
広告運用者にとって、ランディングページ(LP)の改善は難しい問題です。
アカウント内の設定は自ら変更、もしくは代理店に依頼すればすぐに反映されるものの、一度作ってしまったLPの改善は費用や時間がかかることが多く、後回しになりがちです。
しかし、広告成果に直結するコンバージョン率のカギを握るのがLPです。まずはLPのどこを改善すべきなのか、チェックできる内容を共有します。
1.コンバージョンに至る心理状態
そもそも、コンバージョンやらCVRやら言われているけども、コンバージョンをするまでにユーザーが何を考え、インターネット上でどのような行動をしているかを思い浮かべるところから始めてみましょう。
このステップがないといわゆるユーザー不在のマーケティングになってしまい、机上の空論を追い求めて実際の事業成長には貢献できていない…という現状に陥る恐れがあります。
参考:ユーザー不在のマーケティングに要注意!キリンが実践するデータドリブンな環境構築と最新事例 ー App Annieセミナーレポート
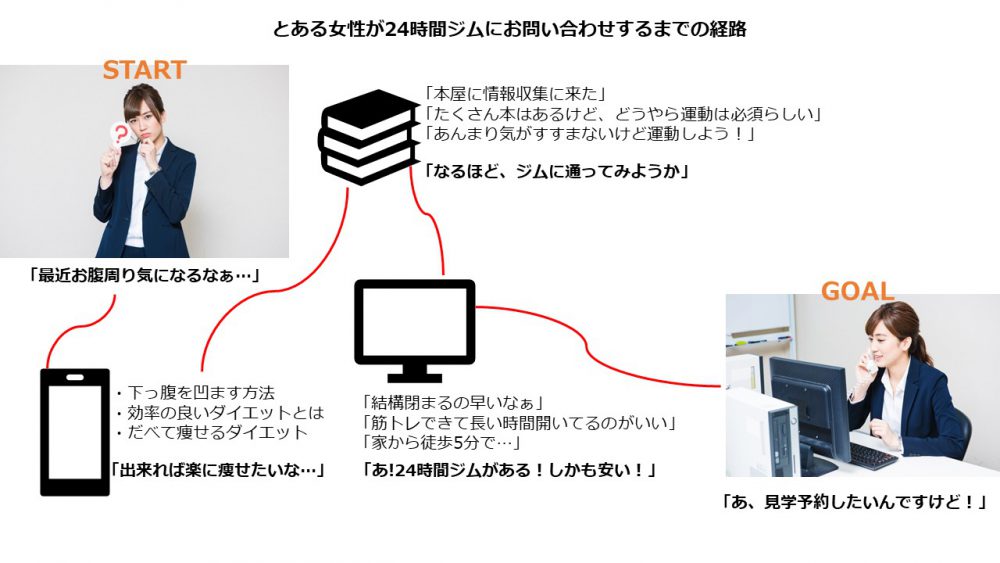
今回は、とある女性がフィットネスジムに問い合わせる過程を例とします。

ユーザーは検討の段階ごとに悩みや気になるポイントのステージがあり、各地点で適切なコミュニケーションを図ることが重要になります。
その上で、コンバージョン(今回の例では問い合わせ)に最も近い検索広告やリターゲティング広告ではどのようなコミュニケーションを図るべきで、それを促進するLPの要素とはどんなものでしょうか。
2.良いLPの特徴

ページの表示までが速い
広告に限った話ではないですが、ページの読み込みに時間がかかってしまっては、読み手がストレスを感じてしまいます。実際、ページの読み込みに3秒かかるだけでページ訪問者の半数が離脱すると言われています。
参考:ページ読み込みは「2秒以内」に – 3秒待てないモバイルユーザー、画像圧縮で表示速度改善を
コンバージョンが目的の広告は大抵がクリック課金性であるため、せっかくクリックさせたにもかかわらず待ち時間が長くて離脱されてしまうのは一番もったいないことだと感じます。
広告用の各ページの読み込みにかかる負担を軽減していきましょう。具体的な対策を立てるために、インフィニティエージェントではGoogleが提供しているPageSpeed Insightsを活用しています。
参考:PageSpeed Insights – Google Developers
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードを100点満点で採点してくれる優れものです。
それだけでも有効なデータですが、更に表示の遅延要因と、それぞれを改善する方法、改善した時の見込み改善率などまでを詳細に分析してくれます。
さらに、ここまでできて完全無料。流石のGoogleクオリティです。運用者自身が解決できない問題もシステムやコーディングの担当者に内容を共有すれば、解説できる可能性はグッと高まります。
また、表示スピード自体は問題なくても、リッチコンテンツを意識しすぎるあまりファーストビューに動きが多く、長時間画面を見続けないと内容が判断できない場合も同様に離脱率が上昇する傾向にあります。併せて注意したいところです。
テキスト部分にテキストデータが挿入されている
「え?当然では…?」と思った方も多いと思われますが、時々そうではないケースを見かけます。LP内の文字部分が全て画像になっていて、テキストデータがほぼ存在しないLPは評価が下がります。
実は、LP内のテキスト量も広告品質評価の一指標になっています。広告文や検索クエリと関連性が高いテキストがLP内に含有されていると、品質スコアを形成する要素のランディングページの利便性が高まりやすいとされています。
もしテキストデータが極端に少ない仕様であれば、新たにLPを作成した方が良いかもしれません。
CTAの頻度が適切
コールトゥアクション(CTA)とは、コンバージョンのための次のアクションを誘導するリンクのことを指しますが、このCTAは多すぎず少なすぎずがベストです。
仮に、ページ内の至るところにCTAが設置されていると、ユーザーは「売り込みが激しいな…」と感じてCVへのモチベーションが低下してしまうことでしょう。逆にCTAが少なすぎても、モチベーションが高まった瞬間(マイクロモーメントとも言います)にボタンがないのでコンバージョンのチャンスを逃してしまうことになります。
構成や訴求によってCTAを入れるべきポイントは様々ですが、ファーストビュー内には必ずCTAを入れましょう。
ユーザーの欲しい情報がページ上部に集約している
これも広告用のページに限らず、ページは下部へスクロールするほど閲覧数は少なくなります。途中で読み進めるのを止めて離脱するユーザーがほとんどであるためです。
ストーリーを試行錯誤してLPを作ったとしても、一番伝えたい内容が最下部にしか書かれていない場合、その箇所が読まれることはほぼ無いでしょう。
私たちのチーム内でも「結論から話そう」というフレーズが飛び交っています。LPにおいても同様で、伝えたいことほどファーストビューやその付近に集約して、閲覧してもらう確率を上げていくべきなのです。
入力フォームがシンプルである
エントリーフォーム最適化(EFO)については別の記事で解説するとして、フォームはシンプルな設計にすることを推奨します。
せっかくLPを読んでモチベーションが上がりフォームまで辿り着いても、そこで煩わしさを感じて離脱されるのは極めてもったいないことです。
分析に使用したいのか、ユーザー情報を事細かに入力させるフォームが散見されますが、それは企業目線であってユーザー目線ではありません。後で聞けば良いことはフォームから外すか、自由記述項目にしましょう。
商材にもよりますが、最低限の情報として「名前+メールアドレス(+電話番号)」を入力させるだけでもリードの取得としては有効です。
3.悪いLPの特徴
良いLPの条件についてお伝えしましたが、逆に悪いLPの特徴とはどのようなものでしょうか。大体は良いLPの逆なので、以下が挙げられます。
入力フォームがやたら長い
その他にも、こんなポイントに注意しましょう。
モバイル・PCに対応していない
レスポンシブ対応のページが一般的になってはいますが、業界によってはまだ一定数のLPが非レスポンシブ対応となっています。これも品質スコアの基準であるランディングページの利便性に関わるため、必ず対応しましょう。
また、最近よく見るパターンとしてスマートフォン版のデザインをほぼそのままPCでも表示しているものがあります。これも商材によるところではありますが、PC経由のコンバージョン、売上もまだまだ馬鹿にはできない数字です。
本来横長のPCデバイスにスマートフォン版の横に短いLPを表示させたら、1スクロールごとに得られる情報量が少なくなり、離脱要因のひとつになります。
1つのデバイスだけに適正化されたLPになっていないか、注意しましょう。
そもそもコーポレートサイト・サービスサイトを表示させている
ホームページをそのままLPとして採用しているアカウントをしばしば拝見します。
その状況を例えるなら、「商品を売りたいのに会社概要パンフを持って営業している営業マン」のようなものです。
テレビを売りたいのであればテレビのパンフレットを持っていくべきですよね。
LPとは、テレビのパンフレットです。ユーザーが求めている情報を集めたLP(パンフレット)を作成しましょう。
1つのLPに目的(CTA)の種類が多数ある
ユーザーはこちらが登録したキーワードで検索している以上、それ相応にコンバージョンへのモチベーションが高いはずです。
その中で「これもみてほしい」「これもやってほしい」と複数個の目的(CTA)を1つのLPに込めてしまうと、ユーザーは迷ってしまい、その末に離脱する要因となります。
それを防ぐためにもユーザーが、1つのLPには1つのゴールを設定することが理想と言えます。
4.ユーザー分析は念入りに
以上、良いLPと悪いLPの特徴を挙げてきました。
ポイントを掻い摘んでお話しましたが、良いLPを作る大前提はユーザーを知ることに他なりません。
商材を誰に買ってほしいのか、ユーザー像をイメージすることから始め、ターゲットを絞り込んだ上でLPを作り始めましょう。
全員に向けたメッセージは誰にも響かず、特定の層に込めたメッセージだからこそ、その層に響くのです。ミクロなデザインの改善を先に行うよりも、市場分析をしてユーザーを知ることから始めてみて下さい。
5.まとめ
いかがでしたか?
今回は、良いLPと悪いLPを見極めるポイントをお伝えしました。細かい点を上げればまだまだ項目はあります。
「今のLPを改善したい!」「そもそも今のLPで良いのか分からない」と感じた方は、100点以上のLP制作実績がある弊社のLP制作チームに相談してみてください。





















































 無料E-Bookダウンロード
無料E-Bookダウンロード アカウント無料診断
アカウント無料診断 お問い合わせ
お問い合わせ