
LCPは、SEOにおいて重要な要素の1つであり、担当者にとっては押さえておきたいポイントです。
今後サイトの評価を上げるために対策や改善を行うことが求められますが、まだ内容について把握しきれていない方もいるのではないでしょうか。
この記事では、LCPの意味や改善方法などを解説します。
LCPの確認で役立つツールについても紹介するので、SEOの効果を最適化させたい方はぜひ内容をチェックしてみてください。
1.LCPとは

まずはLCPについて以下の項目を解説していきます。
・Core Web Vitalsとの関係性
・LCPが重要とされる理由
基本的な内容から確認していきましょう。
1−1.LCPの意味
LCPは「Largest Contentful Paint」の略で、メインのコンテンツが読み込まれるまでにかかる時間を指しています。
数値が高いほどコンテンツが表示されるまで時間が必要になるため、ユーザー体験に支障が生じます。
LCPはユーザーエクスペリエンスの改善指標「Core Web Vitals」の1つであるため、数値が悪い場合は改善を行うことがおすすめです。
1−2.Core Web Vitalsとの関係性
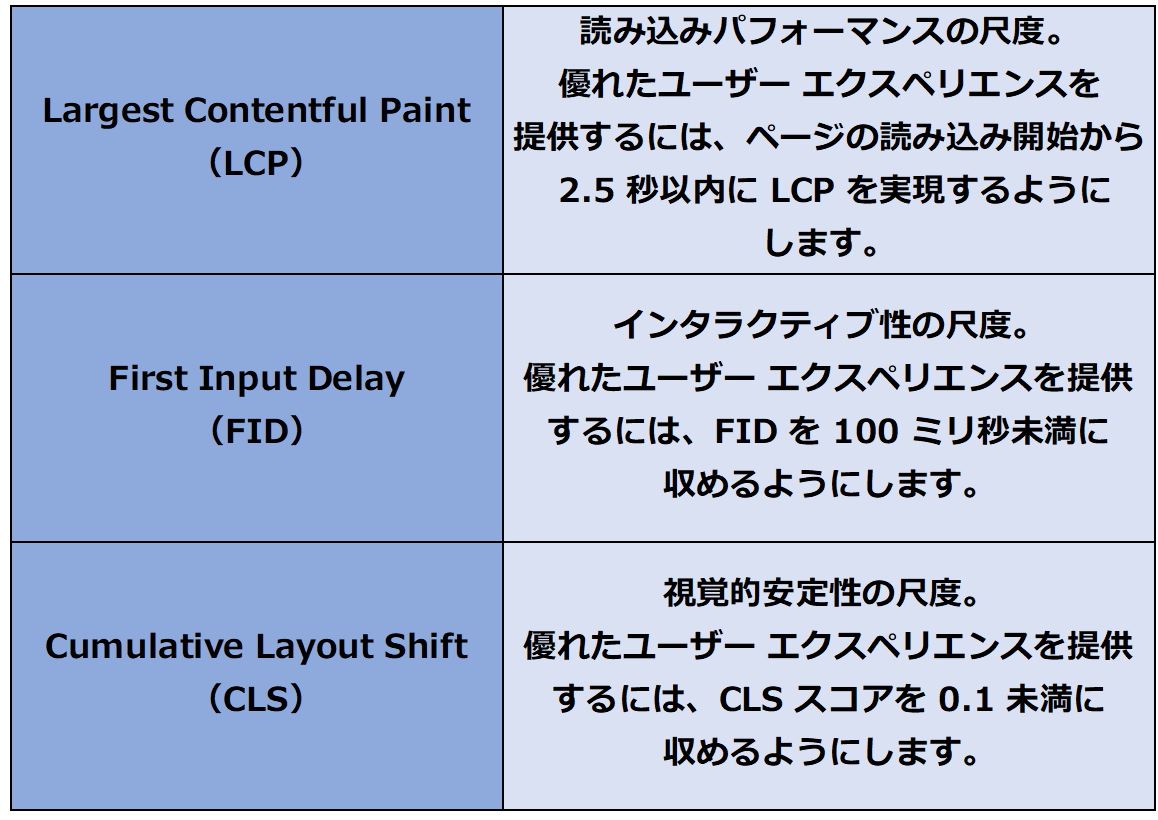
Core Web Vitalsは、ユーザーエクスペリエンスについて測定する指標のことで、以下のような項目が存在します。

Googleによって重要であることが提唱されているため、上記の項目は対策を行うことが大切です。
引用:Core Web Vitals と Google 検索の検索結果について|Google for Developers
1−3.LCPが重要とされる理由
コンテンツの読み込み時間が長い場合、ユーザーは欲しい情報を得られず離脱してしまう可能性が高まります。
Googleからの評価も下がる可能性があるため、LCPを意識してページスピードを改善していきましょう。
SEOで成果を出すには、ユーザーが使いやすいサイト設計を意識することが何よりも重要です。
2.LCPが下がる要因と改善方法
LCPが下がる要因としては以下のようなことが考えられます。
・画像のファイルサイズが大きい
・サーバーのスペックが不十分
・JavaScript・CSSが多用されている
それぞれの改善方法も合わせて解説するので、それぞれチェックしていきましょう。
2−1.画像が多い
ページ内に画像を多用していると、ページの読み込み時間が遅くなります。
単純に削除することで改善はできますが、文章だけでのコンテンツだとかえって見づらくなってしまうので注意が必要です。
重要なポイントや文章コンテンツの間に調整して画像を入れておくことがおすすめです。
2−2.画像のファイルサイズが大きい
画像の数だけでなく、ファイルサイズについてもチェックしておきましょう。
ファイスサイズが大きいまま利用してしまうと、ページスピードに悪影響が及びます。
画像の圧縮はツールを使えば簡単にできるので、LCPに問題があった際にすぐ取り掛かることがおすすめです。
2−3.サーバーのスペックが不十分
サーバーの応答時間が遅い場合、LCPの数値も下がる可能性があります。
したがって、サーバーのスペックが不十分であれば向上させて対策を行うことがおすすめです。
レンタルサーバーの場合はプランを変更することで改善を実施できるので、予算に合わせて更新しましょう。
2−4.JavaScript・CSSが多用されている
JavaScript・CSSは、Webサイトに動きをつけるためのプログラミング言語です。
JavaScript・CSSを多用すると読み込み速度が遅くなってしまうため、コードの削除や圧縮といった対策を施してください。
インラインでの記述や、レンダリングに関係ないファイルの読み込み遅延などで対策を行うこともおすすめです。
3.LCPを確認する方法
LCPを確認するには、以下のようなツールを使う必要があります。
・PageSpeed Insights
・Lighthouse
・Web Vitals
・Lumar
それぞれどのようなツールなのか確認していきましょう。
3−1.Google Search Console

Google Search Consoleは、Webサイトのパフォーマンスやユーザーのアクセス状況などを確認できるツールです。
無料で利用できるうえ、ページ読み込み速度についても確認できるため、まずはGoogle Search Consoleの活用をおすすめします。
インデックス状況なども合わせてチェックできるので、運営者にとっては欠かせないツールの1つです。
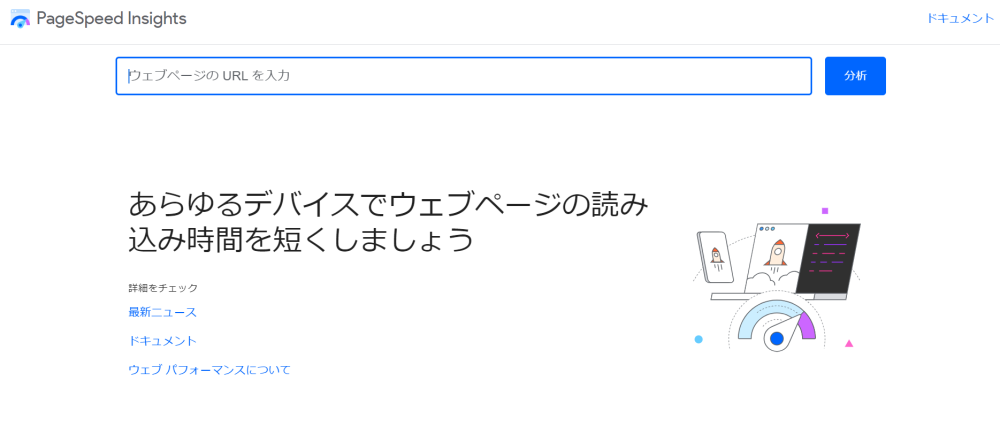
3−2.PageSpeed Insights

画像引用:PageSpeed Insights
PageSpeed Insightsは、Core Web Vitalsの指標についてそれぞれチェックできる無料ツールでです。
サイトにアクセスしてURLを入力するだけで、各指標の数値を確認できます。
携帯電話やデスクトップごとの評価を合格・不合格でチェックできるため、すぐにサイトの状況を把握可能です。
3−3.Lighthouse

画像引用:Lighthouse
Lighthouseは、Core Web Vitalsの各指標を確認できるGoogle Chromeの拡張機能です。
Performanceという項目でLCPの状況についてチェックでき、緑・黄色・赤の色分けで適性が把握できます。
どのような改善を行うべきなのかについても確認可能なため、さらに具体的なアドバイスが欲しい方は利用してみましょう。
3−4.Web Vitals

画像引用:Web Vitals
Web VitalsはGoogle Chromeに追加することで利用できる計測ツールです。
Core Web Vitalsの指標をバックグランドで自動的に計測してくれることが特徴で、無料で導入できます。
Chromeの右上に表示されるアイコンをクリックすることで現在表示しているページの数値を簡単にチェックできるため、競合の調査などでも役立つでしょう。
3−5.Lumar

画像引用:Lumar — 全く新しいレベルのウェブサイトインテリジェンス
Lumarは、GMO TECH株式会社によって提供されているSEO内部対策に特化したツールです。
URLを入力すれば内部の問題点を検出してくれるため、すぐに対策を実施できます。
LCPの確認だけでなく、コンテンツが薄いページなどもチェックできるため、有益なテクニカルSEOツールを探している方には導入がおすすめです。
料金はかかりますが、AdobeやMicrosoftなど導入実績も豊富なため安心して利用できます。
4.まとめ
いかがでしたか?
LCPは、ページ内のメインコンテンツが表示されるスピードを指した用語です。
LCPが高い場合、ユーザーにとって有益な情報を適切に表示できていないため、Googleからの評価が下がることになります。
確認できるツールには無料のものも多いので、まずは数値を把握して改善を行うべきか判断しましょう。
画像の削除・圧縮やサーバーのスペック向上など、対策方法は複数存在するので、リソースに合わせて順番に対応していくことがおすすめです。





















 無料E-Bookダウンロード
無料E-Bookダウンロード 無料マーケティング診断
無料マーケティング診断 お問い合わせ
お問い合わせ