
Web広告のバナーを作成するにあたって配色にこだわっていますでしょうか?
配色選びによってユーザーに与えるイメージは大きく変化します。
本記事ではバナー配色の役割から決め方、実際の事例までを含めて紹介していきます!効果的なバナー作成をしたい方必見の内容となっていますので、最後までご覧ください!
1.Web広告のバナー配色とは ?
Web広告バナーとは、Web上に設置されている広告枠に掲載された画像(動画の場合もあります)のことです。たとえば、何か調べたいものを検索した時に、そのTOPページ画面の右側や上部、ページの後方部分などに掲載される広告がバナー広告と呼ばれるものです。
バナー広告は、クリックすると広告元のWebページに遷移できるようになっていて、より多くの人に訪れてもらい、商品やサービスをアピールする目的で設置します。
Web広告のバナーの配色選びはWeb制作やWebデザインの担当をしている人が行っています。デザイン担当の人は、色の知識を持ってバナー広告の配色を考えています。
2.Web広告バナー配色の役割
色は日常で、ショッピングで洋服や日用雑貨を購入する際に、自ら色を選んだり人に決めてもらったりする以外に、日ごろ無意識に私たちの視覚に入ってきます。
たとえば、電車の中の中刷り広告や、TV、看板、街の風景、料理、等々、日常生活の中には全てに色が存在します。
心理的にも色は重要な要素として、さまざまな場面で効果的に使われているのです。これは、科学的にも明かされており、人の感情を動かすことや、健康面にも影響を及ぼすこともあります。アメリカの研究では、ある牢獄の壁の色を淡いピンク色に塗り替えたところ、日ごろ気が荒い囚人たちの様子が穏やかになった、という研究結果もあります。
では、Web広告バナー配色においての基礎知識について話していきます。

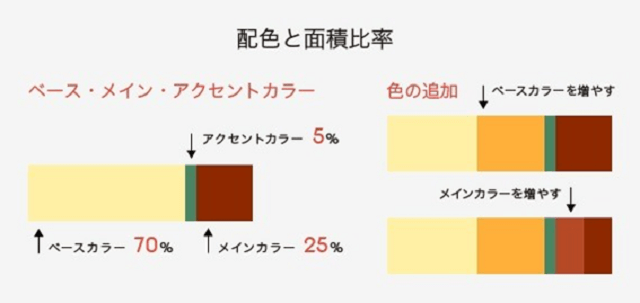
画像参考:色の印象は面積で決まる ― WebNAUT
まず、配色と面積比率の基本は
メインカラー25%
アクセントカラー5%
この比率が基本となります。Web広告バナー配色に限らず、この比率はインテリアの配色や洋服のコーディネートなどにおいても鉄則なので、頭に入れておきましょう。
上の図の右側のように、どうしてもあと1色足したい場合には、ベースカラーに近い色を入れるか、メインカラーに近い色を入れるかにして、アクセントカラーは1つだけ目立たせるようにします。
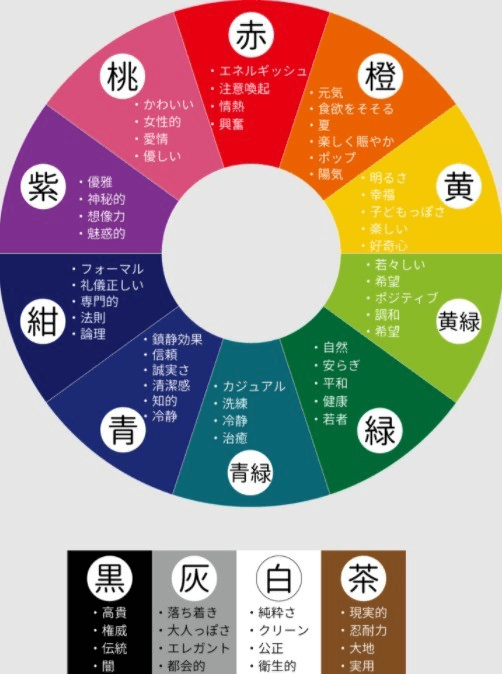
次に、それぞれの色から与えられる印象や効果は、下の図を見てもらうとイメージが付くと思います。

画像参考:デザインに迷ったら!カラーのイメージからデザインを進めるのがおすすめです。 ― H.sketch
色から与えられる効果から、各企業イメージや商品イメージの配色を決めていきましょう。一番広範囲なベースカラーには、白やベージュ、薄いグレーが使われることが多いですが、元気で活発なイメージの広告には、あえてビタミンカラーなどの色を使ってインパクトを与えることもありですね!
メインカラーは、その商品やサービスの印象付けとなる部分です。イメージカラーや与える印象を良く考慮して戦略的に考えましょう。
アクセントカラーは、最も重要な役割の部分です。Web広告バナーの小さな範囲の中で、重要事項をいかにアピールするかという点で、ベースカラーとメインカラーの反対色である補色を使用することが多くみられます。
3.Web広告バナー配色の決め方
3-1.誰に向けた広告なのか、ターゲットを明確にする
Web広告に掲載する商品・サービスは、どんな人に向けたものなのか、ターゲット層を明確にすることはとても重要です。
たとえば、ターゲットが女性ならばピンク系のパステル調で柔らかいイメージですし、男性ならグレーベースで黒や青といったイメージです。また年齢層は20代~30代なのか40代~60代なのか、によっても選ぶ色は変わってきます。
同じ素材でも、背景の色だけで右と左では受ける印象が変わります。右側は、何か企んでほほ笑んでいるような印象を受けます。左側は柔らかい印象で、何か嬉しいことがあったような連想をします。

3-2.指定された素材があれば、その素材をどう配色するのか
打ち出しの商品・サービスの素材がある場合には、その素材を元に配色を決めることもあります。
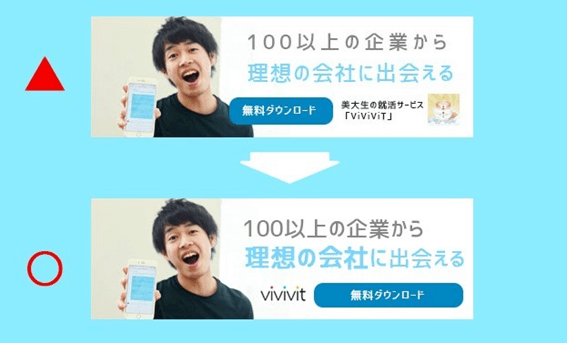
たとえば、左側の素材の配色変更をするなら、テキストの中の色に合わせて背景をブルーにし、文字の色も同じくテキストの中にある色に変更しました。こうすることで、全体の統一感が出てスッキリした上に、文字も強調され見やすくなりました。

3-3.リンク先の企業のロゴ、イメージカラーに合わせる
Web広告バナーをクリックしてリンク先のページに遷移した場合に、Web広告バナーの配色とリンク先のページの雰囲気が全く違ったらどうしますか?
違和感を持った人は、変なとこ押して間違えたのかな、怪しいと印象を受けてしまい、そのページをすぐに離脱するでしょう。

Web広告バナーの配色をリンク先に合わせてみました。ぐっと統一されて、受ける印象が一緒になりました。こうすることで、Web広告バナーをクリックした後の遷移先との違和感がなくなり、すんなりとその商品・サービスについて興味を持ってくれることでしょう。

4.Web広告バナー配色の比較事例

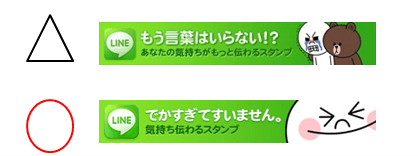
画像参考:デザインクオリティが左右する!クリックされる「バナー広告」の秘密。 ― はたらくビビビット
上記のバナーでは、2つともスッキリした配色は同じく良いですが、上のデザインは伝えたいことが若干多く、読者は下の小さな文字も読もうとして、結果的に頭に残るメッセージが分散されてしまいます。配色も余分に多くなっていますね。下のバナーの方が、配色がスッキリできてメッセージが伝わりやすいです。

画像参考:有名企業の事例から学ぶ!高品質なバナー広告を作るための「コツ&レイアウト」集 ― FINDJOB!
5.Web広告バナー配色を活用しよう!
色やデザインの世界を知ると、日常生活の中のあらゆるものが、どんな意図をもってその配色にしたのかを考えるようになるでしょう。そうすることで、自身のトレーニングになり、楽しくWeb広告バナー配色に取り組むことができます。
ファッションにおいてもとても有効で、買い物するときやコーディネートの際には、ベースカラー・メインカラー・アクセントカラーの比率を取り入れてみて下さい。
インテリアでも同じ比率で考えて、自身の生活に配色の比率を取り入れて下さい。スッキリまとまったデザインになり、センスアップするでしょう。
6.まとめ
いかがでしたか?
配色を1つ増やすことやイメージと違った色を使うだけで、与える印象に差が出ます。小さな面積のWeb広告バナー配色では、特に配色の腕が試されることでしょう。
しかし、怖がらずにいろいろと試すことで、反応や手ごたえがすぐに感じることができるのも、Web広告バナーの良い側面といえます。反応が悪ければ、ターゲット層の見直しや、配色変更してチャレンジしてみて下さい。そうすることで、Web広告バナー配色のコツを知り、楽しく取り組むことができるでしょう。




























































 無料E-Bookダウンロード
無料E-Bookダウンロード アカウント無料診断
アカウント無料診断 お問い合わせ
お問い合わせ