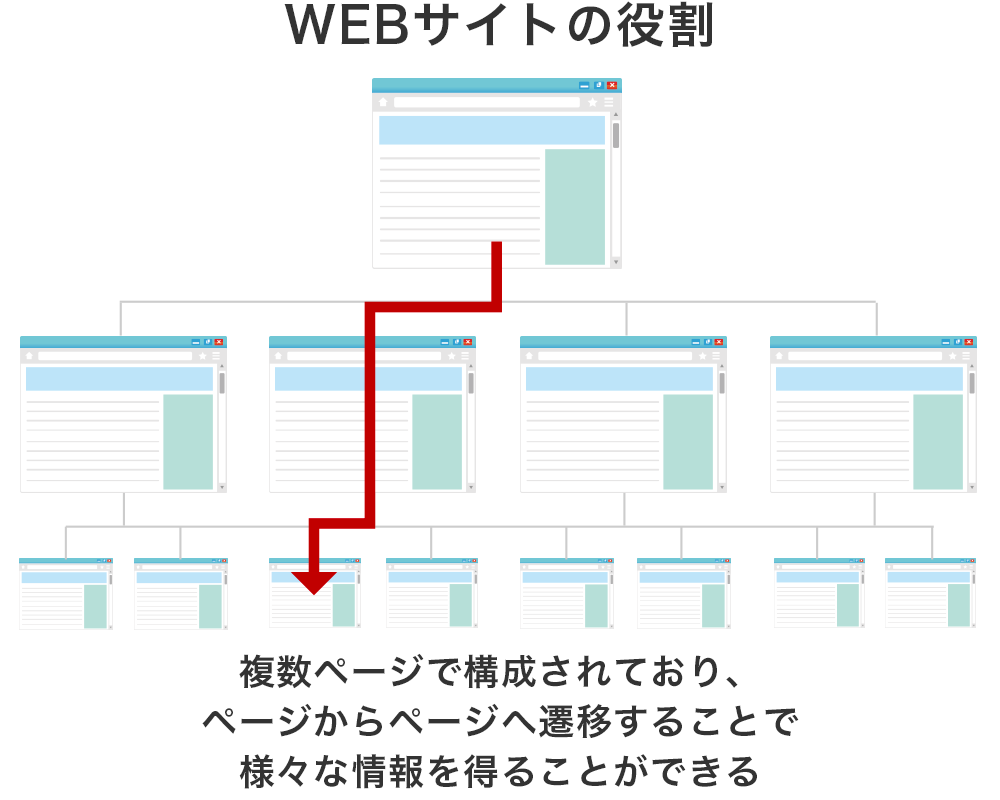
1-1.Webサイトの役割
Webサイトの役割は会社の情報を公開する、商品やサービスを紹介する、ブランドイメージを向上させるなど、目的はサイトにより様々です。
Webサイトは通常GoogleやYahoo!などのポータルサイトの自然検索から到達するページとなっており、会社情報や商品紹介、イメージアップのためのページなど複数ページで構成されています。そのため、ページからページへ遷移できるようナビゲーションが設置されているのが特徴です。

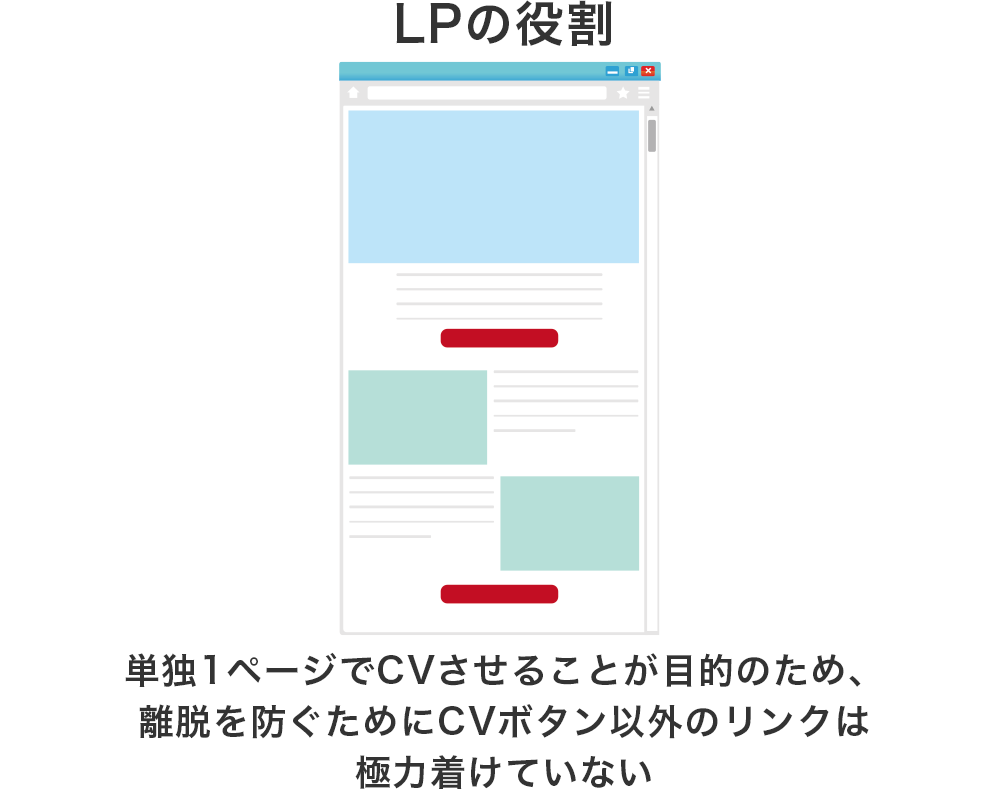
1-2.ランディングページの役割
Webサイトは会社情報やサービス・商品情報を提供するなど様々な目的を持っているのに対し、LPは基本的にCV(お問い合わせや資料請求、予約など)を目的としています。
Webサイトは自然検索から集客する場合がほとんどですがLPについては広告から集客をしており、1ページ完結型のため離脱されないよう、CVボタン以外のリンクを設置しない場合が多いのが特徴です。
LPに訪問するユーザーはWebサイトに訪問するユーザーとは違い、そのサービスや商品を知らない場合が多いためユーザの興味を換気させる必要があります。そのため、ユーザー分析をしっかりした上で情報設計をし、ストーリーに沿った構成にすることが大切です。

2.Webサイトとランディングページのデザインの特徴の違い
それぞれの役割が理解できたところで、次はデザインの特徴の違いを見ていきましょう。
2-1.Webサイトのデザインの特徴

Webサイトはページからページへ遷移することでユーザーは多くの情報を取得できるため、ページ遷移のしやすいUIである必要があります。
そのため、WebサイトのデザインはLPに比べてゴテゴテしておらずシンプルなのが特徴です。
2-2.ランディングページのデザインの特徴

一方、LPについては商品やサービスを1ページに収めなければならず、必然的に縦に長いページとなるので読み進める際に飽きがきて離脱しないようメリハリのある派手なデザインであることが多いです。
具体的な方法としては次のようなものがあります。
- フォントに強弱をつける
- コンテンツエリアごとに背景画像(色)を変える
- コンテンツごとにレイアウトを変える
また、CVしてもらうためにはCVボタンの配置位置などのUI設計も欠かせません。
3. Webサイトとランディングページの作り方の違い
最後にWebサイトとLPの作り方の違いを見ていきましょう。
3-1.Webサイトの作り方
Webサイトへ集客をするためには自然検索結果で上位に入ることが重要です。上位とは、1ページ目に表示されるということです。
そのため、Webサイトのページ数を増やすなどSEO対策をすることが重要ですので、ページを量産・管理しやすいCMSを使用したサイトの構築が主流となっています。
3-2.ランディングページの作り方
Webサイトが自然検索からの集客するのに対し、LPはリスティング広告やバナー広告などの広告からの集客が主ですので、基本的にはページをインデックス(GoogleやYahoo!などに登録)させません。
LPをインデックスさせてしまうと、LPの評価本体サイトであるWEBサイトの評価と連動してしまうため、全体の評価が下がり上位表示されづらいサイトになってしまいます。
さらに、LPへのユーザー流入数が本体サイトより多くなってしまった場合、会社名などで検索するとLPが検索結果の上に表示されてしまうことがあります。こういった問題を回避するために、インデックスされないようLPにはnoindex設定をしたほうがよいとされています。
4.まとめ
いかがでしたでしょうか?
今回はWebサイトとLPの違いをご紹介しました。実際にページを作成する際は、広告で集客するか、自然検索で集客するか考えた上で制作に取り組む必要があります。
LP制作や広告でお困りの場合はぜひお気軽に弊社にご相談ください!


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ