
配色を決めることは様々な場面において重要ですが、なかには苦手意識を持っている人や、未経験でどうしたら良いかわからないという方もいるのではないでしょうか。
「おしゃれな配色はどんな組み合わせだろう」「間違いない配色の組み合わせをしたい」そんなことを考えるのではないでしょうか?
本記事では、そんな配色を決定する際に役立つカラーパレットツールや配色サイトを紹介します。
「使いやすいものが良い」「決まった色数から選びたい」「アイデアが浮かばないので参考になるものがある方がいい!」など、様々な目的別でツールを紹介するので、是非配色の選定の際にお役立てください!
そもそも配色とは?
配色とは言っても、完結に説明できる方は少ないのではないでしょうか?
この快・不快の感情には、客観的な基準があるわけではなく、本来は主観的な価値感に基づくものである。
とはいえ、よい配色は、多くの人に支持されなければならない。その意味では客観性が要求される。
色の調和には、決まった法則があるわけではないが、配色のなかで統一と変化の要素がほどよくバランスがとれていることがなによりも重要である。
配色の重要性とは
配色について詳細を知ったうえで、色の配色の重要性についても確認していきましょう。
配色は、クリエイティブの作成時にとても重要な要素のひとつです。なぜなら、色はデザインにおいて見た人の感情を左右する効果があるからです。
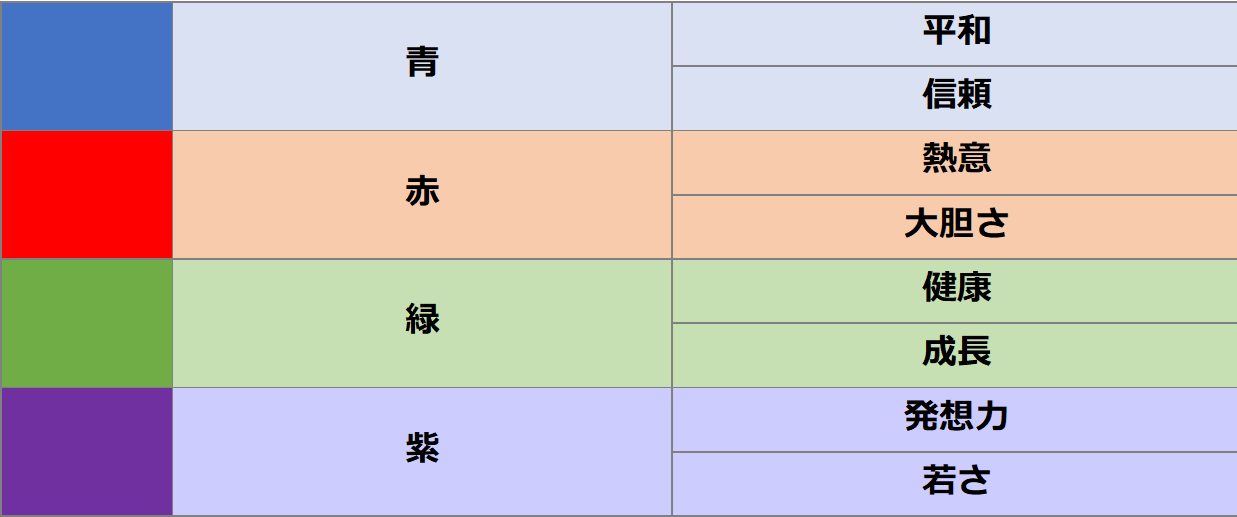
例えば、色によって以下の印象を与える効果があります。

配色によっては相手の感情を悪い方向に導いてしまうため、統一感を持たせつつ興味を惹けるようにすることが大切になります。
ただし、ときには法則性を破って色を使い分けることも効果的です。
ユーザーにどんな印象を与えたいのか考慮して、色を使い分けましょう。
カラーパレットツール・配色サイトを選ぶときのコツ
カラーパレットツールや配色サイトを選ぶコツは以下の3つです。
◎ 色の数で決める
◎ 様々なアイデアを活用して決める
それぞれの方法について理解を深めて適切に選択できるようにしましょう。
操作性を重視して決める
定期的に使いたいのであれば、使いやすいサイトやツールを選択することをおすすめします。
お気に入りの色を集めることが可能なものや、クリックだけで色の変化が見られるものもあるので、操作性も選択する際のポイントとして確認しておきましょう。
使いづらいものを選んでもストレスが溜まるだけなので注意が必要です。
色の数で決める
使用する色の数が元から決まっている場合は、色数をもとにツールやサイトを選ぶこともできます。
2色や3色、4色など、色の組み合わせがある程度定まっているのであれば、各配色に特化したツールやサイトがおすすめです。
色数別のおすすめについては、本記事の最後に後述するのでぜひ参考にしてください。
様々なアイデアを活用して決める
カラーパレットツールや配色サイトごとにさまざまな便利な機能が搭載されています。
AIを活用したものや写真から色を抽出できるもの、過去の有名な絵画写真を集めアイデアが湧くようにしているものも存在しています。
様々なアイデアからいい案や配色を見つけていきたいという場合は、一度いろいろなサイトやツールを使用してみることがおすすめです。
操作性に優れたものを使いたい
操作性に優れた、まず活用したいカラーパレットツール・配色サイトは以下の3つです。
◎ Color Supply
◎ Nippon Colors
上記3つについて詳しく解説していきます。
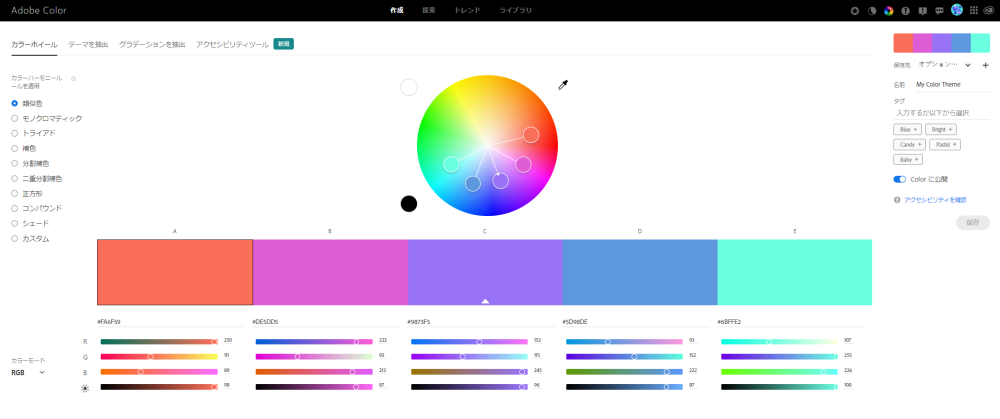
Adobe Color CC
 Adobe Color CCは、PhotoshopやIllustratorなどをリリースしているAdobeが提供しているツールです。
Adobe Color CCは、PhotoshopやIllustratorなどをリリースしているAdobeが提供しているツールです。
カラーホイールやグラデーションの抽出なども可能なので、色で気になることがあればまず使用してみることがおすすめになります。
Photoshopとの連携が可能なので、作成した配色は「マイパレット」に保存可能です。
また、写真やイラストからの色の抽出もできるので、基本的な機能は網羅しています。
画像引用:Adobe Color CC|公式サイト
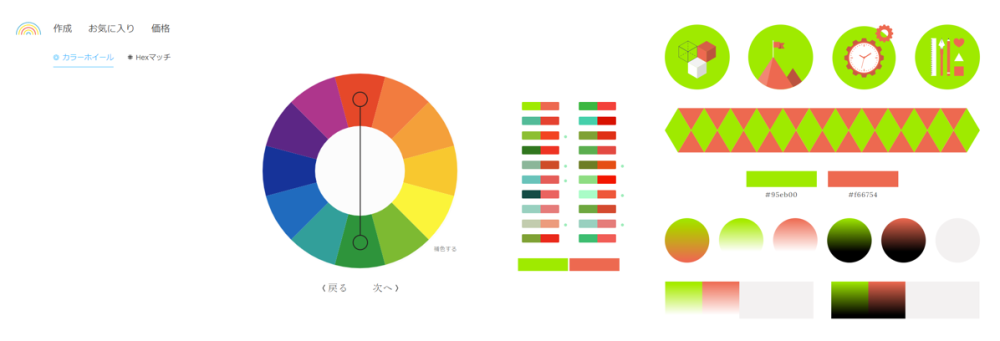
Color Supply
 Color Supplyは、配色を簡単に選べることが特徴のツールで、カラーチャートを動かすことで好きな配色を発見できます。
Color Supplyは、配色を簡単に選べることが特徴のツールで、カラーチャートを動かすことで好きな配色を発見できます。
グラデーションやアイコンのイラストを参考にして色を確認できるので、実際に使用した際のイメージもつきやすいです。
補色や類似色なども閲覧できるので、ウェブやグラフィックで活用するのに有用でしょう。
参考:Color Supply|公式サイト
Nippon Colors
 日本独自の色について把握できるサイトがNippon Colorsです。
日本独自の色について把握できるサイトがNippon Colorsです。
紅や橙など、日本独特の配色を使いたい場合、イメージがしにくいことがあります。
Nippon Colorsは、綺麗なアニメーションでわかりやすいことが特徴なので、誰でも伝統的な色を簡単に確認できます。
現在、250番までの色が確認できるため、古来から使用されている配色について知りたい方は参考にしてみることがおすすめです。
画像引用:Nippon Colors|公式サイト
色数で決めたい
色数ごとに使えるカラーパレットツール・配色サイトを知りたい人もいるのではないでしょうか?
今回は、2色~5色の配色で使えるカラーパレットツール・配色サイトを紹介していきます!
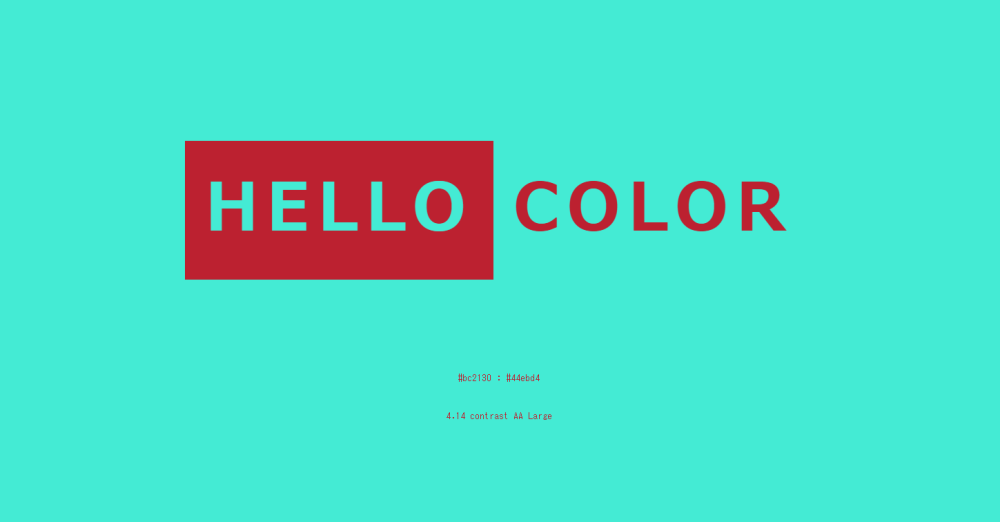
2色:HELLO COLOR
 画像をクリックするだけで、2色が更新され配色を見られるサイトです。アイデアが浮かばない時にも良いでしょう。
画像をクリックするだけで、2色が更新され配色を見られるサイトです。アイデアが浮かばない時にも良いでしょう。
画像引用:HELLO COLOR|公式サイト
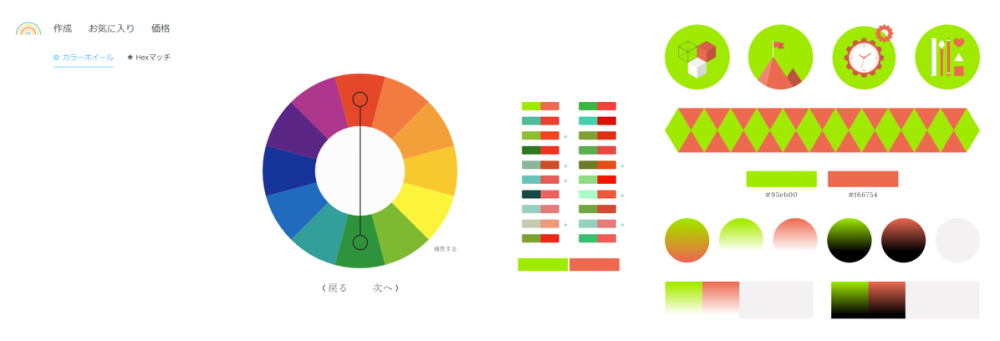
3色:COLOR SUPPLY
 色相環からカラーの合わせ方を確認できます。グラデーションやアイコンイラストがどのように見えるかも確認することが可能です。
色相環からカラーの合わせ方を確認できます。グラデーションやアイコンイラストがどのように見えるかも確認することが可能です。
画像引用:COLOR SUPPLY|公式サイト
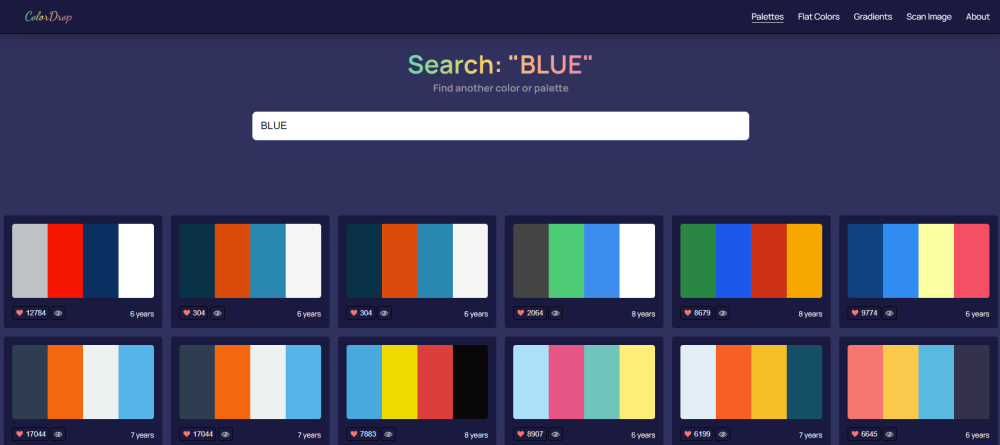
4色:Color Drop
 画像引用:ColorDrop|公式サイト
画像引用:ColorDrop|公式サイト
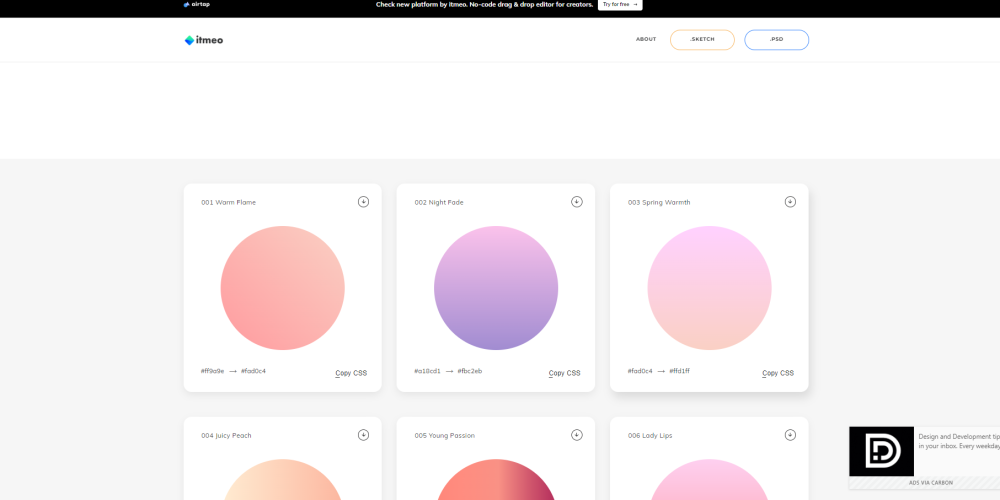
Color Dropでは、4色の配色を見ることができます。上記のように、含めたい色を指定して入力することで指定した色を活用した配色アイデアを出してくれます・
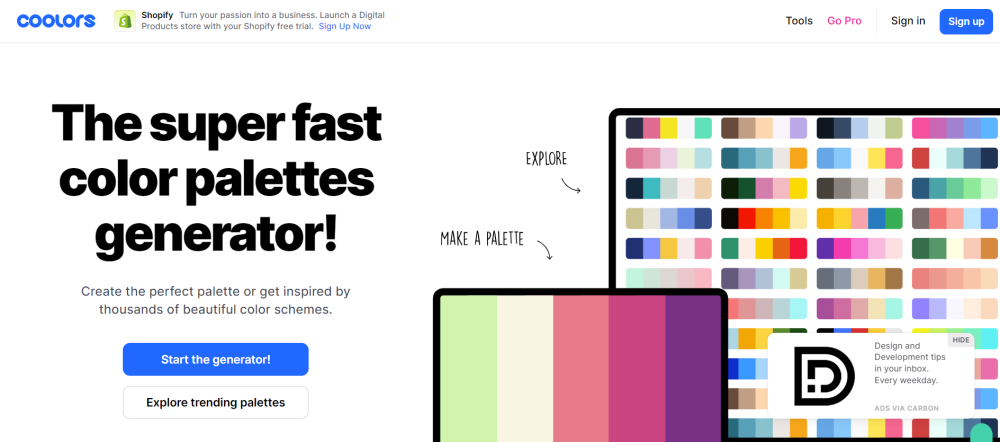
5色:Coolors
 Coolorsは、スペースキーを押すと画面が変化して5色を使った配色パターンを閲覧することができます。
Coolorsは、スペースキーを押すと画面が変化して5色を使った配色パターンを閲覧することができます。
気に入った色をロックする機能もあるので、他の4色を変えてマッチするか確認できる点がメリットといえます。
画像引用:Coolors|公式サイト
グラデーションを活用したい
グラデーション関連のカラーパレットツール・配色サイトとしておすすめのなのは以下の3つです。
◎ Grabient
◎ WebGradients
グラデーションは立体感や透明感を与える効果があるので、デザインではよく活用される方法のひとつです。
それぞれのツールやサイトを参考にして、適切なグラデーションを使用できるようにしましょう。
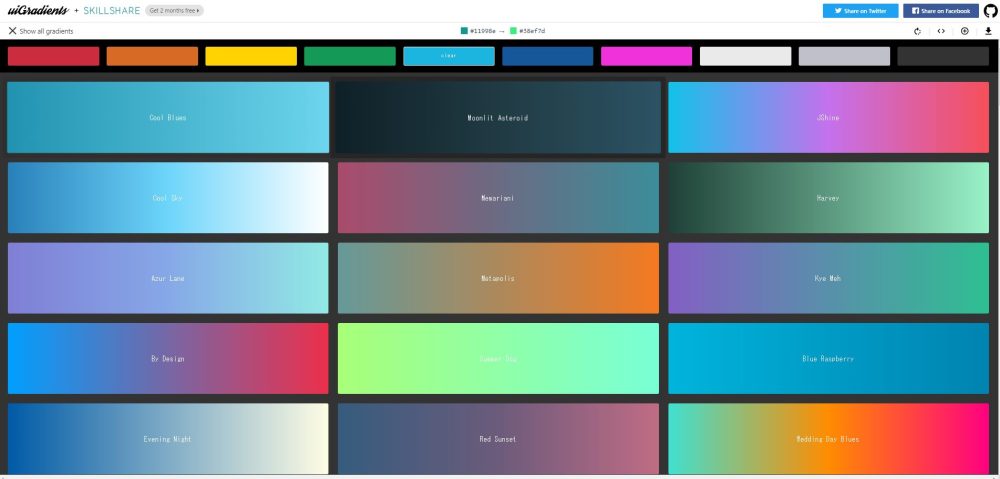
UiGradients
 UiGrasientsでは、2色を活用したグラデーションについて確認できます。
UiGrasientsでは、2色を活用したグラデーションについて確認できます。
CSSのコードを表示することも可能なので、Webデザインを施す際に簡単にグラデーションを取り入れることができます。
画像引用: UiGradients|公式サイト
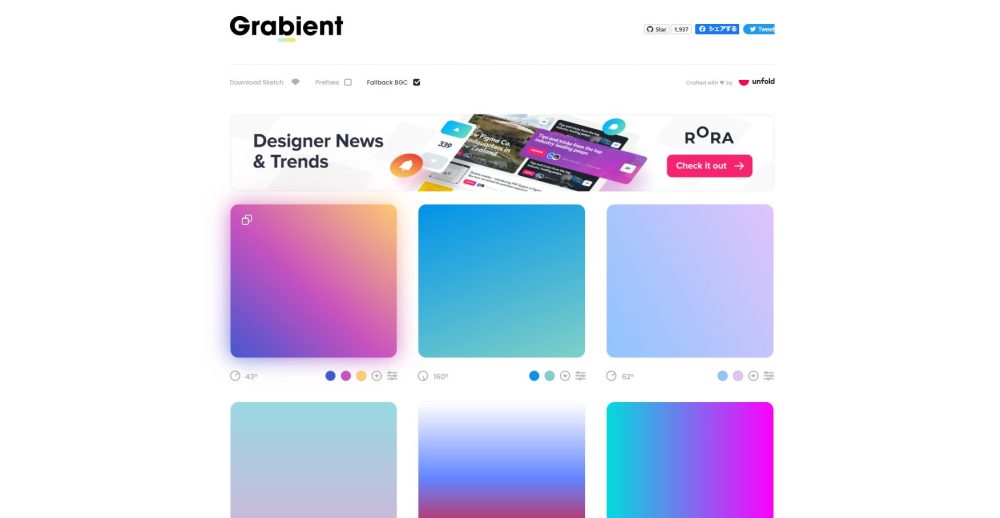
Grabient

Grabietでは、元々20種類近くのサンプルが用意されており、そのまま参考にすることが可能です。
また、サンプルをカスタマイズして色を新しく追加したり、グラデーションの方向を変えたりすることもできます。
画像引用:Gradients|公式サイト
WebGradients
 WebGradientsは、180種類以上のコードを閲覧可能できるサイトです。
WebGradientsは、180種類以上のコードを閲覧可能できるサイトです。
細かいカスタマイズはできないので、まだ知見が浅い初心者が参考にする際にはおすすめのサイトになります。
画像引用:WebGradients|公式サイト
Web制作に活用したい
Web制作で利用できるカラーパレットツール・配色サイトは以下の3つがあります。
◎ Pallete List
◎ ColorBox
それぞれ詳しく解説していきます。
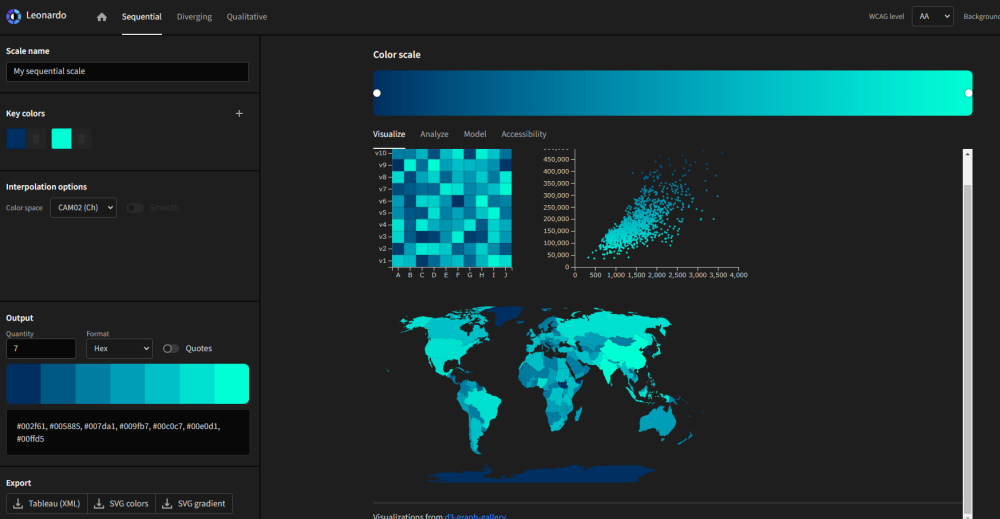
Leonardo
 Leonardoは、コントラスト比をもとにしてカラーパレットを生成するジェネレーターです。
Leonardoは、コントラスト比をもとにしてカラーパレットを生成するジェネレーターです。
参考としてテキストやボタンが表示されるため、イメージが掴みやすくWeb制作で大いに役立ちます。
画像引用:Leonardo|公式サイト
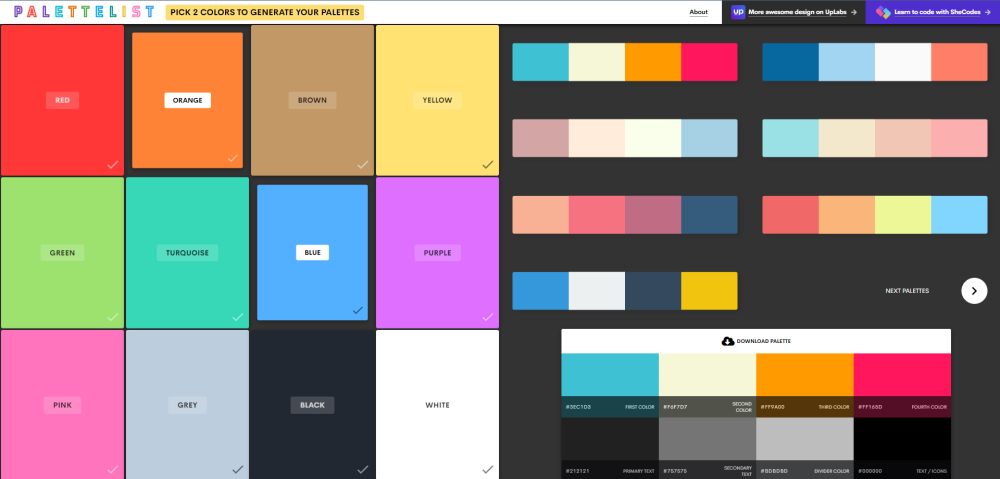
Pallete List
 Pallete Listは、好きな色を2色選ぶとカラーパレットを提示してくれるサービスです。
Pallete Listは、好きな色を2色選ぶとカラーパレットを提示してくれるサービスです。
用意された色は全部で12種類あり、選択することで1万種類以上のカラーパレットを提案してくれます。
「CSS、Sass、SVG」などの形式から選んでダウンロードも可能となっています。
画像引用:Pallete List|公式サイト
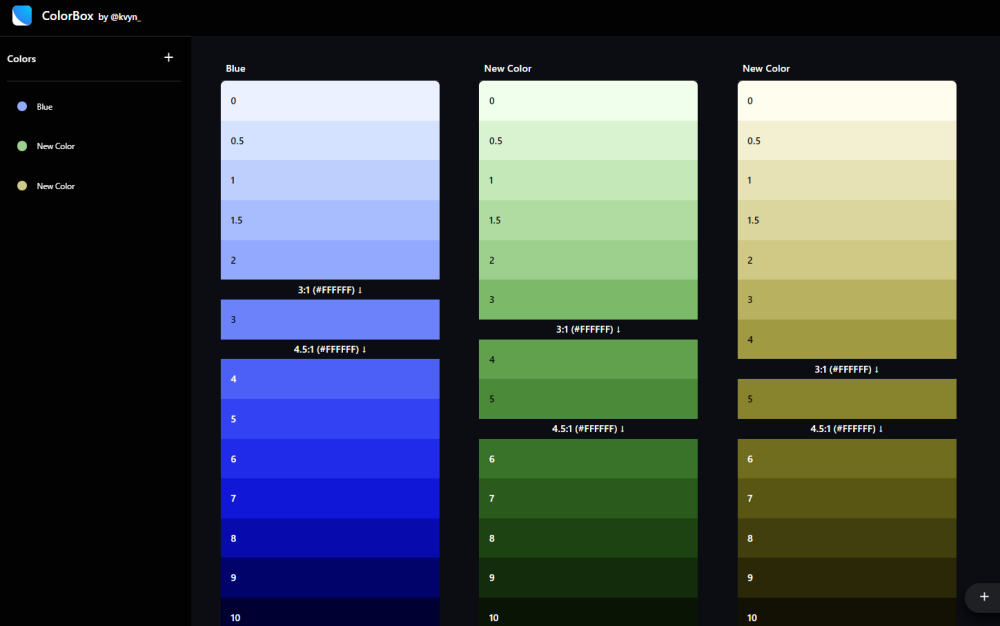
ColorBox
 ColorBoxは、3〜21色を組み合わせることでグラデーションを作成できるツールです。
ColorBoxは、3〜21色を組み合わせることでグラデーションを作成できるツールです。
完成したグラデーションをコードとして書き出すこともできます。
画像引用:ColorBox|公式サイト
様々なアイデアを活用したい
様々なアイデアを活用したいときに活用できるカラーパレットツール・配色サイトを紹介していきます。
◎ 写真から色を抽出できるカラーパレットツール・配色サイト
◎ マテリアルデザイン関連のカラーパレットツール・配色サイト
◎ アイデアが欲しいときに使うカラーパレットツール・配色サイト
今回紹介するのは、上記のようなカラーパレット・配色サイトです。アイデアが浮かばなくて何かいい方法がないか考えている、という方は是非参考にしてください。
AIを使ったカラーパレットツール・配色サイト
AIを使ったカラーパレットツールや配色サイトは以下の3つです。
◎ Palettable
◎ Khroma
最新の技術を詰め込んだツールやサイトについても理解を深めておきましょう。
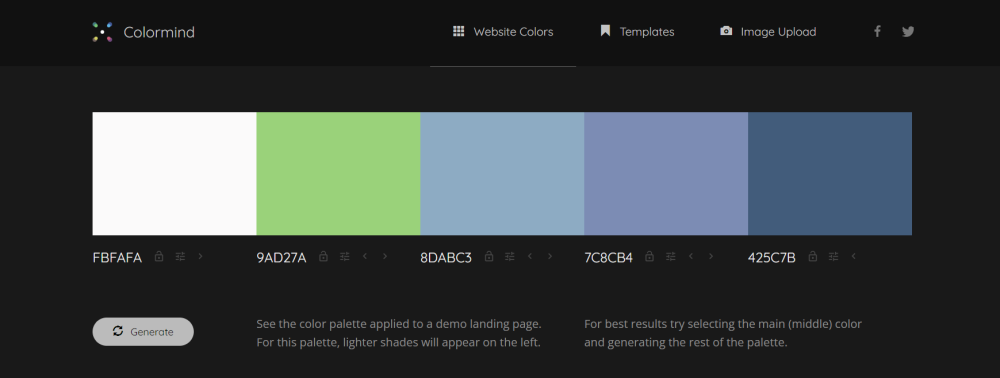
ColorMind
 ColorMindは、写真や映画などの作品をもとにした配色が閲覧できるサイトで「君の名は」などで有名な「新海誠氏」の作品をモチーフにした配色も見ることが可能です。
ColorMindは、写真や映画などの作品をもとにした配色が閲覧できるサイトで「君の名は」などで有名な「新海誠氏」の作品をモチーフにした配色も見ることが可能です。
人工知能を駆使しており、ボタンをクリックするだけでカラーパレットを自動生成してくれる点が特徴だといえます。
調和の取れた色をすぐに知りたい人にとってはとても有用なので参考にしてみてください。
画像引用:ColorMind|公式サイト
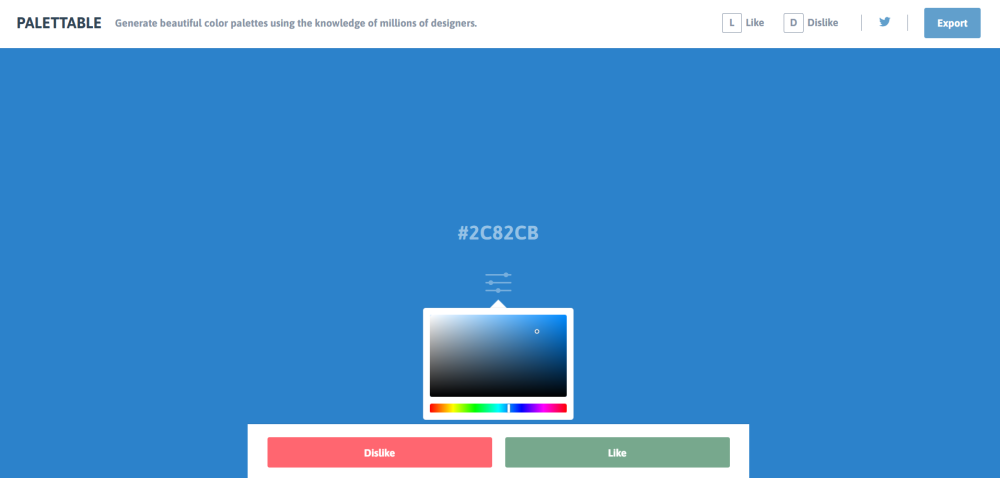
Palettable
 Palettableでは、直感的に配色を見られるサイトで「好き嫌い」を選択するだけでカラーパレットを作成できる点がメリットです。
Palettableでは、直感的に配色を見られるサイトで「好き嫌い」を選択するだけでカラーパレットを作成できる点がメリットです。
何百万人ものデザイナーの知見を集約しているため、好みの配色が見つかる可能性が高いといえます。
直感的な操作を楽しみたい人や、
少し変わった配色ツール・サイトを使用してみたい方におすすめです。
画像引用:Palettable|公式サイト
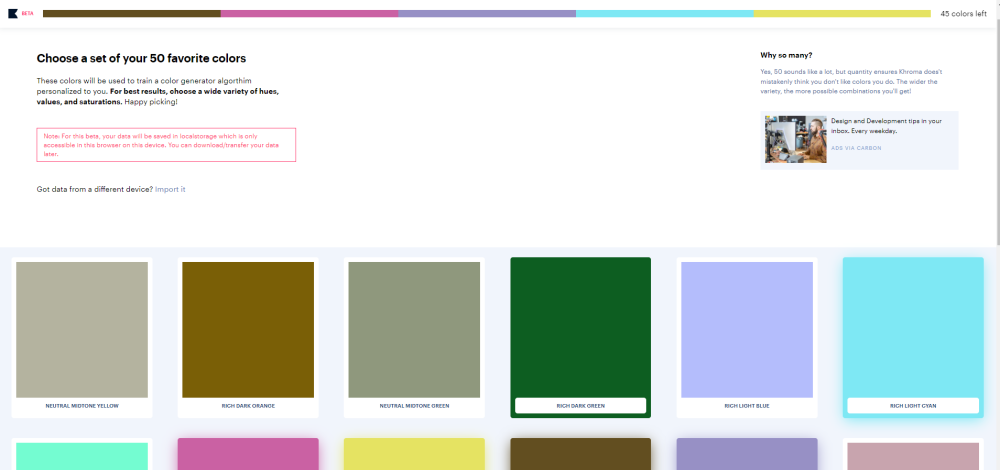
Khroma
 Khromaでは、自分の好みの色を50色選ぶとAIによって自動的にカラーパレットを生成してくれます。
Khromaでは、自分の好みの色を50色選ぶとAIによって自動的にカラーパレットを生成してくれます。
好きな色を分析して傾向に合わせた配色を提示してくれるので、「育てるツール」といえるでしょう。
50色を選択する際、適当に選んでしまうと精度が悪くなる可能性があるので注意してください。
少し面倒に感じるかもしれませんが、本当に好みな色を選択するようにしましょう。
画像引用:Khroma|公式サイト
写真から色を抽出できるカラーパレットツール・配色サイト
写真から色を抽出して参考にできるカラーパレット・配色サイトは以下の3つが挙げられます。
◎ PhotoCopa
◎ Litur
それぞれ詳しく紹介していきます。
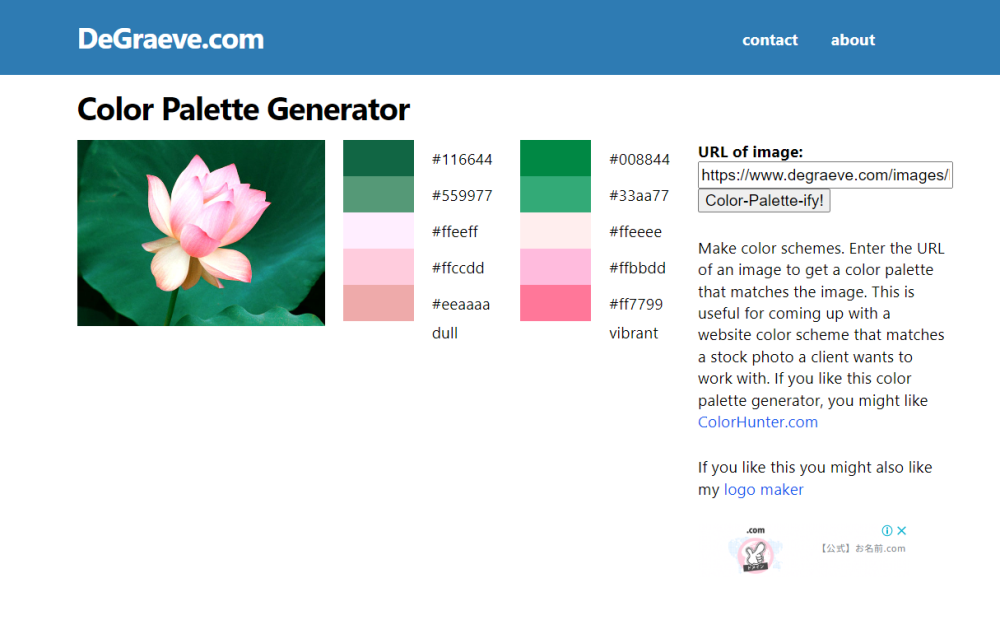
Color Palette Generator
 Color Palette Generatorでは、写真をアップするとマッチした配色マルチカラーパレットを提案してくれます。
Color Palette Generatorでは、写真をアップするとマッチした配色マルチカラーパレットを提案してくれます。
ブランドのイメージやクライアントが定まっている場合にはとても便利なので、活用してみることがおすすめです。
画像引用:Color Palette Generator|公式サイト
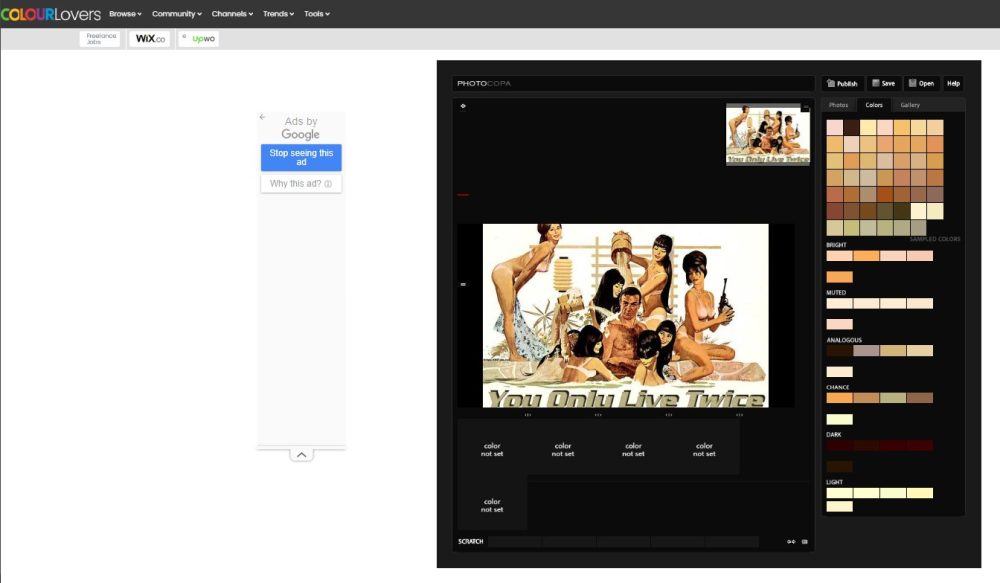
PhotoCopa
 PhotoCopaは写真をアップロードするとすぐにカラーパレットを作成できるツールです。使用するには会員登録が事前に必要ですが、ユーザー名やパスワード、メールアドレスなど、簡単な情報を入れるだけで完了します。
PhotoCopaは写真をアップロードするとすぐにカラーパレットを作成できるツールです。使用するには会員登録が事前に必要ですが、ユーザー名やパスワード、メールアドレスなど、簡単な情報を入れるだけで完了します。
Webページの制作で役立つので、画像を活用して配色を分析したい方は一度使用してみましょう。
画像引用:PhotoCopa|公式サイト
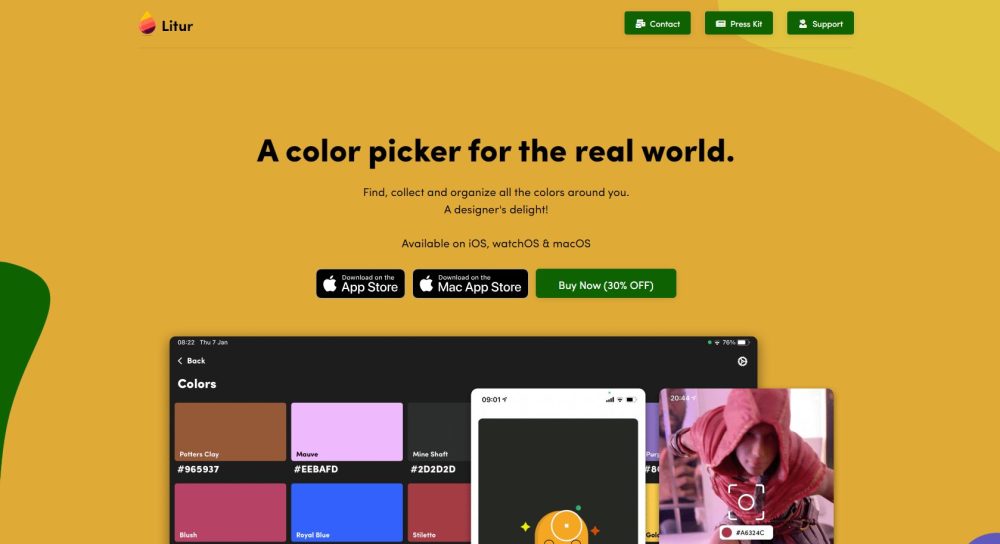
Litur
 Liturは、カメラで撮影した映像から、色を特定してHEXカラーコードで表示するアプリです。
Liturは、カメラで撮影した映像から、色を特定してHEXカラーコードで表示するアプリです。
iPhoneで使用できるため、パソコンがなくても気軽に利用可能なことが大きなメリットだといえます。
出かけ先や、ふとした時に気軽に使えるものを探している方におすすめです。
画像引用:Litur|公式サイト
マテリアルデザイン関連のカラーパレットツール・配色サイト
マテリアルデザインとは、2014年にGoogleが定説したデザイン指標です。
現実的な物理法則を取り入れており、直感的に操作がしやすいことが特徴になります。
マテリアルデザインに関連したカラーパレットツールや配色サイトは以下の3つです。
◎ Material UI Colors
◎ Random Material Palette
上記3つについて順番に見ていきましょう。
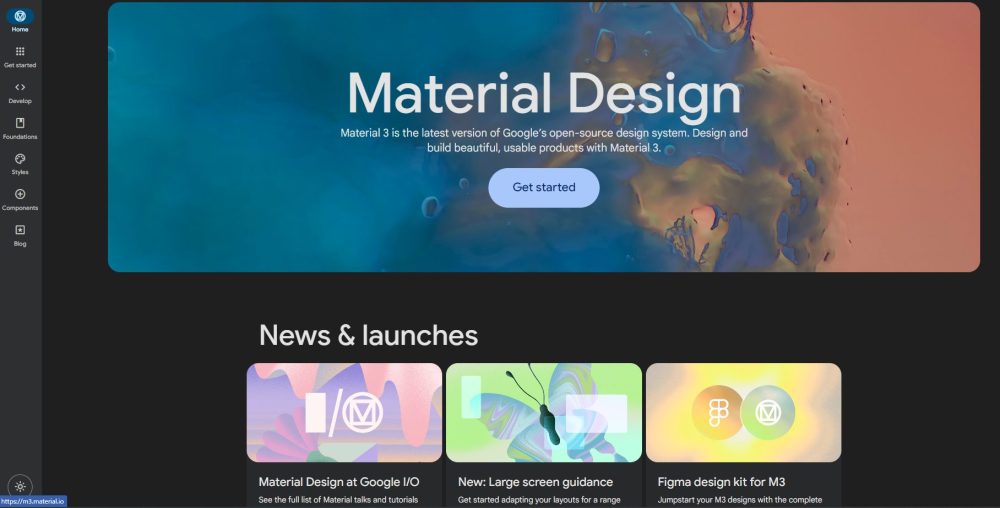
Google Material Color Tool
 Google Material Color Toolは、マテリアルデザインを推奨しているGoogleが提供しているサービスです。
Google Material Color Toolは、マテリアルデザインを推奨しているGoogleが提供しているサービスです。
シンプルなデザインで操作が簡単なことが特徴になります。
スマホアプリやWebサイトに反映したときの状況も確認でき、可読性の面でも評価してくれるので、初めてマテリアルデザインに触れる人でも分かりやすいことが利点です。
画像引用:Google Material Color Tool|公式サイト
Material UI Colors
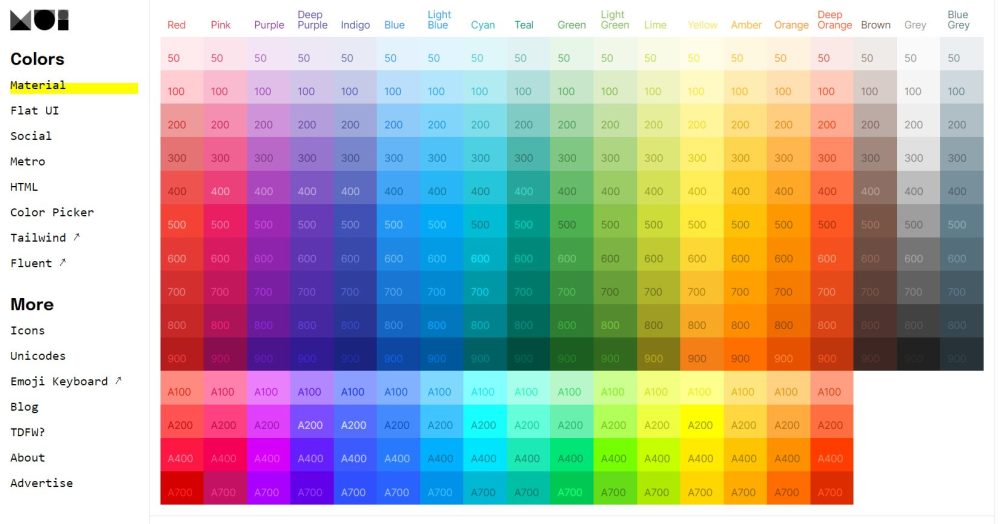
 「マテリアルデザイン」の配色について一覧で閲覧できるのがMaterial UI Colorsです。
「マテリアルデザイン」の配色について一覧で閲覧できるのがMaterial UI Colorsです。
メインの色やアクセントカラーも見られるので、デザイン制作で重宝するでしょう。
画像引用:Material UI Colors|公式サイト
Random Material Palette
 Random Material Paletteでは、ページをクリックしていくと、デザインを作る際に参考にできる配色をランダムで見ることができます。
Random Material Paletteでは、ページをクリックしていくと、デザインを作る際に参考にできる配色をランダムで見ることができます。
マテリアルデザインの中から自動で提示してくれるので、軽く参考にしたい際にも有用です。
画像引用:Random Material Palette|公式サイト
アイデアが欲しいときに使うカラーパレットツール・配色サイト
アイデアを沸かせてくれるカラーパレットツールや配色サイトは以下3つが挙げられます。
◎ Color Leap
◎ Color Lisa
それぞれ詳しく解説します。
配色パターン見本40選
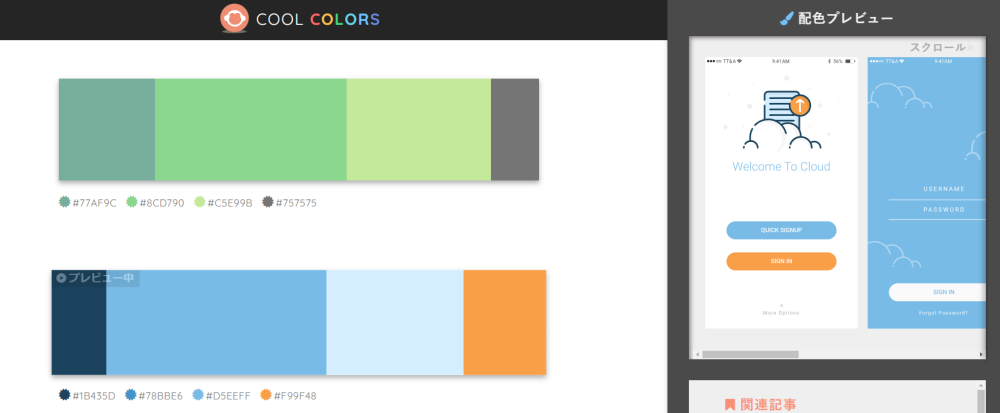
 配色パターン見本40選は、カテゴリー別にカラーパレットをみることができるサイトで、気になる配色を使用した際の例を閲覧可能になっています。
配色パターン見本40選は、カテゴリー別にカラーパレットをみることができるサイトで、気になる配色を使用した際の例を閲覧可能になっています。
「万人受けする配色」や「親近感を感じさせる配色」などが用意されており、イメージを掴み取るのに有用なサイトだといえます。
また、配色プレビューが非常にわかりやすく、イメージがつきやすいのもポイントです。
画像引用:配色パターン見本40選|公式サイト
Color Leap
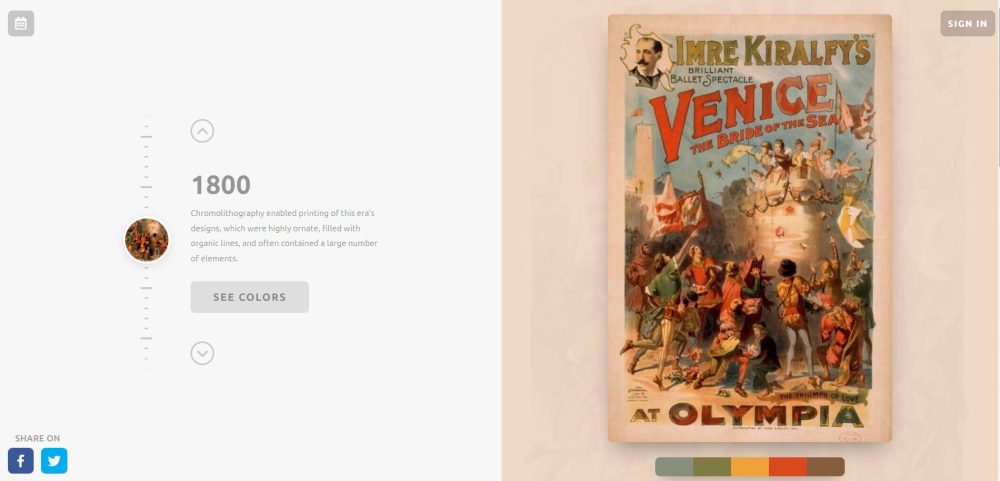
 有名な絵画やポスターなど、世の中に知れ渡っている美術品で使用されている色を確認できるのがColor Leapです。
有名な絵画やポスターなど、世の中に知れ渡っている美術品で使用されている色を確認できるのがColor Leapです。
閲覧できる色自体はそこまで多くありませんが、インスピレーションを沸かせたいときに活用できます。
ふとした時に見ると、面白いアイデアが沸くかもしれません。
画像引用:Color Leap|公式サイト
Color Lisa
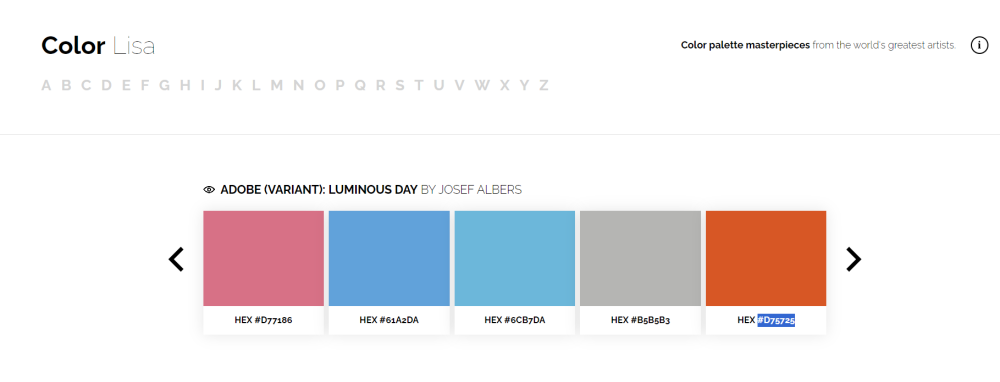
 Color Lisaは、ピカソやモネなど、世界だけでなく日本でも有名な画家が使用している色について知ることが可能なサイトです。
Color Lisaは、ピカソやモネなど、世界だけでなく日本でも有名な画家が使用している色について知ることが可能なサイトです。
情報を得るためのツールとしてとても便利なので、芸術家が使用した彩色に興味がある人は一度見てみることをおすすめします。
画像引用:Color Lisa|公式サイト
まとめ
いかがでしたでしょうか?
配色はデザインにおいて重要な要素であり、サイトやクリエイティブを見たときに感情を左右する効果があります。
闇雲に目立つ色を乱用したり、統一感がない状態にしたりしてしまうと、ユーザーに不快な印象を与えてしまうこともあるので注意が必要です。
配色を確認できるツールには、さまざまな種類があるので、目的や使いやすさに合わせて選択しましょう。
AIを活用したツールや、アイデアが沸きやすいサイトもあるので、
気になるものは一度使用してみることをおすすめします。






















_1200-630-140x80.jpg)




 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ