
これからホームページを作成する上で、ワイヤーフレームは重要な役割を果たします。
ワイヤーフレームとは、ホームページのレイアウトを構築する際の設計図となります。
今回は、ワイヤーフレームの基本的な概要からその必要性、具体的な作成方法、注意点などについてポイントを中心に紹介していきます。
ワイヤーフレームとは?

そもそもワイヤーフレームとは、ホームページのレイアウトやコンテンツの配置などを事前に設定する設計図のことを指します。
ワイヤー(Wire)には針金やケーブルといった意味があり、フレーム(Frame)は枠や骨組みのことを表します。
そのため、ワイヤーフレームはシンプル且つ分かりやすい構成にてホームページ構成を示す骨組みのこととなります。
どのような工程であれ、設計図は開発・制作する上で重要な意味を持ちます。完成系がイメージできないまま作業を行うと、「このコンテンツが足りない」「イメージしていたものと違った」といった事象を引き起こし、一から作り直しといったトラブルに発展する可能性も起こり得ます。
また、ホームページの制作には自社や制作会社だけでなく多くの担当者が絡みます。
それぞれの担当者によって価値観や認識、イメージが異なるため、関わるユーザーのイメージをあらかじめ共有しておく上でも、ワイヤーフレームは効果が期待できます。
ワイヤーフレームと混同されやすい用語
ワイヤーフレームと近しい言葉に、サイトマップやディレクトリマップというものも存在します。
いずれもホームページを制作する上で登場するケースの多いワードであるため、混同されやすい傾向にもあります。
とはいえ、それぞれの持つ意味は異なるため、正しく理解しておく必要があります。
①サイトマップ
サイトマップとは、ホームページにおける地図のような役割を持ちます。
各ページがサイト全体の中でどこに位置し、どうカテゴライズされているのか、一覧で分かりやすく記載するものがサイトマップとなります。
ワイヤーフレームは、1ページにおけるレイアウトを表すのに対し、サイトマップはサイト全体の構成を表すため、ワイヤーフレームを作成する前にサイトマップによって全体像を明確化しておく必要があります。
②ディレクトリマップ
ディレクトリマップとは、ホームページにおける全ページのURLやタイトルなどを一覧にした情報のことを指します。
一般的にユーザー向けというよりは、制作者側でサイトを管理する上で活用されることが多い傾向にあります。
ホームページを運用していくと、どのカテゴリのページが多いのか、何が足りないのか、重複しているページは無いかなどが混在し、分からなくなるケースも少なくありません。
このような場合に、ディレクトリマップにて管理しておけば、自社のサイト状況を可視化することが可能です。
ワイヤーフレームの必要性
ワイヤーフレームは、極端にいえば作成しなくても制作する上で問題はありません。
とはいえ、効率的且つ効果的なホームページ制作につなげるためには、あらかじめ用意しておくと効果的です。
①今後の具体的な工程の可視化
ワイヤーフレームによってあらかじめページの構成を設計図として作成しておけば、今後の具体的な工程を可視化することが可能です。
ページ内に掲載する情報は、テキストや画像、動画といったコンテンツの他、別ページへのリンクなど多岐に渡ります。
これらを設計図無しに作成していくと、「この項目が足りない」「リンクはここにも欲しかった」「この位置とこの位置は逆にしたい」などといった過不足や修正・変更対応が生じかねません。
初期段階であればまだしも、ある程度構築した段階でこのような問題が発生すると、システムから修正しなければならず工数やコストが大幅にかかる可能性も起こり得ます。
このようなリスクを防ぎ、効率的に制作につなげる上でも、ワイヤーフレームを作成し、あらかじめ今後の具体的な工程を可視化しておくことは効果的です。
②完成後のイメージの共有化
ワイヤーフレームによってあらかじめページのレイアウトを確立することができれば、完成後のイメージを担当者内で共有することができます。
ホームページ制作には多くの担当者が関わります。
価値観や認識が異なるユーザー同士で勝手に進めれば、出来上がりが全く想定と異なり、一から作り直しとなる可能性もあります。
これに対して、フレームによって現場の担当者だけでなく、最終的な判断を行う上層部にも完成後のイメージを共有できていれば、同じ方向を向いて具体的な工程に進めることができるため、出来上がりのズレが起こるリスクも少なく、スムーズ且つ効率的に制作を行うことが期待できます。
ワイヤーフレームの具体的な作成方法
ワイヤーフレームの作成方法は、業種業態やジャンル、制作会社などによって様々存在しますが、代表的な手順について紹介していきます。
①要素や項目の洗い出し
まず、作成するページに掲載するべき要素や項目を洗い出します。
制作するページは、目的やターゲットはもとより、その位置づけなどによっても異なります。
トップページや主要ページが既に固まっているのであれば、グローバルメニューなどで掲載しなければならない要素や項目が決まっている場合も存在します。
これらをふまえた上で、キャッチコピーやアイキャッチ、ロゴなどの画像、SNSや主要ページへのリンクなど思いつく限り洗い出しを行います。
この段階ではリストアップに注力し、なるべく多く洗い出すと効果的です。
②優先度の選択
続いて、洗い出した要素や項目の中から必要なものを抽出し、優先度を決めていきます。
選定方法には、自社の目的に応じた要望はもちろんですが、ユーザーニーズなども考慮し、目的達成に向けた選択を行う必要があります。
なお、通常ページの下にスクロールするほどユーザーの目にふれる機会は少なくなり、ファーストビューに表示される箇所に重要な要素や項目を配置することが重要です。
そのため、優先度の高いものは出来る限りページ上部に配置すると効果的です。
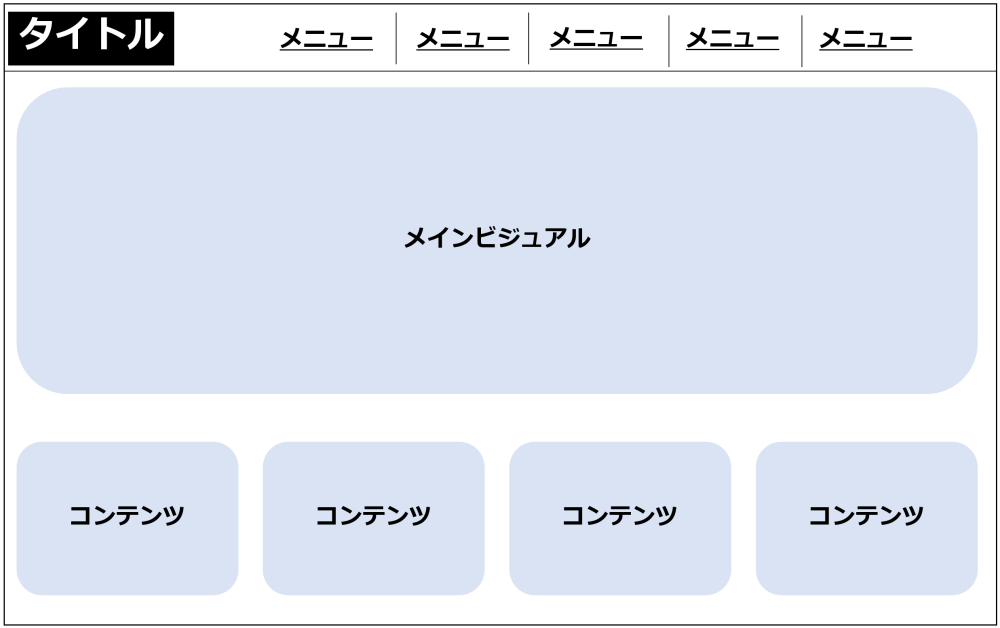
③レイアウトの決定
優先度が決まれば、必要な要素や項目が配置しやすいレイアウトを設定していきます。
一般的なホームページのレイアウトには、マルチカラムやシングル、フルスクリーン、タイルといったフォーマットが存在します。
これらをふまえ、優先度とともに適切なレイアウトを決定していくと効果的です。
④ラフのワイヤーフレームの作成
続いて、レイアウトに合わせざっくりとしたワイヤーフレームも作成していきます。
要素や項目を優先度付けしたとしても、実際にワイヤーフレームに当て込んでみると、イメージと異なったり、別のレイアウトの方がしっくりくる場合も起こり得ます。
あくまで目的をふまえ、ユーザビリティを意識した形で調整していくと効果的です。
⑤ワイヤーフレームの完成
ラフが固まれば、最終的なワイヤーフレームを作成していきます。
ワイヤーフレームは手書きでも構いませんが、担当者に共有していく上では間違った認識につながらないようデータで制作した方が効果的です。
ワイヤーフレームには専用の作成ツールも存在します。
複数ページの制作に伴い、ワイヤーフレーム作成を行う場合には、専用ツールを活用することで効率化することも可能です。
ワイヤーフレームを作成する上での注意点

続いて、ワイヤーフレームを作成する上での注意点について紹介していきます。
これからワイヤーフレームを作成する際には、以下の項目を注意点として押さえておくと効果的です。
①目的やターゲットの明確化
ワイヤーフレームを作成する上で、ページの目的やターゲットを明確化しておくことは重要です。
トップページのワイヤーフレームと、広告などで集客させるランディングページにおけるワイヤーフレームでは、構成する要素や項目が異なります。
また、20代女性向けと50代男性向けでもページ構成は異なります。
ワイヤーフレームは、ユーザビリティを考慮し、より目的達成に向けたページを作成することにあります。
そのため、本来の目的やターゲットがブレれば、フレームワークも間違った構成になりかねません。
市場や競合とあわせ、ターゲットユーザーの行動や心理状態などを分析しておくと効果的です。
②デザイン要素は考慮せず、シンプルな設計にこだわる
ワイヤーフレームの作成を行うと、デザイン要素なども加味してページのラフを作成してしまうケースも多くあります。
ただ、あくまでワイヤーフレームは設計図であり、デザインは次の工程となります。
ワイヤーフレームの段階でデザイン要素を加味すると、デザインに引っ張られることで本来の骨組みが失われ、間違った制作につながりかねません。
そのため、ワイヤーフレームの段階ではデザイン要素は考慮せず、シンプルな設計図として構成に注力すると効果的です。
ワイヤーフレームを作成時におすすめのツール
ワイヤーフレームはページ単位で作成するため、対象ページ数が多くなればワイヤーフレームも多く作成する必要があります。
この手間を軽減し、効率的に作成していくためには、専用のツールを活用することも効果的です。
①Adobe XD
Adobe XDは、ソフトウェアメーカーのAdobe社によって、ワイヤーフレームやモックアップを作成するために用意されたツールです。
そのため、ワイヤーフレームを作成する上で便利な機能が揃っており、多くの制作会社でも活用されています。
特に、作成したワイヤーフレームをクラウド上で共有できるため、関係者間で簡単に確認することが可能です。
②Adobe Photoshop
同じくAdobe社によって提供されているAdobe Photoshopでも、ワイヤーフレームを作成することができます。
本来は画像の編集やイラストの作成などで活用されることの多いAdobe Photoshopですが、ワイヤーフレームを作成する中でもテキストの挿入や装飾などを行うことが可能です。
また、ワイヤーフレーム完成後には、そのままデザインの作り込みに移行できる点も魅力の一つです。
③CACOO
株式会社ヌーラボによるCACOOも、ワイヤーフレームを作成する専用ツールとなります。
クラウド上でワイヤーフレームを作成することができ、PCだけでなくiOSやAndroidといったスマートフォン、アプリなどのワイヤーフレームも簡単に作成することが可能です。
また、テンプレートや図形も多く用意されているため、初心者でも簡単にワイヤーフレームが作成できる点が特徴として挙げられます。
まとめ
ホームページを効率的且つ効果的に作成するためには、事前にワイヤーフレームを作成することが重要です。
ワイヤーフレームによってその後の工程が具体的に可視化され、担当者間での完成系イメージを共有する上でも欠かせません。
とはいえ、ワイヤーフレームは目的やターゲットをふまえ適切に作成しなければ、間違ったページ制作につながり一から作成し直しとなる可能性も起こり得ます。
今回紹介した内容も参考に、ワイヤーフレームを適切に作成し、効果的なページ制作につなげていきましょう。





















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ