
ランディングページには直帰率という指標がよく用いられます。
直帰率とはどういう数値なのかを解説します。
合わせて、直帰が起きる要因、直帰を改善する方法なども見てみます。
高い直帰率でお悩みの方はぜひ参考にしてください。
ランディングページの直帰率とは?

ランディングページの直帰率とは、Webサイトを訪問した人が1ページ目のランディングページを見た後に、2ページ目を閲覧することなく離脱する割合のことです。
離脱率との違い
直帰率と似た指標に離脱率がありますが、両者は少し意味が違います。
直帰率はランディングページだけ見て離脱する割合のことです。
離脱率といった場合、直帰率も含みますが、複数のページを見てから離脱する人の割合をさします。
そのため、どのページで離脱したのかを調べる際に使える指標です。
ランディングページの直帰率の目安
ランディングページの直帰率の平均値についてはいろいろな数字が示されていますが、大体60~90%くらいだと言われています。
これより高ければ、ランディングページを改善する必要があるでしょう。
直帰率の許容範囲
直帰率の許容範囲を考えてみましょう。直帰率の許容範囲は目標コンバージョン率から逆算して計算すると、把握しやすくなります。
チェック方法としては、入力フォームが設置されている場合と別のフォームページがある場合で異なります。それぞれの状況を見てみましょう。
入力フォームが設置されている場合
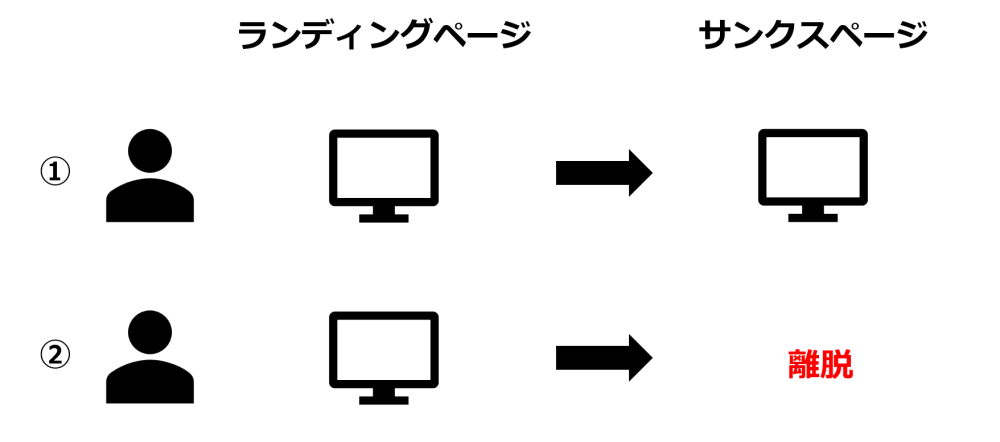
ランディングページに入力フォームが設置されている場合、ユーザーの行動パターンは次の2種類になります。
・入力フォームに入力しないでそのまま離脱する

ここでは目標コンバージョン率(サンクスページに遷移する人の割合)を5%として計算しましょう。
直帰率の許容範囲は100-5=95で、95%です。
ただし、リロードの場合直帰扱いにならないで、計算し直してみると、93%くらいが許容範囲といえるでしょう。
別にフォームページがある場合
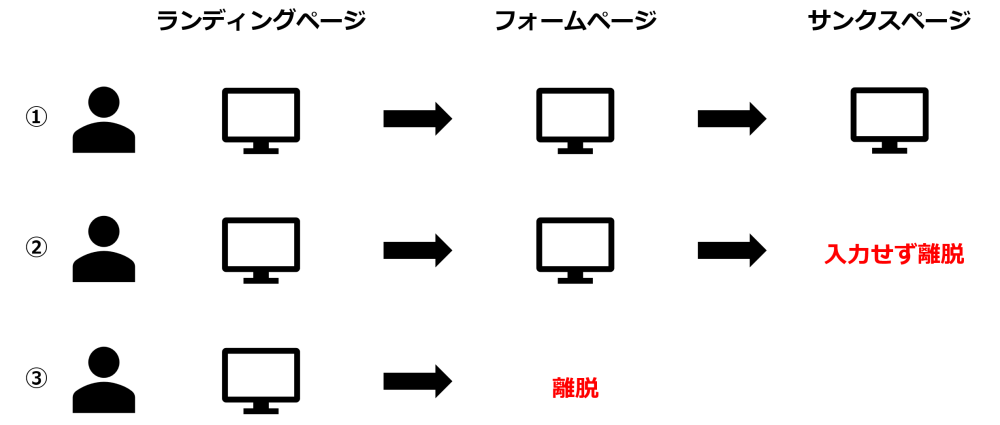
ランディングページと別にフォームがある場合、ユーザーの行動パターンは次のようになります。
・フォームページに遷移しても、入力せずに離脱する
・フォームページには遷移せずに離脱する

フォームページに遷移すると、入力しても入力しなくても直帰扱いにはなりませんから、その点を計算に含めておきます。

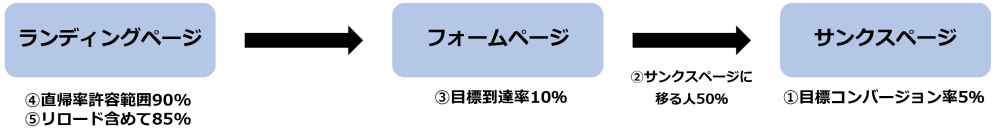
ここでも目標コンバージョン率(サンクスページまで到達する人)を5%とします(①)。
フォームページに入力してサンクスページに移る人はフォームページに遷移する人のうち50%だとしましょう(②)。
すると、フォームページに入力するしないに関係なく遷移した人は10%です(③)。
この場合、目標コンバージョン率ではなく、フォームページ目標到達率から逆算して、直帰率の許容範囲を計算するので、100-10=90%(④)です。リロードも計算に入れると、85%くらいでしょう(⑤)。
直帰が起きる要因
ランディングページの直帰がなぜ起きるのか、要因を考えてみましょう。
ユーザーニーズに合うコンテンツになっていない
ランディングページがユーザーニーズに合わないコンテンツになっていないと、直帰になりやすいです。
ユーザーが期待している内容のないページでは、それ以上閲覧しようという気もなくなるでしょう。
タイトルとコンテンツにずれがあっても、直帰になることがあります。
導線がうまく機能していない
次のページへの動線がうまく機能していないと、直帰になりやすいです。
ランディングページを読んで、次にどこに進めばいいのか明確でないサイトを作ってしまうと、ユーザーはもうとどまってくれません。
ページ閲覧のストレスが大きい
ページ閲覧のストレスが大きいと、直帰につながります。
例えば、表示スピード。ページの表示に時間がかかるようだと、ユーザーも面倒に感じ、ページから離れてしまうことがあります。
意外にページの表示速度が遅いサイトが結構あり、そのまま放置しておくと、直帰率も高まります。
色調やデザインに問題がある
ページの色調やデザインに問題があるサイトを作ってしまうと、直帰が起こりやすくなります。
ページを見たときに気持ちよく読み進められるような色調やデザインを使う必要があるのですが、この点で間違いを犯すと、ユーザーはページ閲覧をしなくなります。
直帰率の改善方法

直帰が起きる要因を見てみましたが、大切なのは要因を見て、どのように対処するかです。そこでここからは、直帰率の具体的な改善方法を紹介します。
離脱ポイントを調べる
直帰率の改善をするためには、ユーザーがどこで離脱しているのかを確認しなければいけません。
ただ、直帰率は数字としてしか表示されないので、離脱ポイントは別の方法で調べる必要があります。以下に方法を示しましょう。
・ヒートマップツールなどで計測する
上記の方法によりユーザーが離脱している箇所が分かれば、その部分を改善することで、直帰率を下げられるようになるでしょう。
流入が多いキーワードやバナーを把握する
ランディングページに流入してくるユーザーはキーワードを検索したり、広告バナーを見たりした結果入ってくるので、キーワードやバナーを把握しておくことが大切です。
キーワードや広告バナーと違うページが表示されれば、ユーザーは直帰します。
ユーザーが知りたい期待している情報に則ったページを提示できるようにすることで、直帰率は改善するでしょう。
コンテンツを見直す
ランディングページのコンテンツに問題があるようなら、見直すことで直帰率を改善できます。
コンテンツを作成する場合大事になるのは、ペルソナを絞り込むことです。
ユーザーの性別・年齢・求めている情報などを細かく設定した上で、コンテンツを作ると、アピール性が強くなります。
広告の改善
広告とランディングページの内容を一致させることも、直帰率を改善する方法です。
もし広告で示されたことがランディングページに載っていないとします。そうなれば、ユーザーはガッカリしてしまい、それ以上ページにはとどまってくれないでしょう。
そのため、広告とランディングページで見出し、色、デザイン、画像、オファー内容などを同じようにしたいところです。
広告を改善し、ランディングページと統一させれば、直帰率も下がりやすいです。
導線設計を見直す
次のアクションに移る導線設計を見直すことでも、直帰率が改善します。
次のアクションを促す方法に、フローティングボタンやCTAボタンなどの設置がありますが、設置の仕方がうまくできると、ユーザーがそのままページにとどまって、ボタンを押すようになるでしょう。
フローティングボタンはユーザーにとっても便利なボタンですし、CTAボタンが適切に配置されれば、ユーザーはアクションを起こしやすくなります。
その結果、コンバージョン率向上にも寄与するでしょう。
スマホ対応にする
ランディングページをスマホ対応にすることで、多くのユーザーを惹きつけることができます。
最近はパソコンよりもスマホでWebサイトを閲覧する人が増えていて、スマホ対応でないランディングになっていると、すぐに直帰につながります。
スマホで読みやすく見やすいページを作っておけば、そのような直帰は避けられるでしょう。
ランディングページをスマホ対応にするポイントは以下の通りです。
・カラム数は少なく
・ほどよいテキスト量
・スマホで見やすい文字サイズ
・フォームの入力項目数を増やしすぎない
・実際のスマホで試してみる
入力フォームを改善する
入力フォームを改善することで、直帰率を下げられる場合があります。
皆さんのWebサイトの入力フォームはどうなっているでしょうか。
入力項目が非常に多い、入力しにくいフォームになっている、入力ミスが起こりやすいなどのようになっていませんか。
それならすぐに改善するようにしましょう。使いにくい入力フォームは直帰の原因になります。
ユーザーフレンドリーなフォームを作成して、ページにとどまってもらいましょう。
ユーザーが選択しやすい選択肢を用意する
ランディングページにユーザーが選択しやすい選択肢を用意しておくと、直帰率を改善できる場合があります。
例えば、高額なブランド品などを販売するページに、「購入」ボタンしか選択肢がないと、ユーザーは買えないなと思い、ページから離れてしまうでしょう。
そこにひとつ「メールマガジンへの登録」という選択肢も用意しておくのです。メールマガジンなら、すぐに商品を購入できないユーザーでも、抵抗なく申し込めますね。
このようにユーザーが安心して申し込める選択肢を設けることで、ユーザーの直帰を避けることができる場合があります。
読みやすいページにする
読みやすいページを作ることで、直帰率を改善できます。
多くのユーザーはページを丹念に読むと言うよりも、ポイントをピックアップしながら流し読みをします。
そのため、そんなユーザーの読み込みパターンに合ったページにするのが大事です。
具体的には次のようなポイントを押さえておいてください。
・続きを読みたくなるような見出しを作成する
・余白は広めに取る
・くどくどした文章は嫌われるので、要点を押さえてシンプルにする
・段落は短めにし、こまめに区切る
・ポイントや手順説明では箇条書きを活用する
・専門用語はできるだけ避ける
・見出しやテキストを補足する画像を上手に挟む
・誤字脱字・文法チェックは入念に行う
まとめ
いかがでしたか。
今回は、ランディングページの直帰率について解説しました。
ランディングページは自社の商材を訴求する大事なページです。そのため、直帰率に課題のある方は、ぜひ記事を参考に、要因の特定と改善を図ってください。
















_1200-630-140x80.jpg)




 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ