
UIやUXという言葉をネット上で見かけることが多くなったのではないでしょうか?
ただなんとなくは理解していても、きちんと意味の違いまではいえないと思っていませんか。
本記事ではUI/UXについてその違いをわかりやすく解説しています。UI/UXデザインの成功ポイントまで紹介しているので、ぜひ最後まで読んでみてくださいね。
UI(ユーザー・インターフェイス)とは?

UIとは、User Interface(ユーザー・インターフェイス)の略称です。Interface(インターフェイス)は境界面、接点と訳せます。
このためUIとは、一般的にユーザーとプロダクトをつなぐ接点を意味します。身の回りすべてのものにあてはまり、直接ユーザーと触れる椅子のデザインやエレベーターのスイッチのデザインなどもあてはまります。
Webサイトやアプリケーションなどに限定すれば、サイトやアプリケーションのデザイン性や操作性を指します。
たとえばユーザーがWebサイトをパソコンやスマホ、タブレットで閲覧しているとき、その画面上で見て確認できる情報すべてがUIといえます。画面上に現れる文字のフォントやデザイン、サイトのレイアウト、配色なども含みます。
ユーザーの支持を得るためには、単に美しくキャッチーなデザインであるというよりも、分かりやすいレイアウト、知りたい情報に素早くアクセスできる検索性能の高さなど、ユーザーが使いやすいと感じられるプロダクトが求められます。
特にデジタルネイティブという世代が育ってきた現在、デザインや使いやすさへの目は厳しくなっており、より感覚的に使いやすく、ストレスなく情報に辿り着けるサービスが支持を集めています。
UX(ユーザー・エクスペリエンス)とは?
UXとは、User Experience(ユーザー・エクスペリエンス)の略称で、Experience:(エクスペリエンス)は体験、経験と訳せます。ちなみにExはエクスと発音するために、Xが使われています。このためUXとは、プロダクトやサービスを通じて得られるすべてのユーザー体験を意味しています。
UXの範囲はUIよりも広範囲にわたります。UIの指す視認性や操作性などを含んだ、すべての顧客体験を含むのがUXです。先のUIで得られる操作性だけでなく、顧客対応や、商品の配達、サービスのクオリティすべてを通じた体験がUXになります。
ユーザーに好まれるWebサイトやアプリケーションを生み出すのは、UXが最も重要な課題ともいえます。
UIとUXの違いって?
UIとUXは見た目も似ていることもあり、UI/UXとセットで使用されることが多いため混同されやすく、両方の意味をあいまいに理解している方も多いのはないでしょうか。
前述したようにUIはサービスに触れたユーザーがデザインなどを通して、使いやすさを示す言葉です。一方でUXとは、サービスすべてを通じて体験したことを示します。
では、UI/UXとセットで使われるのはなぜでしょうか?それは、UIはUXを高めるための重要な要素となるからです。
最高のUXをユーザーに届けるためには、UIの開発が必要不可欠となります。ユーザーとの接点であるUIに不満を感じると、ユーザーはどうしても良い印象を持つことができません。
そのため、サイト全体のデザインや配色、視認性など直接商品の質とは関係がない部分にも予算をかけ、ユーザーの印象の向上が必須となるのです。
たとえばLINEは現在国内最大のSNSユーザー数を誇るアプリですが、LINEがリリースされた当時は、携帯のテキスト機能が台頭してきていましたが、まだメールが主流でした。
そこに独自のスタンプ機能を開発し、ユーザーがいいね以上の表現を、ワンタッチで送れるようにしました。
了解しましたとテキストするよりも、ワンアクションで送る了解スタンプは若いユーザーだけでなく、全世代から支持を得る結果になりました。
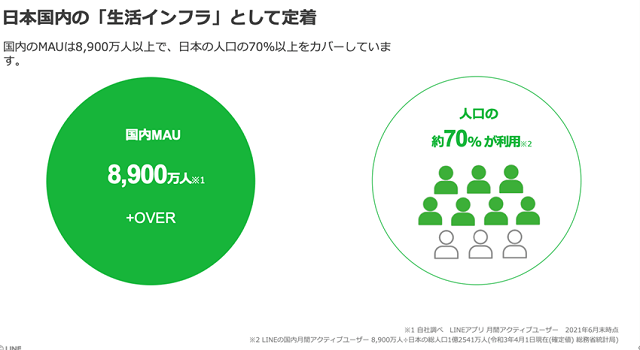
現在では国内利用者数8,900万人(2021年現在)と国内のSNS利用者数のトップになっています。また人口の約70%以上が使い、小学校や中学校のPTAや部活の連絡網などもLINEを使うほど浸透しています。

画像参考:LINE株式会社マーケティングソリューションカンパニー2021年7〜12月期版 v2.0 ― LINE Business Guide
LINEの事例からわかるように、ユーザーに支持されるUIは商品やサービスの鍵であり、優れたUIはUXの中の大きな要素であり、ビジネスを成功に導く大事な要素だと理解できます。
なぜUIが求められているのか
UIが求められている理由の1つにIoTの普及があげられます。
IoTは「Internet of Things」の略で、インターネットに接続されていなかったモノがインターネットに接続されることで、遠隔でモノを操作できるようになります。
IoT製品を誰でも簡単に使えるようにするために、わかりやすいUIが求められています。
成功するUI/UXデザインのコツ5選

UI/UXデザインとは、ユーザー体験を設計することです。
ユーザーに選ばれるプロダクトやサービスを作るためには優れたUIデザインが必要ですが、そのUIデザインでユーザーがどのような体験を実現するかまで設計して、UI/UXデザインが実現します。ここではUI/UXデザインのコツを紹介します。
1.ゴールとペルソナの設定
どのようなユーザーにどうなって欲しいのか?ゴール設計が曖昧だと、サイトの設計も中途半端になってしまいます。まずはゴールとペルソナの設定をしましょう。
特にECサイトでは、直接売り上げに関わる大事なポイントです。
ペルソナ設定を細かくすることで、サイトの配色やフォント、デザインの方向性も決めやすくなります。またユーザーに商品の購入なのか、資料請求なのか、体験なのか、サンプル請求なのか?どのようなアクションを起こして欲しいのか明確でないと、CTA(コール・トゥー・アクション)のボタン設計1つできなくなります。
CTAについて詳しく知りたい方は【 たったこれだけ!】わずかな工夫で集客がUPするコンバージョンボタンとは?をご覧ください!
2.デザインの4原則を意識して分かりやすいデザインに
UIをデザインするうえで、「近接」「整列」「対比」「反復」の4つを意識することが大切です。この4つを意識することでわかりやすいデザインにすることができます。
「近接」は関連する情報を近い位置に配置することを指します。これにより、ユーザーは乱雑に情報が配置されているときよりも多くの情報を得ることができます。
しかし「近接」だけでは、ユーザーが求めている情報を得やすい状態にはなりません。
そこで、それぞれの要素で情報の配置ルールを決めて、情報を整然と配置する「整列」が重要になります。これにより、ユーザは求めている情報を得やすくなり、より良いUXになります。
また、「対比」を意識することも重要です。「対比」はフォントの大きさや色などに違いをつけることを指します。違いを付けることで強調されている情報が明確になり、ユーザーが情報を理解しやすくなります。
そして、「近接」「整列」で決めたレイアウトを他のUIにも適用させて、そのレイアウトを「反復」して表示させることで、ユーザーの混乱を避けることができます。
3.ユーザーの使用イメージを検証
UI/UXデザインを考える上で大切なのは、ユーザーが使用する場面を徹底的に想像し、テストすることです。ユーザーの気持ちになり、ユーザーがいかにストレスなく自社の設定したゴールまで辿り着けるかを考えていきます。
クリエイターは新しいデザインや、インパクトに走ってしまうこともあります。開発側は常にユーザー目線で、見直す必要があります。
顧客の感情を理解するために、カスタマージャーニーという考え方があります。
カスタマージャーニーとは、顧客が商品やサービスに接触してから、購入やサービスを利用するまでに、どのように考えて、行動したかを時系列で追っていくことです。カスタマージャーニーを考えることで、よりユーザーの目線に立ち、ユーザーの求めているものがより明確になるでしょう。
カスタマージャーニーについて詳しく知りたい方は「カスタマージャーニー」を解説|広告配信のターゲットを明確にしようをご覧ください!
4.主役はユーザーで
たとえば、Webサイトのデザインにこだわるあまり視認性が悪かったり、直感的な操作で目的のページまで移動できなかったり、といったことがないようにするのも大事です。
ホームへ戻りにくかったり、色違いの商品が検索しにくかったり、売り切れの商品ばかりが上位に表示されたりと、ユーザーはイラッとしてしまうとすぐに離脱してしまいます。
スマートフォンでのネットサーフィンやショッピングが増える中、ユーザーの1ページにかける滞在時間は短くなっているといわれています。
ユーザーに使いやすい!いいサイト!と思ってもらえるように、ユーザーの導線を考えて、設計をしていく必要があります。
5.ユーザーテストを実施
自社の製品・サービスのターゲットと同じモニターユーザーに、実際に利用してもらいます。事前情報を何も与えない状態で、モニターがどう行動するか、使いにくさを感じていないかを観察します。
WebアプリケーションであればGoogleが提供しているGoogle Analytics(グーグル・アナリティクス)のようなツールを利用し、アクセス解析やヒートマップを用いたユーザーテストが可能です。
テストを重ねて課題や問題点を洗い出し、改善を繰り返すしかありませんが、自社でテストが難しい場合はプロにアウトソーシングするのも成功への近道です。
ヒートマップについて詳しく知りたい方はLPの改善でCVRアップ?ヒートマップを使った分析・改善方法をご覧ください!
6.SEOとUXの関係を考慮する
UXはSEOにおける順位にも影響を与えています。Googleは2021年6月中旬から、ランキングシステムの一部として、ページエクスペリエンスの使用を開始すると発表しました。
今回の更新は優れたUXを提供するページをハイライトするように設計されているとのことです。
参照:ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報 ー Google検索セントラル
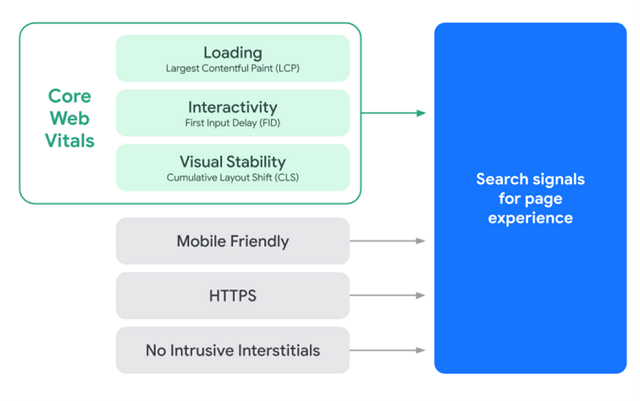
段階的に変更していくとしていますが、Core Web Vitals(コアウェブバイタル)を、ランキング要因に追加しています。
Core Web VitalsにはLCP、FID、CLSのGoogleが考える3つの主な指標があり、ページエクスペリエンスの指標に加わっています。
・FID :一時的にブラウザが読み込み処理中に無反応な状態になった後、再び反応できる状態になるまでの時間
・CLS :ページ読み込み中にレイアウトがずれる現象を表した指標を数値化

画像参考:より快適なウェブの実現に向けたページ エクスペリエンスの評価 ― Google検索セントラル
今後UXを改善することはSEO対策としてとても重要な方法といえるでしょう。
あわせて目の不自由な方向けに音声読み上げ機能に対応したり、パソコンやスマートフォンなどさまざまなディバイスへ対応したりするのもおすすめです。総合的にユーザーファーストの設計が、UXを高め、SEO対策にもつながっていきます。
UI/UX活用企業事例
UI/UXの活用をしている企業の事例を紹介します。
Amazon
世界最大のECサイトであるAmazonですが、スタートした1994年は創業者であるジョン・ベゾス氏のガレージからスタートしました。
その後わずか3年でナスダックに上場します。今でこそAmazonは、ほかの追随を許さない豊富な品揃えや、最短即日配達の流通網など、他社と大きく差がついていますが、創業からしばらくは黒字化せず赤字が続いていました。
しかし顧客第一主義を貫いた結果、世界最大のECサイトに成長することができました。
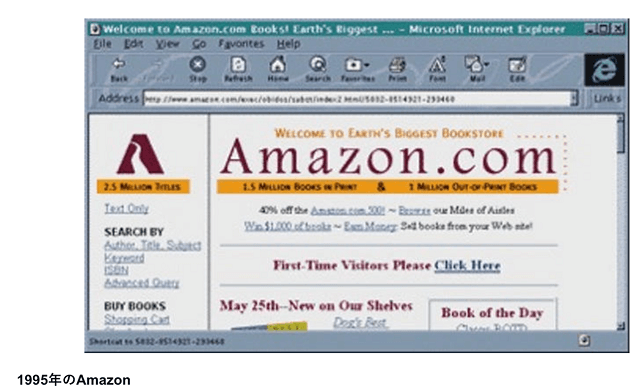
UIという言葉がなかった時代から、UIを改良してきたことが成功の1つだといえます。欲しい情報へと簡単にたどり着ける優れた操作性、商品の選択から購入までユーザーを迷わせない導線の設計など、一見シンプルに見えるサイトには、日々のトライ・アンド・エラーが詰め込まれているといえます。1995年当時のサイトと比べると、なじみのある現在のサイトへの長い改良の歴史が感じられますね。

画像参考:アマゾン開設20周年–写真で振り返る栄光と挫折の歴史 ― ZDNet Japan
Apple

画像参考:スティーブ・ジョブズから学んだ「仕事で大切な3つのこと」。元同僚が語る ー BUSINESS INSIDER
Appleのプロダクトは世界トップのUXの代名詞といえる存在です。iPhoneやiPad、MacBookなどのApple製品といえば、デザイン性だけでなく使いやすさの高さが特徴的です。Apple社のプロダクトを使うと、同社の違うディバイス同士の互換性が良いのも特徴で、筆者も気がつくとApple製品ばかりを使っています。
Appleの共同創業者であった故スティーブ・ジョブズ氏は、アスペルガーともいわれていますが、製品の細部にこだわりを持っていました。ジョブズ氏のこだわりの1つとして、こっそり参加した大学のカリグラフィーの授業から影響を受け、現在では当たり前になっている、コンピューターの美しいフォントを生み出したのも有名なエピソードですね。
ジョブズ氏が考えたゴールは、洗練された美しいデザインだけでなく、説明書がなくても誰でも簡単に感覚的に使える製品を作ることでした。たとえばそれまでOSの主流だったWindowsは素人が初見で使えるものではありませんでした。Appleは、インターネットが普及しはじめた当初、まだパソコンは使い慣れた人間だけのものだったのを、普通の人が使えるようにシフトさせたともいえます。
また人の使いやすさに合わせて、より薄く、軽く変化しています。見た目だけでなく機能面においても毎年のように改良しています。
分かりやすい変化の1つに、ロック画面の解除があります。最初はディバイスのログインは、パスワードを打ち込む方法しかありませんでした。
その後2013年には指紋認証が搭載されました。あまりの操作性のよさに個人的に驚いたのを覚えています。ちなみにこの指紋認証を開発した米AuthenTec社は、約3億5000万ドルでこの技術をApple社へ売却して、2012年当時大きなニュースになっています。
そしてiPhoneX以降に搭載されているのが顔認証です。画面をタップするだけで顔認証が開始され、画面のロックが解除されます。
ユーザーが単に使えればよいという考えでは、指紋認証に約400億円近い大金を投資したりはしないでしょう。常にユーザーの使いやすさを追求した、この指紋認証や顔認証の採用がUIです。またこの製品の使いやすさの感動体験がUXにあたります。
この2つを追求しているからこそ、Apple製品を、人は他社製品よりも多くの金額を払ってでも手に入れたいと思うのでしょう。
まとめ
いかがでしたか?
混合されがちなUI/UXに関して、意味や成功するデザインのコツまで解説してきました。
Amazonの例からも、UI/UXデザインは一朝一夕では完成しないことがわかります。日々の検証が大事ですね。
あわせて読みたい


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ