
Googleアナリティクスを活用する際、直帰率は重要視すべき指標のひとつです。
新しいバージョンであるGA4では、以前のユニバーサルアナリティクスとは異なる定義を設けているので注意しましょう。
この記事では、Googleアナリティクスで確認できる直帰率について定義や確認方法、注意点などを解説していきます。直帰率が高い時の改善方法について紹介するので、ぜひ参考にしてください。
1.復活したGA4の直帰率
もともと、GA4では直帰率という指標自体がありませんでしたが、2022年8月に復活しています。前のバージョンであるユニバーサルアナリティクスとは異なる定義を設けているため、内容について確認しておきましょう。
1−1.ユニバーサルアナリティクス(UA)の直帰率の定義
ユニバーサルアナリティクスでは、直帰率について「1ページのみのセッション数をすべてのセッション数で割った値のこと」と定義されていました。
つまり、ユーザーが2ページ目に到達せず、1ページだけ訪問して離脱した割合が直帰率です。
参考:[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス|アナリティクスヘルプ
1−2.GA4での直帰率の定義
GA4での直帰率は「エンゲージメントのなかったセッションの割合」と定義されています。
ユニバーサルアナリティクスとは違い、セッションではなく、エンゲージメントをベースにしていることが特徴です。
参考:[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス|アナリティクスヘルプ
1−3.GA4のエンゲージメント率について
エンゲージメント率は、サイトに訪問したユーザーがアクションを起こした割合のことです。GA4では、以下のようなセッションが発生した場合、エンゲージメントとして認識されます。
・コンバージョンイベントが1件以上発生したセッション
・ページまたは画面の閲覧、または視聴が2件以上発生したセッション
GA4でコンバージョンを計測する場合は、上記3つについて把握しておくことが大切です。
参考:[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス|アナリティクスヘルプ
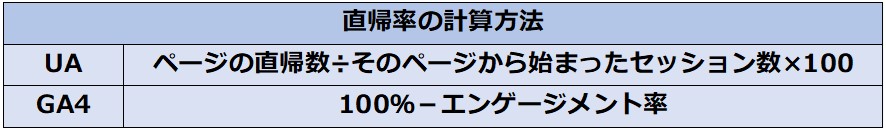
1−4.GA4の直帰率とUAの直帰率の計算方法
UAとGA4では、直帰率の意味が異なるため、計算方法にも違いがあります。
どのように算出したら良いのか確認しておきましょう。
2.GA4の直帰率を見る方法
GA4で直帰率を見るには、以下2つの方法があります。
・探索レポートで直帰率を見る
・標準レポートで直帰率を見る
それぞれ見ていきましょう。
2−1.GA4探索レポートで直帰率を見る
探索レポートでページ別の直帰率を見る場合は、以下の手順が必要です。
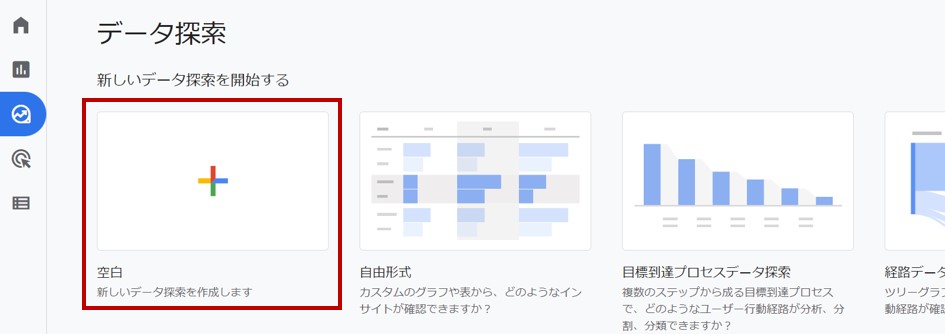
①GA4の「探索」から「空白」を選択します。
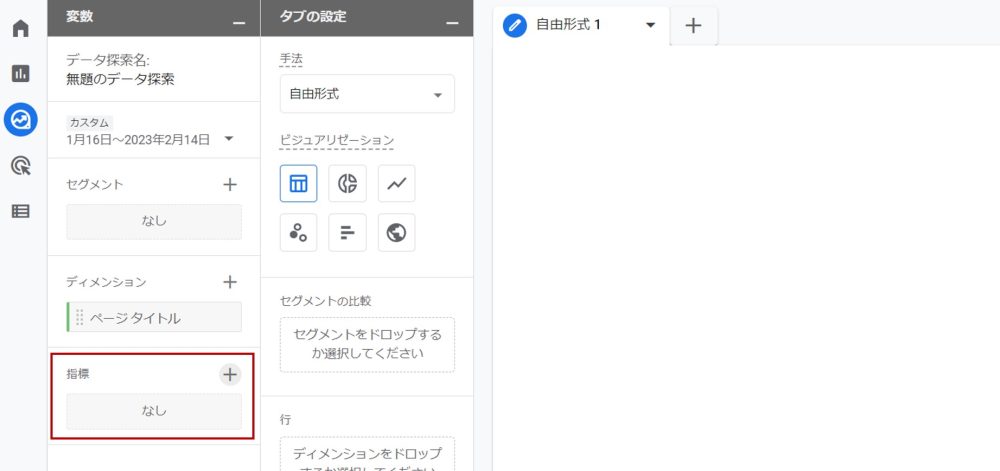
②「変数」からディメンションの「+」を選択します。
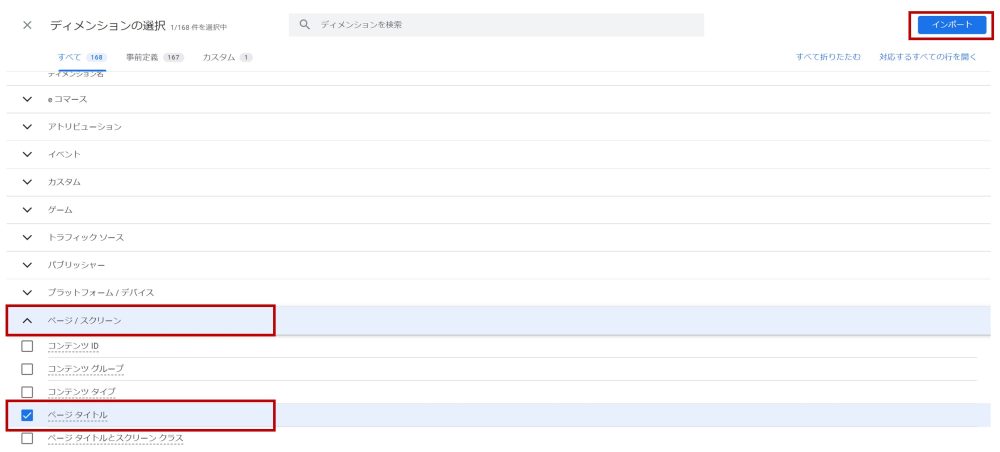
③「ページ/スクリーン」にある「ページタイトル」を選択して「インポート」をクリックします。
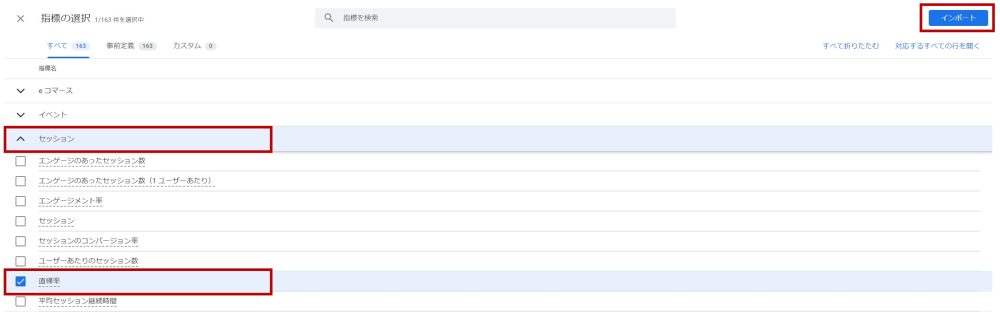
④指標の「セッション」を開き「直帰率」を選択して「インポート」をクリックします。 ⑤「ページタイトル」を行「直帰率」を値にドラッグ&ドロップします。
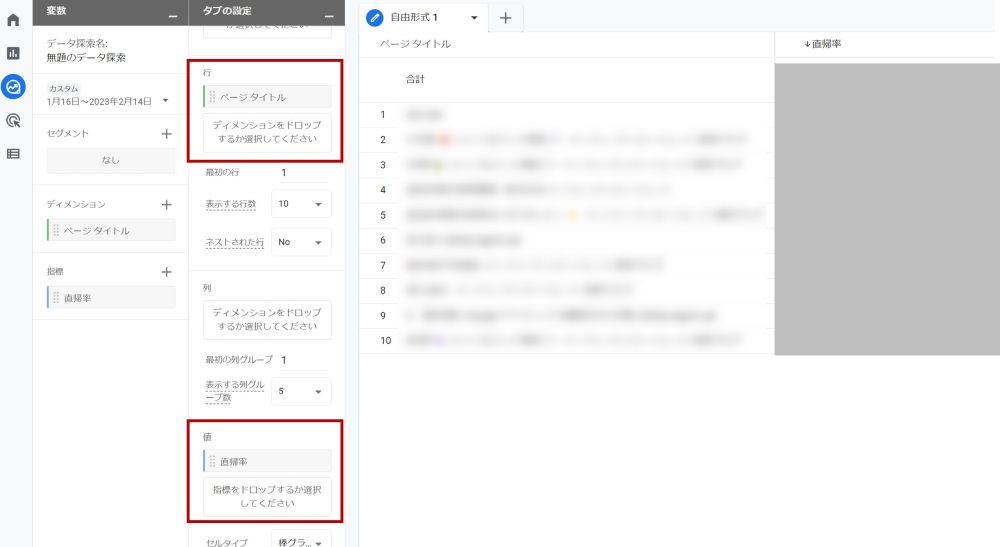
⑤「ページタイトル」を行「直帰率」を値にドラッグ&ドロップします。
ページごとに直帰率を確認できると、問題点の発掘や良かったポイントをPDCAで回す際に有用です。他の項目が必要な場合は適宜追加して確認しましょう。
2−2.GA4標準レポートで直帰率を見る
標準レポートで直帰率を見たい場合は以下の手順になります。
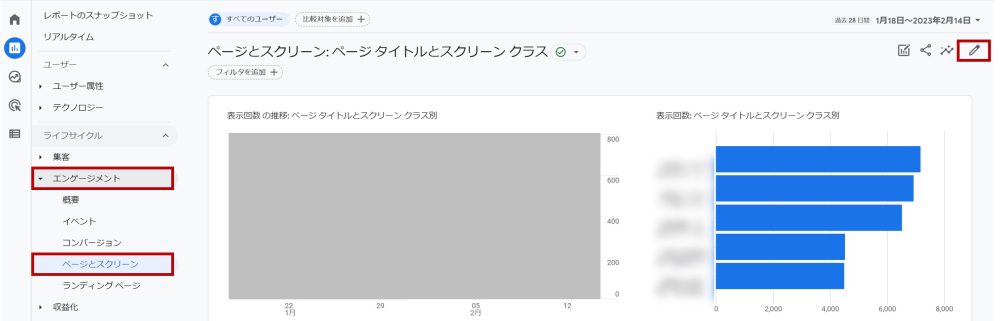
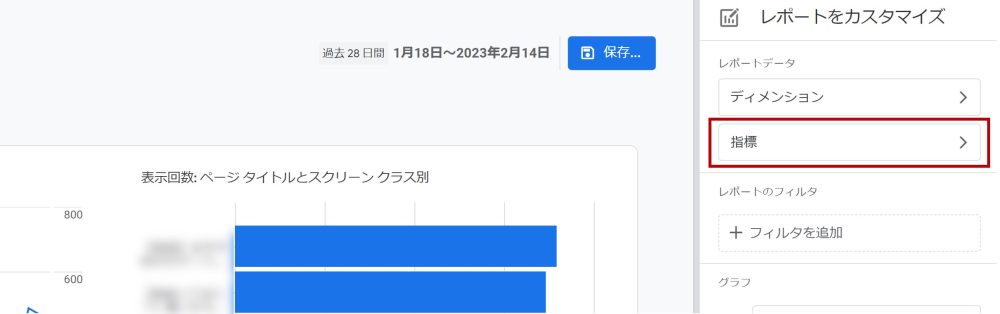
①「レポート」の「エンゲージメント」より「ページスクリーン」を開き、レポートをカスタマイズを選択します。
②右側「レポートをカスタマイズ」で「指標」をクリック
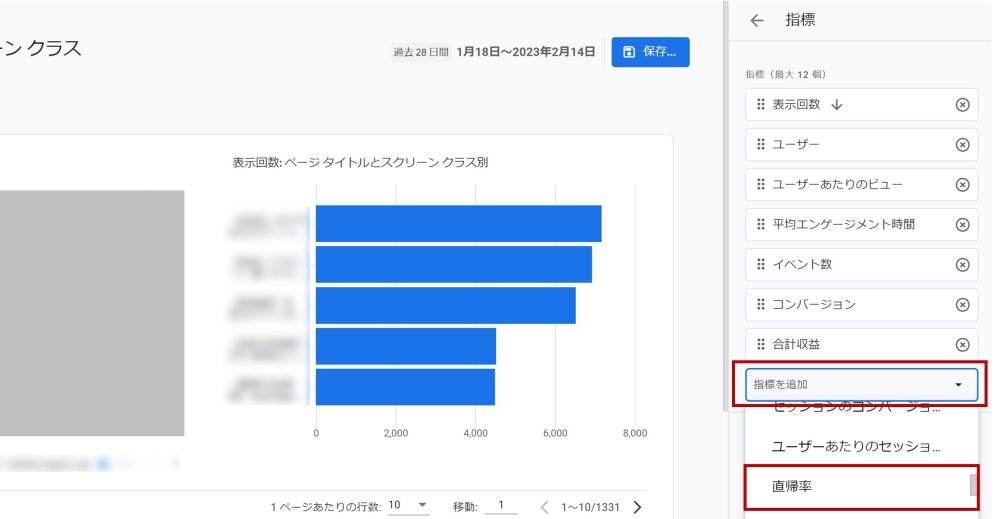
③「指標を追加」をクリックして「直帰率」を選択
3.GA4の直帰率を見る際の注意点
GA4の直帰率を見る際は、前述したようにエンゲージメントしなかった割合であることを考慮するようにしましょう。
・コンバージョンイベントが1件以上発生したセッション
・ページまたは画面の閲覧、または視聴が2件以上発生したセッション
GA4では上記3つがエンゲージメントとして設けられています。10秒以上継続したセッションがある場合は、特定のページから遷移していなかったとしても直帰率には反映されません。
今までの直帰率との違いやGA4での定義について再確認して、混同しないように注意しましょう。
4.直帰率が高いときの改善方法
直帰率を確認した際に高くなってしまっている場合は、以下の改善方法を取り入れてみましょう。
・コンテンツ・キーワードの再確認
・CTAの変更
・ページ読み込み時間の見直しと改善
それぞれ解説していきます。
4−1.適切な箇所に内部リンクを設置
内部リンクはその名の通り、サイト内を繋ぐためのリンクを指しています。
特定のページから関連するページに遷移させたいときなど、効率的な導線を作ることで離脱率を下げることが可能です。内部リンクを設置する際は、ユーザーの利便性が向上するのか考える必要があります。
単純にページの最初や最後に貼るのではなく、コンテンツの直後など「さらに深い情報を知りたい」とユーザーが感じる場所にも設置しましょう。
4−2.コンテンツ・キーワードの再確認
直帰率が高い理由として、ユーザーのニーズを認識しきれておらず、ページ内の情報が足りていない可能性も考えられます。コンテンツの内容やキーワードについて再確認し、どのようなニーズが隠れているのか把握してみましょう。
Google Search Consoleを活用すると、関連キーワード別に流入している割合を確認することが可能です。
また、実際に検索をかけた画面に表示される「他のキーワード」やサジェストキーワードも確認してみましょう。ユーザーがどのような目的で検索をかけているのか分かるため、ニーズの把握に役立てることがおすすめです。
4−3.CTAの変更
CTA(コールトゥアクション)は、ユーザーの行動を促すために活用されます。会員登録やお問い合わせなど、アクションに導くために有用ですが、直帰率が低い場合は変更を加えてみることがおすすめです。
簡潔なコピーに変えたり、ボタンに影をつけて押せることを分かりやすくするだけでも、ユーザーの反応は変わります。
サイトを大きく変えることなく、小さな変化で成果が見込めるため、ABテストなどを繰り返して適切な方法を見出していきましょう。
4−4.ページ読み込み時間の見直しと改善
ページの読み込み速度は、ユーザーの離脱率と大きな関わりがあります。Googleが発表しているデータでは、ページの読み込み速度が1〜3秒の場合は32%、1〜5秒の場合は90%になるといわれています。
「1~10秒の場合は123%にもなる」とも記載されているため、ページの読み込みが遅い場合は改善をすることが大切です。
画像の容量を軽くしたり、サーバのスペックをあげたりなど対策を施していきましょう。
参考:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed|Think With Google
5.まとめ
いかがでしたか?
GA4の直帰率は、エンゲーメントしなかったユーザーが対象になって測定されます。UAとは異なる定義を設けられているため、どのような違いがあるのか理解を深めて混同しないようにすることが大切です。
なお、GA4では、探索レポートや標準レポートから直帰率を確認できます。
もしも直帰率が高い場合は、内部リンクやCTAの設定について見直すとともに、コンテンツ内容・キーワードも再確認することがおすすめです。


















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ